Муниципальное бюджетное образовательное учреждение
«Средняя общеобразовательная школа №1» г.Оха
Городской округ «Охинский»
Мир права глазами школьника
ТЕМА ПРОЕКТНОЙ/ИССЛЕДОВАТЕЛЬСКОЙ РАБОТЫ
«СОЗДАНИЕ НОВОГОДНЕЙ ОТКРЫТКИ В ГРАФИЧЕСКОМ РЕДАКТОРЕ MICROSOFT PAINT»
|
Составитель: Егорова Алина Александровна, 6 класс |
|
|
Научный руководитель: Нуну Екатерина Ивановна, учитель информатики и математики, МБОУ СОШ №1 г. Оха |
|
Оха, 2018
Оглавление
- Введение 3 стр
- Исследовательская часть 4 стр
- Заключение. 12 стр
- Литература 13 стр
- Приложение 14 стр
Введение
Открытка — особый вид почтовой карточки для открытого письма (без конверта). Открытка — это, как правило, яркая, живописная картинка, призванная улучшить настроение того человека, которому она предназначена. Это могут быть настоящие произведения искусства (точнее, их репродукции), либо просто что-нибудь веселое и «прикольное».
В наше время все больше ценятся подарки, сувениры, открытки, сделанные своими руками, потому что в эти изделия вкладываем свою душу, свои эмоции. Это оригинально, модно, эксклюзивно. Конечно, можно пойти в магазин и выбрать открытку там, но это может подарить любой человек. А вот сделать электронные открытки может не каждый. Я занимаюсь в дополнительных занятиях «Рисование», «Технология» и мне захотелось узнать, возможно ли изготовить открытки с использованием знакомых мне технологий.
Цель: Создание поздравительной открытки на новый год с помощью компьютерной программы Microsoft Paint.
Задачи:
- Узнать историю появления открыток.
- Познакомиться с различными видами открыток.
- Изучить интерфейс графического редактора Paint;
- Создать поздравительную открытку на новый год;
- Провести анкетирование среди учащихся.
Продуктом нашей работы является поздравительная открытка с новым годом.
Методы:
Исследовательский: изучение литературы по данной теме, получение информации по интернету.
Практический: создание открытки.
Исследовательская часть
Что такое открытка?
Открытка — специальный вид почтового отправления, изготовленного на плотной бумаге, картоне, предназначенного для короткого, открытого письма без конверта (рисунок 1).
Рисунок 1.
Первые открытки
Первые открытки Англичане говорят, что первая рождественская открытка появилась у них в 1843 год (рисунок 2).
Рисунок 2.
Согласно мнению французов, открытка возникла во время франко-прусской войны. У участвовавших в боевых действиях солдат часто заканчивалась чистая бумага и конверты, поэтому для того, чтобы передать весточку родным, они использовали вырезанные из картона прямоугольники (рисунок 3). Рисунок 3.
Однако у китайцев есть своя версии истории возникновения открытки. Согласно древнекитайскому этикету, если посетитель не смог застать того человека, которого он хотел поздравить, он должен был оставить на пороге его дома свою визитную карточку с написанными на ней пожеланиями к празднику (рисунок 4).
Рисунок 4.
Открытки в России
В России открытка появилась в 1872 г. В первые годы открытка закупалась за границей, а в России на них допечатывали надписи на русском языке и иногда добавляли российскую символику. Первые открытки изготавливались вручную. Для их оформления использовались любые материалы, на которые хватало фантазии. Это бархат, бисер, шелк, сушеные цветы, кожа, резина (рисунок 5,6,7).
|
|
|
|
|
Рисунок 5 |
Рисунок 6 |
Рисунок 7 |
В январе 1869 года в истории развития почтовой открытки произошло важное событие – в Австрии появилась корреспондентская карточка», очень похожая на современные открытки, которую следовало посылать без конверта.
Виды открыток
|
Поздравительные открытки используются для поздравлений с днём рождения или другими памятными датами (рисунок 8). |
Рисунок 8. |
|
Деловые открытки — они бывают закрытыми или с конвертами. Такие открытки предназначены для того чтобы с их помощью можно было легко и красиво поздравить своего партнера по бизнесу, клиента, представителя СМИ, сотрудника органа власти или государственного чиновника в честь профессионального праздника (рисунок 9). |
Рисунок 9. |
Интерфейс графического редактора Paint
- Для того чтобы запустить программу необходимо выполнить следующий алгоритм:
|
Рисунок 10. |
|
Рисунок 11. |
(рисунок 12) |
Рисунок 12. |
(рисунок 13) |
Рисунок 13. |
- После загрузки программы появляется окно графического редактора Paint (рисунок 14).
Рисунок 14.
- Интерфейс графического редактора Paint (рисунок 15).
Панель инструментов включает в себя инструменты (рисунок 16): карандаш, кисти, заливка, текст, ластик, палитра, масштаб, фигуры.
Палитра цветов имеет два параметра:
- основной цвет тот, которым производится рисование по холсту, — он устанавливается щелчком левой кнопкой мыши на палитре;
- фоновый цвет этот цвет как бы подкладывается под белый холст и проявляется при использовании инструмента.
Создание открытки на новый год
Использованные инструменты:
|
Снеговик (рисунок 17)
|
Рисунок 17. |
|
Ёлка (рисунок 18)
цвета: желтый, зеленый, коричневый, красный, розовый, синей, голубой, фиолетовый, бордовый и светло-фиолетовый. |
Рисунок 18. |
|
Фон.
|
|
|
Пожелания (рисунок 19.)
|
Рисунок 19. |
В результате получилась новогодняя открытка (рисунок 20).
Рисунок 20.
Анкетирование
Среди учащихся 6 в класса было проведено анкетирование. В опросе участвовали 25 учеников, было представлено 4 вопроса:
- Дарите ли подарки своим родным на новый год?
- Делаете ли вы открытки своими руками?
- Покупайте подарки в магазине?
- Пользуетесь ли графическим редактором Microsoft Paint при создании открыток?
Результаты анкетирования представлены в Приложение 1.
Заключение
Открытки, помогают выразить наши чувства. Они без слов передают наши эмоции. В них отражаются наши добрые пожелания. Открытки всегда считались символом внимания и сердечности.
Электронные открытки все больше входят в нашу жизнь, так как люди все больше времени проводят в социальных сетях, общаясь там со своими друзьями, родственниками и коллегами, которые находятся в других районах.
После создания своей открытки, я еще раз убедилась, что компьютерные программы могут украсить не только картинки, но и могут сделать нашу жизнь интересным и увлекательным. Считаю свою цель достигнутым.
Список использованных источников
Интернет ресурсы:
- https://www.google.com/search?q=%D1%87%D1%82%D0%BE+%D1%82%D0%B0%D0%BA%D0%BE%D0%B5+%D0%BE%D1%82%D0%BA%D1%80%D1%8B%D1%82%D0%BA%D0%B0&client=avast&source=lnms&tbm=isch&sa=X&ved=0ahUKEwiTquuU2PvdAhWviaYKHQ0CA1oQ_AUIDigB&biw=737&bih=588#imgrc=SEMBxHrKT6l95M:
- https://www.google.com/search?client=avast&biw=737&bih=588&tbm=isch&sa=1&ei=lNe9W-6HMsGtsAGS14z4Bg&q=%D0%B0%D0%BD%D0%B3%D0%BB%D0%B8%D1%8F+%D0%BF%D0%B5%D1%80%D0%B2%D0%B0%D1%8F+%D0%BE%D1%82%D0%BA%D1%80%D1%8B%D1%82%D0%BA%D0%B0&oq=%D0%B0%D0%BD%D0%B3%D0%BB%D0%B8%D1%8F+%D0%BF%D0%B5%D1%80%D0%B2%D0%B0%D1%8F+%D0%BE%D1%82%D0%BA%D1%80%D1%8B%D1%82%D0%BA%D0%B0&gs_l=img.3…24447.29968.0.30084.22.20.0.0.0.0.371.3154.2-10j2.12.0….0…1c.1.64.img..10.9.2419…0j0i67k1j0i8i30k1j0i24k1.0.c9Xq7A6pRDU#imgrc=tGCjU0fel0DGrM:
- https://ru.wikipedia.org/wiki/%D0%9E%D1%82%D0%BA%D1%80%D1%8B%D1%82%D0%BA%D0%B0;
- https://www.yaklass.ru/p/informatika/7-klass/obrabotka-graficheskoi-informatcii-13934/sozdanie-graficheskikh-izobrazhenii-13706/re-dfe3dd68-a3ab-4cb7-b29a-d3c9cb4b2c0b.
Приложение 1
Муниципальное бюджетное учреждение дополнительного образования города Иркутска
Дом детского творчества № 5
Разработка мастер-класса

Разработала и выполнила
педагог дополнительного образования
Татьяна Николаевна Круглова
Иркутск
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
Данный мастер – класс посвящен созданию простейшего коллажа в графическом редакторе Paint. Это будет цветочная открытка. Элементарный коллаж представляет собой изображение, собранное из двух различных изображений, а в более сложных вариантах количество исходных материалов ничем не ограничено.
В создании коллажа самой трудоёмкой и длительной работой является поиск исходных материалов. При монтаже коллажа изображения должны будут органично сливаться, и в идеале выглядеть так, как будто это обыкновенное фото, без следов подделки. Следовательно, исходники должны быть максимально близки по цветовой гамме, ракурсу съёмки и освещения.
Сегодня мы будем создавать простой коллаж, и у нас обязательно всё получится.
Мастер-класс предназначен для обучающихся и педагогов дополнительного образования.
Результат занятия – цветочная открытка, которую (при наличии цветного принтера) можно распечатать и использовать в качестве подарка.
Цель: создание цветочной открытки с использованием графического редактора Paint.
Задачи:
-
Поддержка интереса к информационным технологиям;
-
Развитие практических навыков работы на компьютере;
-
Развитие памяти, внимательности, точности движений, аккуратности и терпения;
-
Развитие эстетических чувств, вкуса и видения цвета.
Этапы мастер-класса:
I этап. Знакомство с программой
Добрый день! Меня зовут Татьяна Николаевна. Сегодня мы с Вами создадим цветочную открытку, используя метод коллажирования. Чтобы понять, что в итоге у нас получится, предлагаю посмотреть образцы ранее созданных открыток. На Рабочем столе каждого компьютера есть папка «ОТКРЫТКИ». Щёлкните на ней два раза левой кнопкой мышки, чтобы открыть её. Конечно, это просто образцы, у Вас может получится намного лучше. Ещё на рабочем столе в папке УКРАШЕНИЯ есть разные красивые узоры. Посмотрите, может Вам что и пригодится.
Для создания открытки используем графический редактор Paint. Ярлык программы находится на Рабочем столе Вашего компьютера. Чтобы открыть программу, достаточно два раза быстро щёлкнуть по значку.
Познакомьтесь, это — графический редактор Paint. Окно программы состоит из нескольких элементов:
Верхняя строка – это заголовок.
Следующая строка – это строка меню. Меню – это список команд, из которых необходимо сделать выбор.
Слева – это панель инструментов. Чтобы выбрать инструмент, достаточно щёлкнуть на него левой кнопкой мышки.
Внизу расположена палитра цветов. Также при использовании, нужно щёлкнуть на выбранный цвет левой кнопкой мышки.
Главная составляющая окна программы Paint – это рабочая область, на которой мы и будем создавать нашу открытку.
Давайте мыслить позитивно и всё у нас получится!
II этап. Создание цветочной открытки
О

Можно залить рамку цветом (палитра цветов).
И
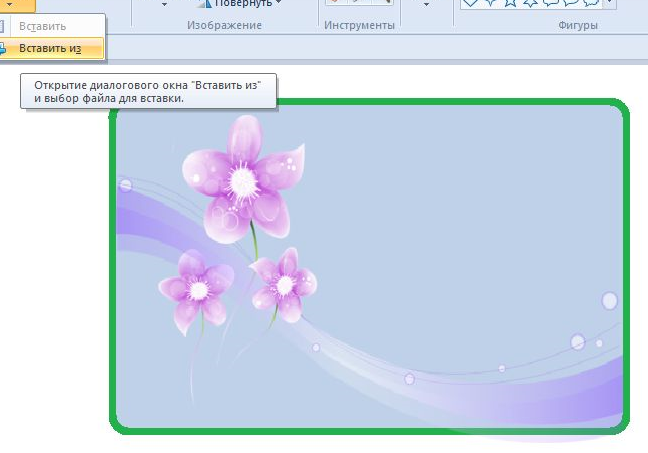
Пока мы производим какие-то действия с объектом, оно должно быть ВЫДЕЛЕНО! Поставьте курсор мышки на цветок и перетащите в нужное место Вашей рамки. Если изображение большое, то ухватившись мышкой за уголки выделения, уменьшите до нужных размеров. Только когда Вы уже закончили работать с объектом, выделение можно снять, щёлкнув мышкой мимо рисунка. Таким образом, Вы сами создаёте открытку. Добавляете столько цветов, сколько нужно для Вашей открытки.
При желании Выберите узор (папка Украшения) и добавьте к открытке.
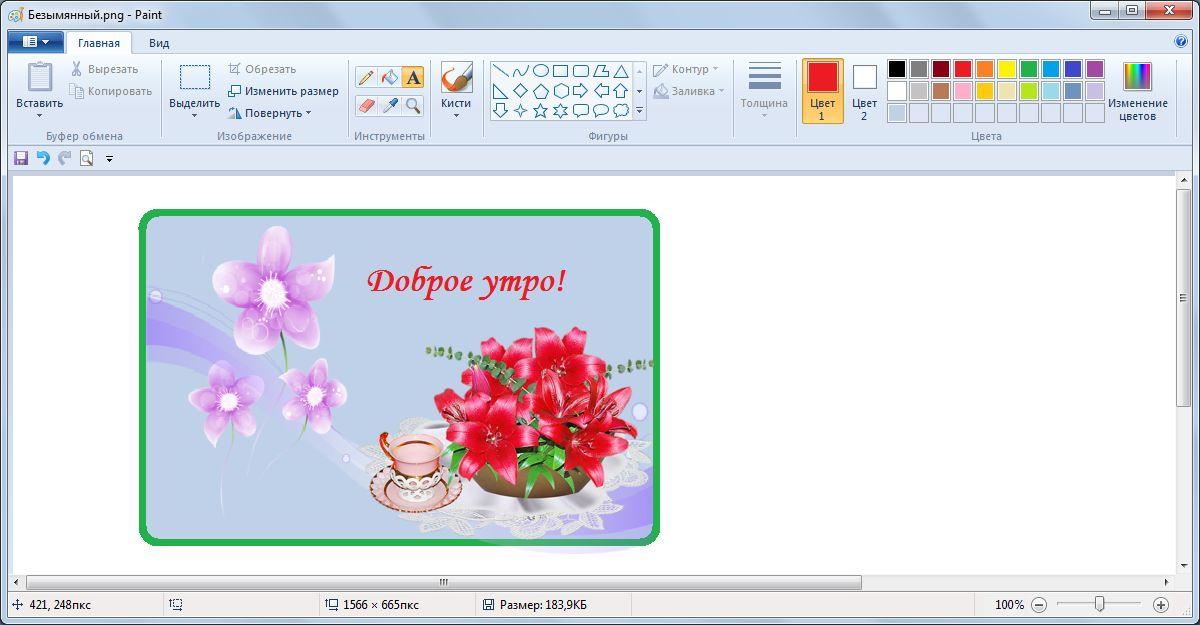
В общем-то, наша открытка готова. Если желаете, можно добавить Надпись (предварительно выбрав инструмент Текст или Надпись). Установите курсор внутри открытки, наберите текст.
Созданную открытку необходимо сохранить. Щёлкаем по вкладке Файл, в открывшемся меню выберите команду Сохранить как…. В открывшемся диалоговом окне задайте имя файла. Потом Сохранить или клавиша Enter.
Поздравляю! Ваша открытка создана.
Н
Проектноисследовательская деятельность на уроках информатики
«Мастеркласс по технологии проектной деятельности на примере проекта
«Создание открытки в online графическом редакторе»
Л.Р.Хузина, учитель информатики и ИКТ МАОУ лицей №1 г.Кунгура
Ход мероприятия:
Предлагается вниманию краткосрочный проект практической направленности для учащихся 7
класса по УМК И.Г.Семакина. Проект выполняется в рамках изучения темы «Графическая
информация и компьютер». При изучении данной темы детям могут быть предложены различные
проекты исследовательской и практической направленности, например: форматы графических
файлов, создание рисунков в растровом и векторном редакторах. Проекты по созданию изображений
могут предполагать:
работу с ранее изученным редактором,
самостоятельное изучение ранее не знакомого учащимся редактора,
поиск и изучение возможностей нового (online) ГР,
создание рисунка по шаблону,
создание рисунка на заданную тему (без шаблона).
Участникам мастеркласса предлагается проект по поиску и изучению возможностей нового
(online) ГР и созданию в нём простого изображения на заданную тему: необходимо выполнить задание
для учащихся и одновременно переработать имеющиеся критерии оценивания проекта (отчет,
рисунок, защиту) и выставления отметки за работу.
Учителям выдаётся:
Задание для учащихся,
Файл отчета,
Критерии оценивания,
Список УУД.
В формулировке технического задания должна учитываться проверка сформированности
выбранных преподавателем УУД.
Критерии оценивания проекта должны соответствовать техническому заданию, полученному
учащимися.
На выполнение и защиту данного проекта учащимся отводится 1 урок (40 минут): 20 минут –
выполнение практической части (создание рисунка, файла отчета), 1517 минут – защита проектов, 35
мин – рефлексия, домашнее задание. При выполнении данного проекта учащиеся работают в парах.
(Участники мастеркласса разбиваются на группы по 23 человека. На работу в группах
отводится 15 20 мин).
Что можно оценивать при выполнении проекта:
Универсальные учебные действия. /УУД/
Личностные УУД
Самоопределение (мотивация учения).
Смыслообразования («какое значение,
смысл имеет для меня учение», и уметь
находить ответ на него).
Нравственноэтического
оценивания (оценивание усваиваемого
содержания, исходя из личностных
Коммуникативные УУД
Планирование (определение цели, функций участников,
способов взаимодействия).
Постановка вопросов (инициативное сотрудничество в
поиске и сборе информации).
Разрешение конфликтов (выявление, идентификация
проблемы, поиск и оценка альтернативных способов
разрешения конфликта, принятие решения и его
реализация). ценностей).
Познавательные УУД
Общеучебные
формулирование познавательной цели;
поиск и выделение информации;
знаковосимволические;
моделирование
Логические
анализ с целью выделения признаков
(существенных, несущественных)
синтез как составление целого из
частей, восполняя недостающие
компоненты;
выдвижение гипотез и их обоснование.
Действия постановки и решения
проблем:
самостоятельное создание способов
решения проблем творческого и
поискового характера.
Управление поведением партнёра, умение точно
выражать свои мысли (контроль, коррекция, оценка
действий партнёра, умение с достаточной полнотой и
точностью выражать свои мысли).
Регулятивные УУД
Целеполагание (постановка учебной задачи на основе
соотнесения того, что уже известно и усвоено учащимися,
и того, что ещё неизвестно).
Планирование (определение последовательности
промежуточных целей с учётом конечного результата;
составление плана и последовательности действий).
Прогнозирование (предвосхищение результатами уровня
усвоения, его временных характеристик).
Контроль (в форме сравнения способа действия и его
результата с заданным эталоном)
Коррекция (внесение необходимых дополнений и
корректив в план и способ действия в случае
расхождения эталона, реального действия и его
продукта).
Оценка (выделение и осознание учащимися того, что уже
усвоено и что ещё подлежит усвоению, осознание
качества и уровня усвоения).
Волевая саморегуляция (способность к мобилизации сил
и энергии; способность к волевому усилию – к выбору в
ситуации мотивационного конфликта и к преодолению
препятствий).
Раздаточный материал для учащихся
Задание:
1. Найти в сети Интернет online графический редактор.
2. Познакомиться с основными возможностями online графического
редактора (среда, инструменты,….).
3. С помощью найденного online графического редактора создать
открытку на тему «Новогодняя сказка»;
4. Составить отчет по проделанной работе, используя шаблон (файл
«Отчет по проекту ГР»): Файл отчета сохранить в личной папке.
5. Представить свою работу группе, используя файл отчета.
На создание рисунка и отчета отводится 20 минут.
Отчёт
«Создание открытки в online графическом редакторе»
Работу выполнил(и)_____________________________________________________________________
1. Название графического редактора
2. Адрес ресурса
3. Тип графического редактора
(векторный/растровый) 4. Платный/бесплатный
5. Необходимость регистрации (да/нет)
6. Возможность сохранения результата в файл (да/нет)
7. Словесное описание графического редактора
сложный/простой;
много инструментов/мало инструментов;
русифицирован (да/нет);
2d/3d;
удобный/неудобный;
и др.
8. Скриншот рисунка
9. Анализ работы:
самостоятельно нашёл ресурс / потребовалась
помощь;
самостоятельно разобрался с инструментами /
потребовалась помощь;
рисунок соответствует теме (да / нет/ частично);
композиция (расположение на листе,
заполненность листа);
сколько различных инструментов использовано
(кисти, карандаш, линейка, заливка, надпись и др.)
сколько использовано цветов (оттенков);
задуманное получилось/нет;
было интересно/нет;
что хотел изобразить?
можно использовать графический редактор в
дальнейшем?
можно использовать рисунок в дальнейшем?
Критерии оценки проекта и выставления отметки за работу.
I.
Максимум за работу40 баллов.
1. Отчет максимум 30 баллов.
1. Название графического редактора
2. Адрес ресурса
3. Тип графического редактора (векторный/растровый)
4. Платный/бесплатный
5. Необходимость регистрации (да/нет)
6. Возможность сохранения результата в файл (да/нет)
7. Словесное описание графического редактора
сложный/простой;
много инструментов/мало инструментов;
2d/3d;
удобный/неудобный;
и др.
8. Скриншот рисунка
9. Анализ работы:
самостоятельно нашёл ресурс / потребовалась помощь;
самостоятельно разобрался с инструментами / потребовалась
помощь;
рисунок соответствует теме (да / частично / нет);
композиция (расположение на листе, заполненность листа);
1 балл
1 балл
1 балл
1 балл
1 балл
1 балл
05 баллов
(0,5 б. за каждую
характеристику
+1 балл за связный рассказ)
1 балл
1
1
02
0 (рисунок занимает часть сколько различных инструментов использовано (кисти,
карандаш, линейка, заливка, надпись и др.)
сколько использовано цветов (оттенков);
рисунок выполнен аккуратно (да/нет);
использованы дополнительные возможности ГР
(копирование / отражение / повороты);
задуманное получилось/нет;
было интересно/нет;
что хотел изобразить?
можно использовать графический редактор в дальнейшем?
можно использовать рисунок в дальнейшем?
листа, угол; много пустого
места, пропорции не
соблюдены) 2 (рисунок
занимает весь лист; пустого
пространства на листе нет,
пропорции соблюдены)
02 (0,2 б. за каждый
инструмент)
1 (до 3 цветов), 2 (больше 3 цв)
1
1
1
1
02
1
1
2. Защита максимум 10 баллов.
1. Качество доклада:
Доклад зачитывается по подготовленному тексту.
Рассказ более или менее связен, лексика маловыразительная, допускаются паузы,
обращения к тексту.
Сообщение выразительное, логичное, компактное, с элементами риторики.
Глубина изучения возможностей графического редактора
2.
3. Ответы на вопросы преподавателя
4. Ответы на вопросы учащихся
1 балла
2 балла
3 балла
2 балла
1 балл
1 балл
II.
Отметка.
«5» 40 – 31 баллов;
«4» 3021 баллов;
«3» 2010 баллов.
Выводы – 1015 мин.
Обсуждение участниками мастеркласса технического задания, критериев, выставления отметки,
внесение корректив.
(На экране – техническое задание, критерии оценивания. В ходе обсуждения заслушивается
каждая группа, предложения вносятся непосредственно в текст).
Рефлексия
Оцените выполнение вами проекта по разработке ТЗ и критериев оценки работы:
используете готовые разработки проектов и критерии оценки/разрабатываете
самостоятельно,
сложно/просто разрабатывать ТЗ и критерии оценки работ учащихся,
нужна/бесполезна деятельность учителя по разработке ТЗ и критериев оценки,
предполагаете использование разработок, созданных во время мастеркласса в своей
деятельности / нет.
Цели:
Общеобразовательные:
1. Создать условия для приобретения
практических навыков при работе в Visio.
2. Закрепить практические навыки.
Развивающие:
1. Способствовать развитию сосредоточенности,
внимания, умения работать самостоятельно.
2. Способствовать развитию творческого подхода
для освоения программного продукта,
самостоятельности при работе с программным
продуктом.
Воспитательные:
1. Способствовать воспитанию терпения,
усидчивости, умения работать с инструкцией.
Тип урока: практическая работа.
План
1. Запуск программы Visio.
2. Создание фигуры – звезда.
3. Создание фигуры – лента.
4. Ввести текст.
5. Создать фон.
6. Редактирование открытки.
7. Сохранение работы.
ХОД ЗАНЯТИЯ
(Использование презентации. Приложение 1)
Запуск программы:
- Пуск программы MsOffice/Microsoft Office Visio2003.
- Появится окно программы.
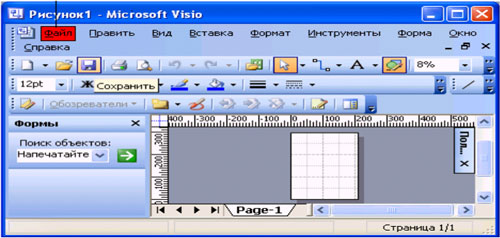
- Файл /новый/ новый рисунок (метрический). (Рис. 1)
рис. 1
4. Сохранить рисунок 1: Файл/сохранить как/Мои
документы/ класс/ папка ученика.
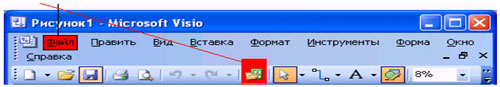
5. Формы/Block Diagram/Basic Shapes (метрическая) (рис.2).
рис. 2
6. Выбираем звезду 5 лучей. Перетаскиваем на
рабочее поле.
Создание звезды
1. Выбираем инструмент линия. Каждый луч
звезды делим на равные части. (Рис.3)
рис. 3
2. Выделяем фигуру с помощью
3. Разбиваем фигуру на фрагменты: Форма/
операции/ фрагмент.
7. Выделяем фигуру. Берем инструмент /вес линии / нет
линий/.
8. Группируем весь рисунок: /Форма/ группировка/
группировать/.
9. Формат/защита/перспективный коэффициент/.
10. Форма/центрировать рисунок/.
11. F5 – просмотр. Чтобы отменить просмотр нажми —
F5.
12. Готовую звезду сохранить: Формы/мои
объекты/любимое/перетащить звезду удерживая
левой кнопкой мыши. Переименовать. Дать имя –
звезда.
Создание ленты
1. Выбрать инструмент кривая линия .
2. Нарисовать линию.
3. Отредактировать.
4. Нажав на кнопку Ctrl копировать линию.
5. Выделить фигуру/форма/ выровнять
формы/выравнивание схем/горизонтально/ /ок/.
Соединить линии, чтобы получилась замкнутая
фигура. Выделяем/форма/операции/фрагмент. Залить
желтым цветом/.
6. Группируем. Копируем 5 раз. Пятую заливаем
черным цветом и копируем 2 раза.
7. Устанавливаем рядом, чтобы не было пробелов.
(Замечание! Для точной подгонки используем
увеличенный масштаб. Выделяем/ форма/ выровнять
форму/по горизонтали/ Группируем.
8. Сохраняем “Любимое”. Даем имя – лента.
Создание текста
1. Выбираем инструмент .
2. Вводим текст: “С днем защитника отечества”.
Цвет текста – золотистый.
3. Сохраняем “Любимое”. Даем имя –
поздравление.
Формирование фона открытки
1. Файл/настройка страницы/пейзаж/.
2. Берем инструмент . Делаем контур во весь лист.
3. Берем линию и делим на три равные части. (Рис. 4)
рис. 4
4. Фрагментируем. Каждый фрагмент заливаем
цветами российского флага. Группируем.
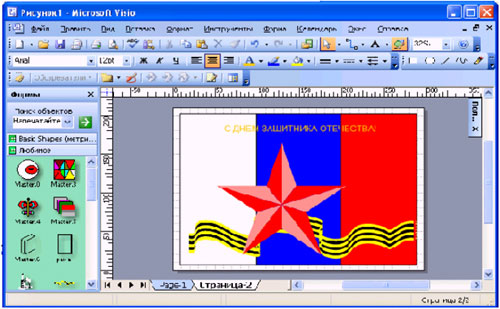
Редактируем рисунок
1. На этот фон из “Любимое” перетаскиваем
ленту, звезду, текст. Группируем (рис. 5).
рис. 5
2. Сохраняем в своей папке.
Домашнее задание: Создать свою открытку к 8
марта.
В приложении 2 дано Примерное планирование
элективных курсов с использованием графического
редактора Visio. (Приложение 2).
Методическая статья на тему «Создание поздравительных открыток средствами графического редактора Gimp2.» по материалам курсовой работы
Автор Студент 4 курса специальность 051001 Профессиональное обучение по отраслям БПОУ БПК:
Грибанов Николай Владимирович
Научный руководитель преподаватель информатики:
Гладких Е.Н.
Данная статья предназначена для преподавателей СПО при объяснении работы с программой Gimp2 на примере создания поздравительных открыток
GIMP – пакет для создания и редактирования растровых изображений (растровый графический редактор), разрабатываемый сообществом разработчиков по технологии разработки с открытым исходным кодом (Open Source) и распространяемый на условиях свободной лицензии GNU (GNUPublicLicense – GPL). GIMP прекрасно подходит для любительской и полупрофессиональной работы с изображениями – обработки фотографий, создания графических композиций и коллажей, создания элементов дизайна web-страниц. Возможности GIMP позволяют обойтись без дорогостоящих коммерческих пакетов растровой графики или их пиратских версий, что особенно актуально в связи с ужесточением защиты авторских прав в России.
GIMP — многоплатформенное программное обеспечение для редактирования изображений (GIMP — GNU Image Manipulation Program).
Редактор GIMP пригоден для решения множества задач по изменению изображений, включая ретушь фотографий, объединение и создание изображений.
Процесс создания открытки средствами программы Gimp2 рассмотрим на примере создания открытки к 9 мая.
Первое что необходимо сделать это открыть программу Gimp2 далее в горизонтальном меню открываем вкладку Файл, пункт Открыть. Выбираем изображение, которое послужит основой открытки.
Р
ис. 45. Открытие изображения в Gimp2
Далее выбираем инструмент Текст и добавляем поздравительную надпись.
Р
ис. 46. Работа с инструментом Текст
Далее добавляем украшение в виде георгиевской ленты. Для этого необходимо выполнить команды ПКМ – Файл – Открыть как слои — Выбрать скачанное изображение георгиевской ленты.
Р
ис. 47. Добавление украшения на открытку
Т
Рис. 48. Использование инструментов Масштаб и Перемещение
С помощью инструмента Перемещение выбираем положение для георгиевской ленты.
Далее необходимо удалить белый фон Георгиевской ленты. Для этого переходим к слою, на котором изображена Георгиевская лента. В панели инструментов выбираем инструмент Выделение смежных областей и с его помощью выделяем белый фон. В выделенном секторе нажимаем ПКМ –
Ц
вет – Цвет в альфа канал, в появившемся окне нажимаем кнопку ОК. После этого выделенный сектор станет прозрачным, повторяем операцию с остальными секторами фона.
Рис. 49. Использование инструмента Выделение смежных областей
Край Георгиевской ленты получился не ровным, поэтому с помощью инструмента Размазывание сглаживаем край. После выполнения данных операций получаем готовую лицевую сторону открытки.

Рис. 50. Использование инструмента Размазывание
Для создания тыльной стороны открытки в горизонтальном меню открываем вкладку Создать, в появившемся окне нажимаем кнопку ОК. После проделанных операций будет добавлено новое рабочее поле. Далее в панели инструментов выбираем Градиентная заливка, определяем основной цвет серый, а цвет фона светло серый. В параметрах инструментов выбираем форму заливки – Квадратная ставим курсор мыши в центр рабочего поля и зажав ЛКМ ведем к одному из углов. После проделанных операций получаем следующее.
Р
Далее добавляем новый слой с изображением Георгиевской ленты и
о
Рис. 52. Добавление слоя с изображением
Далее с помощью уже знакомых инструментов Масштаб и Перемещение изменяем размер и выбираем положение для украшения.
Р
Затем по уже описанной технологии убираем белый фон.

Рис. 54. Удаление белого фона

Рис. 55. Добавление текста на открытку
Осталось добавить стихотворение. Для этого воспользуемся инструментом Текст и применим форматирование.
После выполнения всех этих действий задняя часть открытки готова.
Теперь необходимо экспортировать изображение из программы Gimp2 для этого в горизонтальном меню выбираем вкладку Файл – Экспортировать, далее пишем название для изображения и жмем на кнопку Экспорт.
Р
Ту же операцию повторяем и с первым изображением на этом создание открытки завершено.
Таким образом, графический редактор Gimp создавался как аналог Photoshop, но является бесплатным продуктом. В данном редакторе можно создавать различные полиграфические продукты, в частности открытки. Создание открытки состоит следующих основных этапов: создание основы открытки, размещение текста, добавление различных украшений и экспортирования изображения из программы.
Список использованных источников
-
Большаков В.П. Инженерная и компьютерная графика: Учебное пособие / В.П. Большаков, В.Т. Тозик, А.В. Чагина. — СПб.: БХВ-Петербург, 2013. — 288 c.
-
Девицкий П. Gimр для фотографа. Эффективные методы обработки. – Интернет издание, 2012. – 92 с.: ил.
-
Дёмин А.Ю. Практикум по компьютерной графике: учебное пособие/ А. Ю.Демин; Томский политехнический университет. – Томск: Изд-воТомского политехнического университета, 2014. – 120 с.
-
Емельянов С.Г. Начертательная геометрия. Инженерная и компьютерная графика в задачах и примерах: Учебное пособие / П.Н. Учаев, С.Г. Емельянов, К.П. Учаева; Под общ. ред. проф. П.Н. Учаева. — Ст. Оскол: ТНТ, 2013. — 288 c.
-
Залогова Л.А. Компьютерная графика. Элективный курс. Практикум.-М.: Бином. Лаборатория знаний, 2011.
-
Колисниченко Д. GIMP 2. Бесплатный аналог Photoshop для Windows/Linux/Mac OS (+ DVD-ROM): Денис Колисниченко — Санкт-Петербург, БХВ-Петербург. — 2010. — 368 с.