Содержание
- #1. Создаем документ для печати
- #2. Настраиваем рабочее пространство
- #3. Сохраняем документ для печати
- #4. Выбираем цветовую палитру и шрифты
- #5. Создаем дизайн открытки
- #6. Сохраняем открытку для печати
- #7. Советы для печати открытки
- # Комментарии
В этом уроке вы узнаете, как создать дизайн поздравительной открытки. Такую открытку очень легко изменить, вы сможете настроить стили, цвета и шрифты под разные случаи и подарить своим близким.
Без лишних слов начнем!
Что вы узнаете в этом уроке
- Как подготовить документ для печати
- Как подобрать удачную цветовую палитру
- Как с помощью кисти нарисовать дудлы
- Как создать шаблон поздравительной открытки
1. Создаем документ для печати
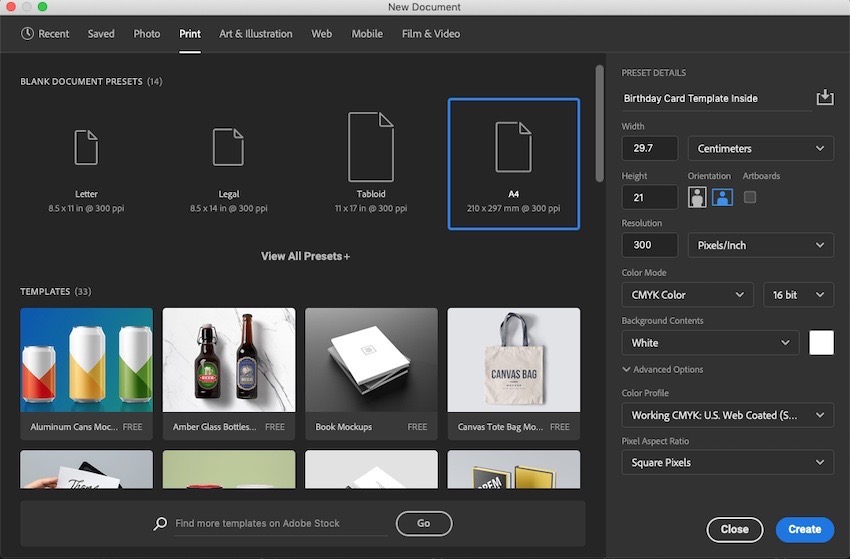
Создаем новый документ File — New (Файл — Создать). В открывшемся окне выбираем вкладку Print (Печать) и находим документ А4. Далее вводим имя файла — Birthday Card Template Inside (Шаблон открытки внешний разворот).
- Artboard (Монтажные области): выкл.
- Page Orientation (Ориентация): Landscape (горизонтальная)
- Optimal Printing Resolution (Оптимальное разрешение для печати): 300 PPI (пикселей на дюйм)
- Color Mode (Цветовой режим): CMYK, 16 Bit (бит)
2. Настраиваем рабочее пространство
Шаг 1
В правом верхнем углу есть кнопка с рабочими средами. Нажимаем на нее и выбираем Essentials (Основная рабочая среда). В эту среду входят все инструменты, которые нам понадобятся для создания открытки.
Шаг 2
Жмем сочетание клавиш Ctrl+R, чтобы включить линейки. Кликаем правой кнопкой по линейке и выбираем единицы измерения сантиметры (или те, с которыми вам удобнее работать).
Шаг 3
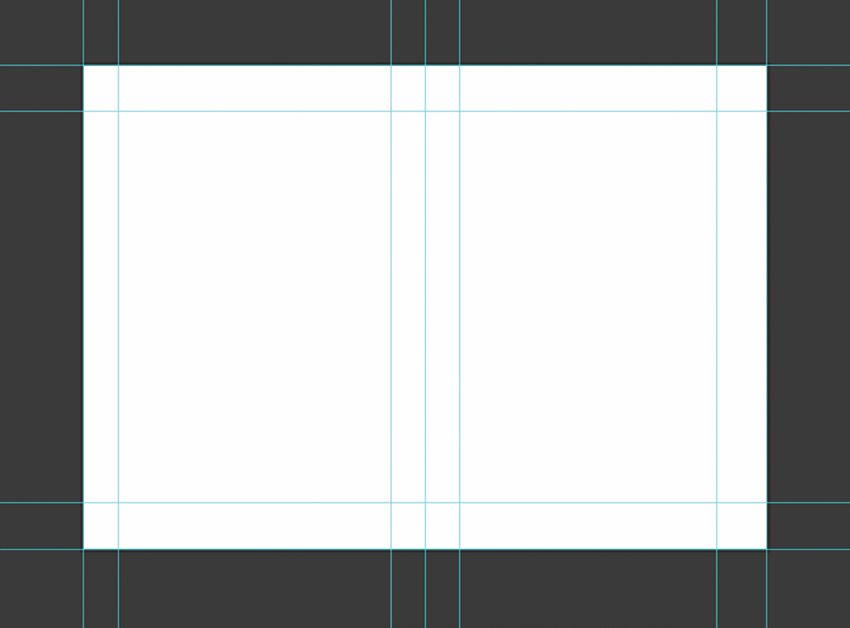
Левой кнопкой кликаем по линейке и, не отпуская кнопку, вытягиваем направляющую. Таким образом вытягиваем несколько направляющих, чтобы создать отступы на открытке, за пределы которых не должны выходить важные элементы дизайна.
- Внешний левый отступ: 1,5 см
- Внешний правый отступ: 1,5 см
- Верхний отступ: 2 см
- Нижний отступ: 2 см
- Внутренний центральный отступ: 3 см
Шаг 4
Теперь нам нужно добавить отступы под обрез. Такие отступы нужны для того, чтобы учесть неточности при печати и обрезке. Благодаря этому вы можете быть уверены, что после печати не останется не пропечатанных границ.
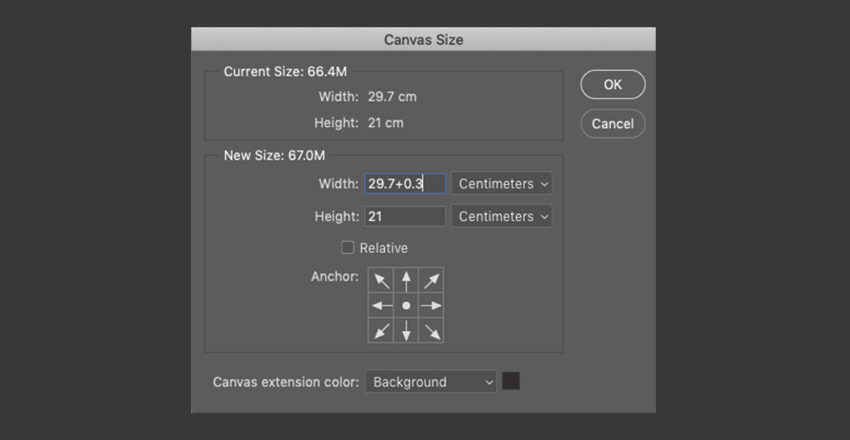
Чтобы добавить такие отступы, переходим Image — Canvas Size (Изображение — Размер полотна). К Width (Ширина) и Hight (Высота) добавляем по 0,3 см. Это значит, что с каждой стороны у нас будет дополнительные 0,15 см под обрез.
3. Сохраняем документ для печати
Шаг 1
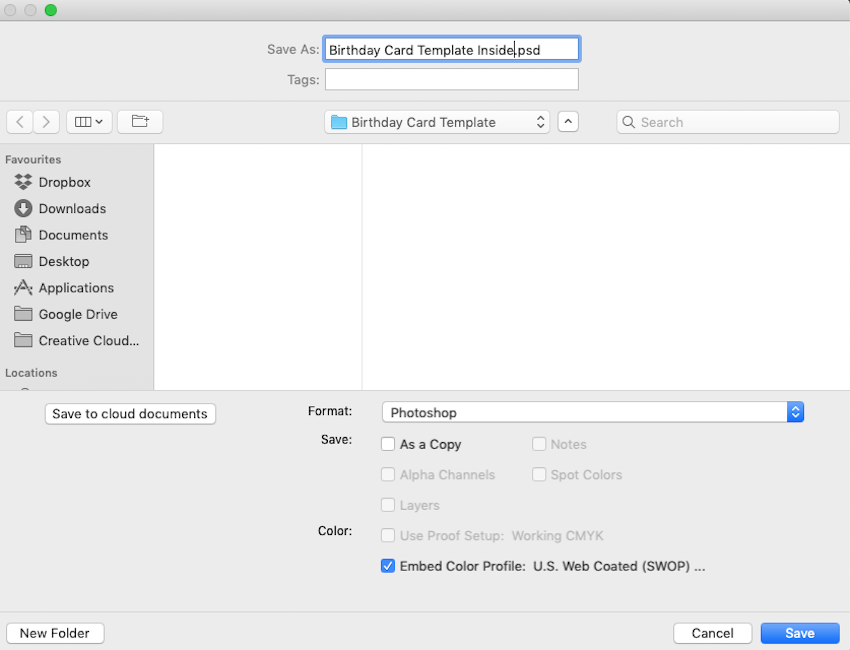
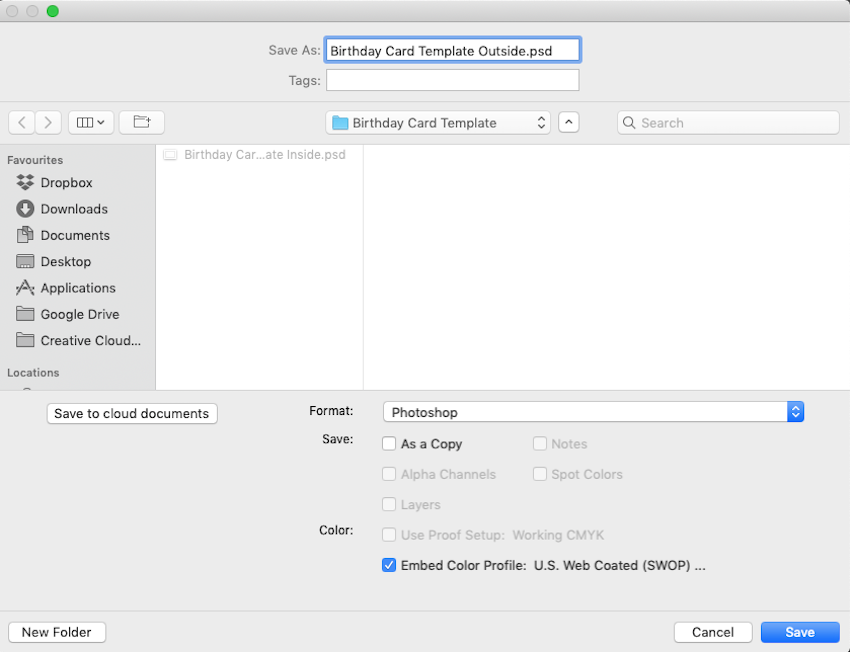
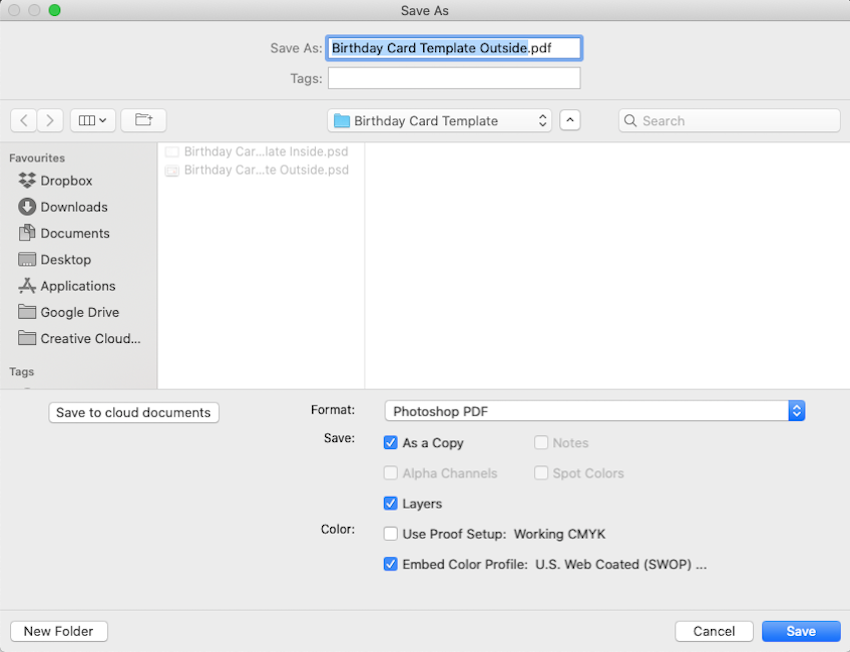
Сохраняем файл, не меняя стандартные настройки (Формат: Photoshop). Переходим File — Save As (Файл — Сохранить как) (Ctrl+Shift+S). Называем документ «Шаблон открытки внутренний разворот».
Шаг 2
Сохраняем еще одну копию документа, не меняя стандартные настройки. В этом раз называем документ «Шаблон открытки внешний разворот».
У нас должен остаться открытым документ «Шаблон открытки внешний разворот».
4. Выбираем цветовую палитру и шрифты
Для оформления открытки мы воспользуемся дудлами. Это рисунки от руки, напоминающие детские каракули.
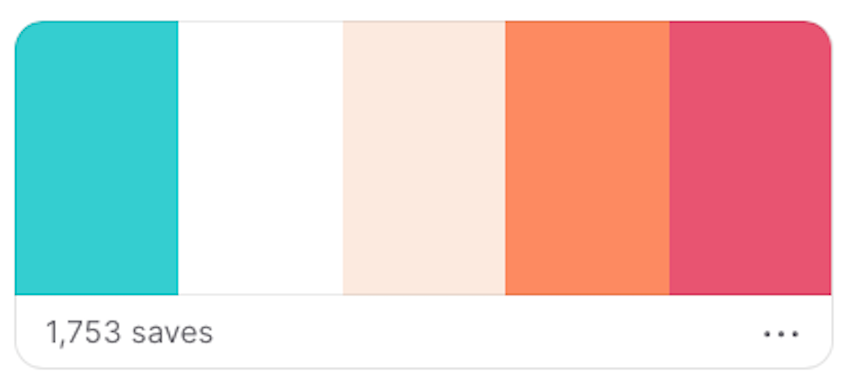
На сайте Coolors (https://coolors.co/) можно подобрать одну из популярных цветовых палитр. В уроке мы воспользуемся следующими цветами:
- Бирюзовый: #45C2C9
- Белый: #FFFFFF
- Кремовый: #FDEADE
- Оранжевый: #F6895F
- Розовый: #EA5370
Закончив с выбором стиля открытки и цветовой палитры, переходим к подбору шрифта.
В этом уроке мы будем использовать шрифт Chamberline and Doodle, потому что он хорошо сочетается с дудлами. На сайте Envato Elements в разделе Fonts можно скачать еще больше интересных шрифтов.
Теперь у нас все готово для создания открытки и мы можем приступить к самому интересному — дизайну!
5. Создаем дизайн открытки
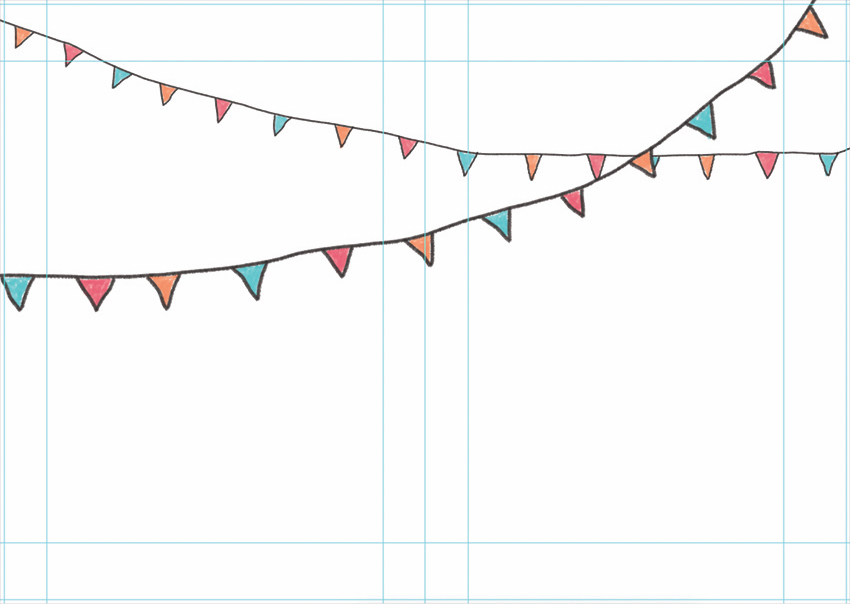
В этом уроке мы будем разрабатывать открытку на День рождения и нарисуем кисточкой соответствующие элементы — флажки и конфетти, используя выбранную палитру.
Шаг 1
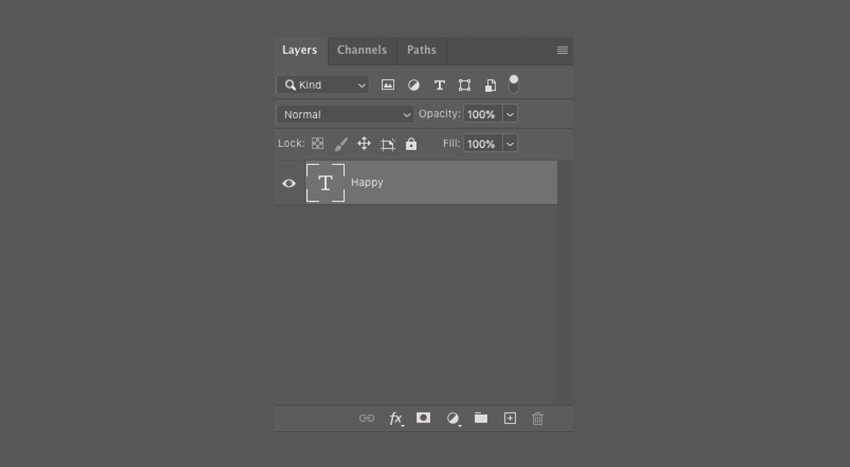
Создаем новый слой (Ctrl+Shift+N), берем Horizontal Type Tool (T) (Горизонтальный текст) и называем слой «Happy». На правой половине открытки пишем слово «Happy», используя шрифт Chamberline and Doodle. С помощью Eyedropper Tool (I) (Пипетка) берем цвет из нашей палитры.
Шаг 2
Активируем свободную трансформацию (Ctrl+T) и с зажатой клавишей Shift для сохранения пропорций увеличиваем ширину текста до 7,5 см.
Шаг 3
Создаем еще один новый слой, называем его «Birthday» и активируем Horizontal Type Tool (T) (Горизонтальный текст). Пишем слово «Birthday» (размер шрифта не имеет значение), используя шрифт Chamberline and Doodle. Размещаем новую надпись сразу под словом «Happy».
Шаг 4
Увеличиваем текст (Ctrl+T) до 7,5 см, сохранив при этом пропорции.
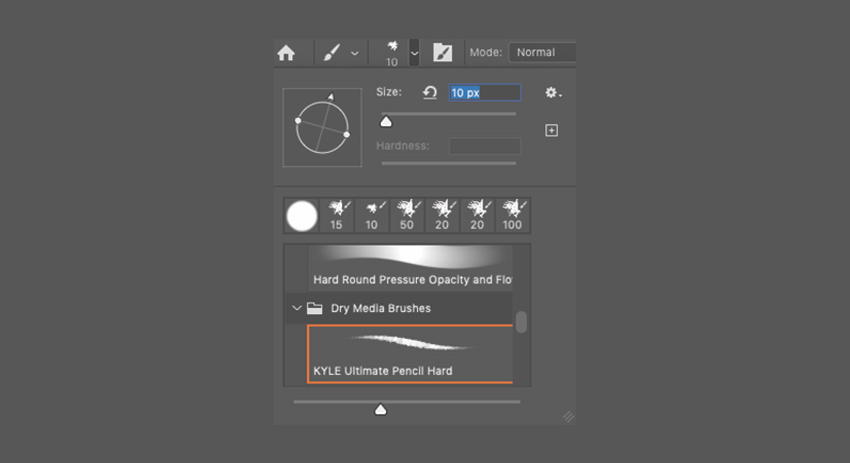
Шаг 5
На панели с кистями выбираем кисточку Kyle Ultimate Pencil Hard, которой мы будем рисовать дудлы.
Шаг 6
Создаем новый слой и называем его «Линии вокруг текста». Берем Brush Tool (B) (Кисть) и рисуем короткие штрихи, повторяющие очертания линий. Размер кисточки устанавливаем на 20, но это зависит от размера вашего документа. Если вы используете другие значения, то подберите диаметр на глаз. Закончив, скрываем слои с текстом и линиями, чтобы они не мешали работать. Для этого кликаем на значок глаза возле названия слоя на панели слоев.
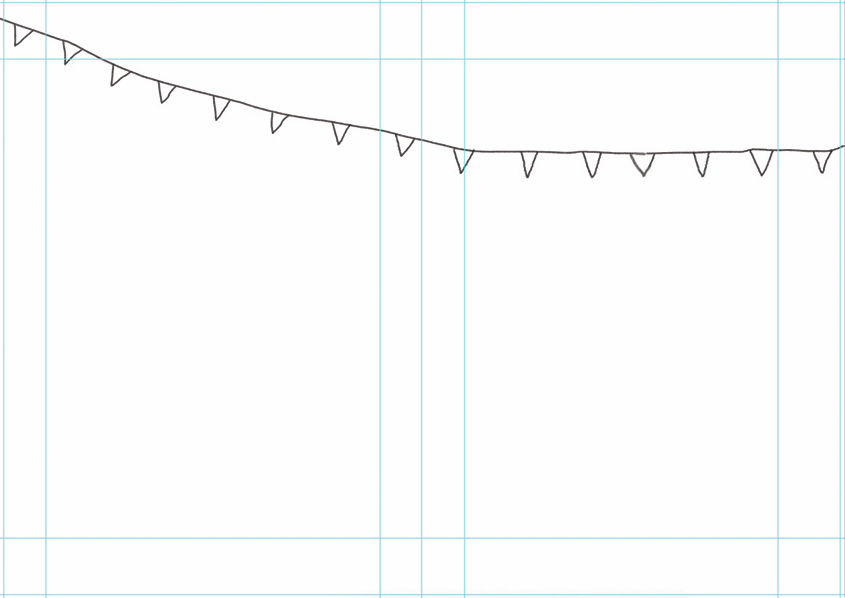
Шаг 7
Создаем новый слой и называем его «Флажки маленькие — контур». Рисуем первый ряд флажков кисточкой диаметром 10 пикселей, используем черный цвет.
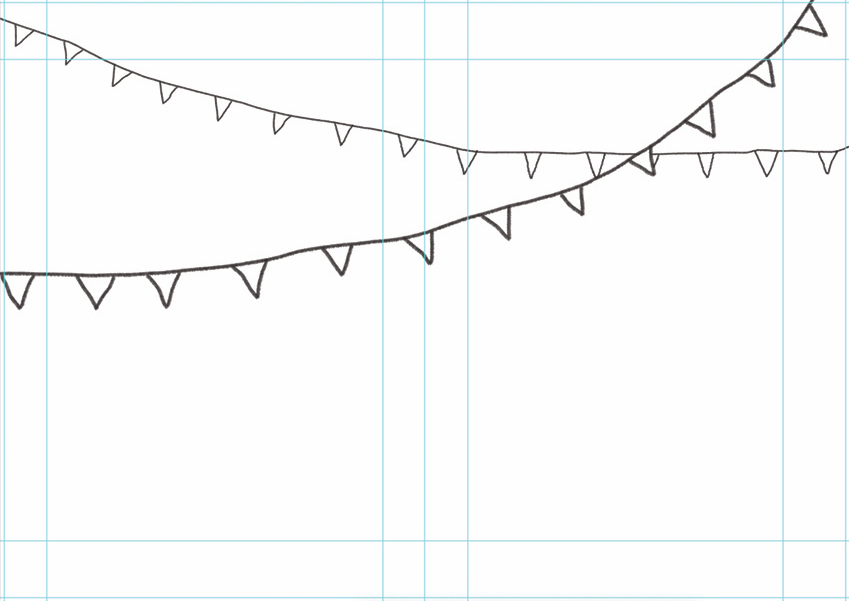
Шаг 8
Создаем новый слой и называем его «Флажки большие — контур». Рисуем второй ряд флажков кисточкой диаметром 20 пикселей, используем черный цвет.
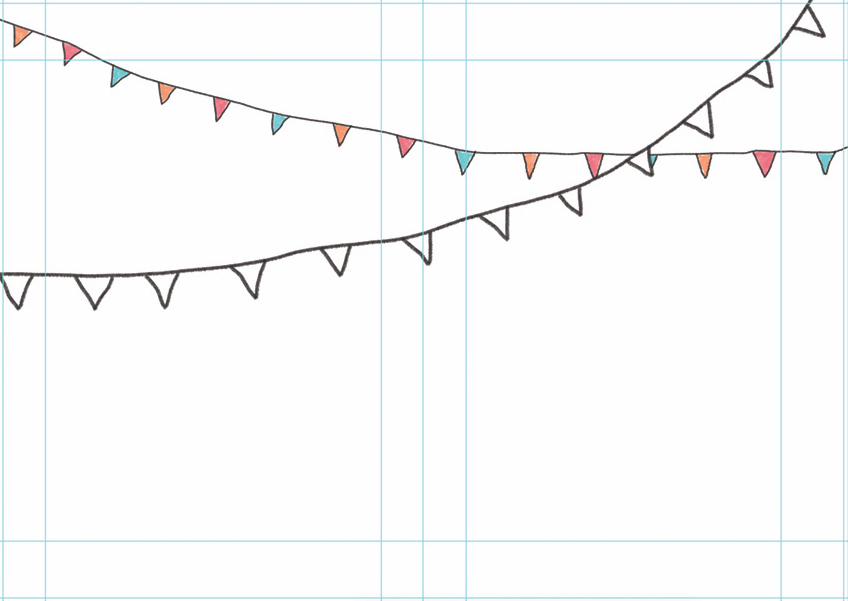
Шаг 9
Создаем третий слой и называем его «Флажки маленькие — цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.
Шаг 10
Создаем четвертый слой и называем его «Флажки большие — цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.
Шаг 11
Создаем новый слой и называем его «Конфетти». Кисточкой диаметром 10 пикселей заполняем весь документ конфетти и маленькими ленточками. Рисуем только контур, без цвета. Теперь включаем видимость всех слоев, кроме цветовой палитры, чтобы сохранить результат.
Шаг 12
Открываем документ «Шаблон открытки внутренний разворот» и создаем новый слой. Называем его «Конфетти — контур». Заполняем левую часть открытки конфетти кисточкой диаметром 10 пикселей.
Правая часть предназначена для поздравительного текста. Здесь вы можете написать что-то от руки после печати или добавить текст на этапе дизайна инструментом Horizontal Type Tool (T) (Горизонтальный текст). Эту открытку мы будем подписывать от руки, поэтому правую часть оставляем незаполненной.
Шаг 13
Создаем новый слой и называем его «Конфетти — цвет». Берем кисточку диаметром 20 пикселей и заполняем конфетти разными цветами.
6. Сохраняем открытку для печати
Шаг 1
Давайте сохраним результат в формате PDF. Жмем Ctrl+Shift+S и сохраняем файл в той же папке, не меняя название. Не забываем изменить формат на Photoshop PDF.
Шаг 2
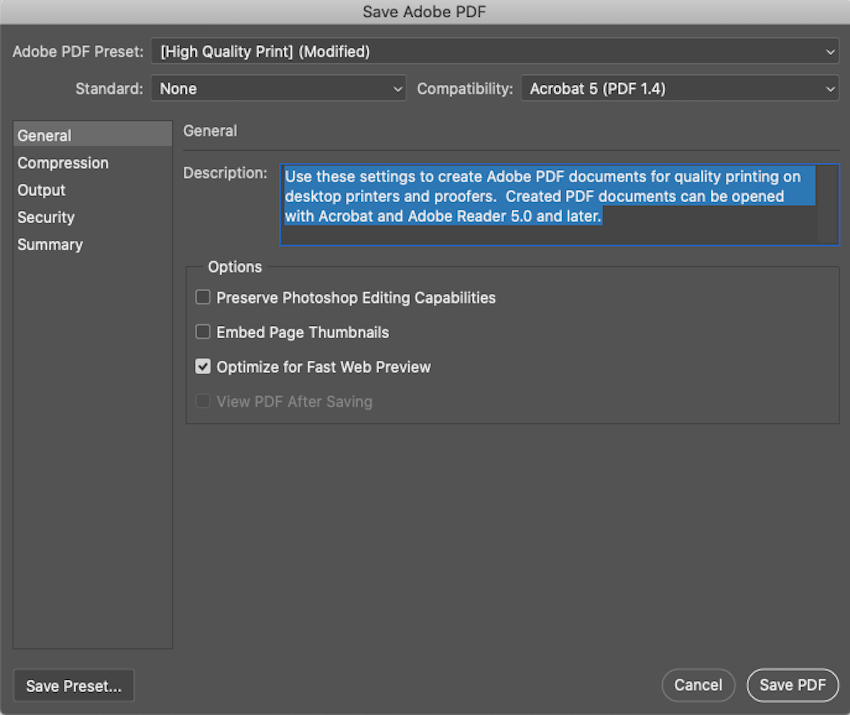
В открывшемся окне с настройками выбираем набор High Quality Print (Высококачественная печать) и снимаем галочку с Preserve Photoshop Editing Capabilities (Сохранить возможность редактирования в Photoshop).
Шаг 3
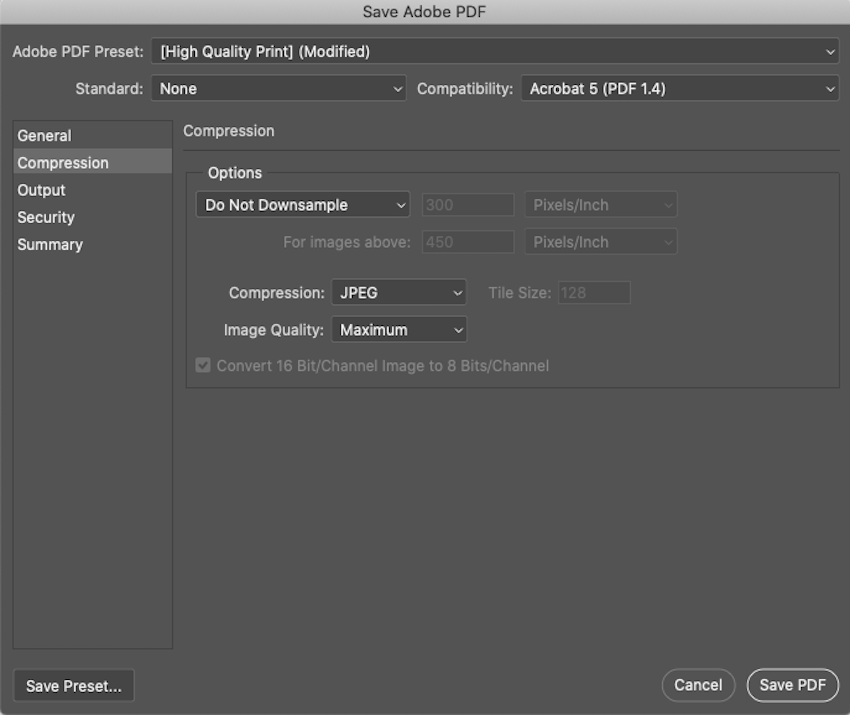
Переходим в меню Compression (Сжатие). Здесь меняем параметры сжатия на Don Not Downsample (Не выполнять даунсамплинг) и жмем на кнопку Save (Сохранить).
Сохраняем оба файла с этими настройками.
Вот так выглядит готовый дизайн открытки на мокапе.
7. Советы для печати открытки
Выбор бумаги
Так как мы использовали в дизайне дудл-элементы, то для таких рисунков нужно подобрать соответствующую бумагу. Какая-нибудь текстурная бумага ручного изготовления с грубой поверхностью подойдет лучше всего. В таком случае результат будет выглядеть нарисованным вручную, а не напечатанным.
Еще один важный параметр — толщина бумаги. Обычно, открытки печатают на толстой бумаге с плотностью от 230 до 300 грамм на квадратный метр, но вы можете использовать и 180 г/м2. Если брать еще тоньше, то открытка будет похожа на страницу из тетради. Для нашей открытки лучше всего подойдет бумага ручного изготовления с плотностью 230 г/м2.
Печать
Соединяем оба PDF-файла в Adobe Acrobat или Preview (на Mac), а затем выполняем двухстороннюю печать.
Обратите внимание, что выбор правильной бумаги так же важен, как и сам дизайн. Если вы не уверены, какую бумагу использовать, тогда напечатайте несколько разных вариантов и посмотрите какой из них выглядит лучше всего. Например, для нашей открытки бумага ручного изготовления — лучший выбор. Если уменьшить количество деталей, то должно хорошо смотреться и на матовой бумаге.
На этом все!
Во время создания открытки самое главное не результат, а удовольствие, которые вы получите в процессе. Ваша работа должна вызывать улыбки и это лучше всего сделает вещь, созданная с нуля своими руками. Вы можете сделать сотни вариантов дизайна, просто заменив шрифты и цвета.
Если у вас нет времени на урок, можете выбрать готовый шаблон из сотни вариантов на сайте Envato Elements.
Надеюсь, вам понравился урок и у вас получилось сделать свой вариант открытки.
Автор: Anushka Shukla
Источник:
design.tutsplus.com
Как сделать открытку в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки рисования в фотошопе.
Как сделать открытку в фотошопе
Всем привет!
Сегодня мы будем создавать поздравительную открытку.
Такую открытку совсем несложно сделать, справится даже новичок.
Вы сможете порадовать любимого человека, подарив ему в честь праздника или просто так, без повода, собственноручно сделанную открытку.
При выполнении урока мы будем использовать картинку с розой, но вы можете взять любое другое изображение или сделать открытку с фотографией близкого человека.
Сначала мы создадим новый документ и применим к фоновому слою фильтр Зерно из Галереи фильтров.
Затем создадим новый пустой слой, создадим круглое выделение и зальем выделение красным цветом.
Далее размоем слой с кругом при помощи фильтра Размытие по Гауссу, поместим в работу фотографию с розой из папки с исходниками и добавим к этому слою обтравочную маску.
После этого создадим дубликат слоя с розой, применим к нему фильтр Шпатель и изменим режим наложения слоя-дубликата на Экран, а также уменьшим непрозрачность слоя.
В завершение урока «Как сделать открытку в фотошопе» мы установим шрифт из папки с исходниками и напишем текст.
Создаем в фотошоп новый документ (Ctrl+N) с параметрами, как на рисунке ниже. Если планируете в дальнейшем распечатывать изображение, рекомендовано использовать разрешение 300 DPI (пикселей/дюйм).
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Галерея фильтров. В папке Текстура выбираем фильтр Зерно и вводим настройки, как на рисунке ниже.
В панели слоев создаем новый пустой слой и называем его «Круг».
Активируем инструмент Овальная область. Зажимаем клавишу Shift, чтобы получить ровный круг и создаем выделение, как на рисунке ниже. Заливаем созданное выделение любым цветом. Я использовала # e74040. Чтобы использовать оттенок в дальнейшей работе, установите его в качестве цвета основного плана в панели цвета. Активируем инструмент Заливка и кликаем по холсту, чтобы залить выделение цветом основного плана. Снимаем выделение (Ctrl+D).
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Круг» на 55 пикселей.
Выше слоя «Круг» в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «Роза» из папки с исходниками.
В панели слоев кликаем ПКМ по слою «Роза» и выбираем «Создать обтравочную маску». После этого слой «Роза» как бы «прикрепится» к нижележащему слою («Круг») и будет виден только в пределах нижележащего слоя. При помощи инструмента Перемещение можно, если нужно, подкорректировать расположение слоя с розой.
В панели слоев создаем дубликат слоя «Роза» (Ctrl+J). Переименовываем дубликат слоя «Роза» в «Роза 2». Добавляем к слою «Роза 2» обтравочную маску.
Снова переходим в Галерею фильтров (Фильтр-Галерея фильтров). Если вы используете самые ранние версии программы Adobe Photoshop (CS 3, CS 4 и т.п.), которые не поддерживают применение фильтров к смарт-объектам, пункт Галерея фильтров может быть неактивен (выделен серым цветом). В таком случае нужно предварительно растрировать слой «Роза 2». Для этого кликаем ПКМ по слою «Роза 2» и выбираем «Растрировать слой». Итак, в Галереи фильтров в папке Имитация выбираем фильтр Шпатель и вводим настройки, как на картинке.
В панели слоев меняем режим наложения слоя «Роза 2» на Экран и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста по ширине холста и пишем слово «Поздравляю!». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ed3590 и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
Поздравительная открытка готова! Урок «Как сделать открытку в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы хотите посмотреть серию бесплатных уроков по рисованию в фотошопе, то введите свои данные в форму подписки ниже:
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
In this tutorial, we will demonstrate how to use various techniques to create a winter-themed holiday card in Photoshop. This tutorial will creatively utilize Photoshop filters and transformations to create a fantastic winter illustration. Let’s get started!
Step 1
Create a new document 1500 px by 1500 by and add a subtle blue gradient
Step 2
Create a second document 2500 px by 2500 px and add the Clouds Filter (Filter > Render > Clouds). The large document will give us a lot of cloud variation to work with.
Step 3
Next, Copy (Command/Ctrl + C ) and Paste (Command/Ctrl + V) the cloud pattern in to our original document. Scale the clouds downs so they fit the 1500 px by 1500 px canvas. Name this layer «Base Texture.»
Step 4
Transform (Command/Ctrl + T) this layer in perspective as shown. This will become our ground plane.
Step 5
Add a Layer Mask to fade the «Base Texture» layer into the background.
Step 6
Set this layer’s Blending Mode to Soft Light and the Opacity to 29%
Step 7
Add the following Layer Style. This will give the ground some more definition:
Step 8
Our next step is to start adding the texture of snow to our ground plane. On a new layer named «Texture,» fill with white and apply the Add Noise Filter with a setting of 120%.
Step 9
Give this layer a subtle blur by going to Filter > Blur > Blur More, then adjust the Levels (Command/Ctrl + L) so the image resembles the following:
Step 10
Transform (Command/Ctrl + T) this layer in to perspective like we did with the ground plane.
Step 11
We want to give this layer a Lens Blur, but before we do this, we will need to set up an alpha channel that will help us apply the Lens Blur. Go into the Channels Panel and create a new layer (this will become an Alpha Channel). Use a large feathered brush to make a stroke at the bottom of the scene. This stroke will represent our focal point in the scene.
Step 12
Go back in to the scene and select the «Texture» layer. Go to Filter > Blur > Lens Blur and add the settings as shown. Make sure to select the Alpha Channel as the Source under the Depth Map settings.
Step 13
Copy this layer and change the Blending Mode to Screen. This will increase the contrast of the snow. Go ahead and merge the two layers together by selecting them both and pressing Command/Ctrl + E. It may also help to go to Filter > Blur > Blur More to soften the snowflakes some more.
Step 14
The next step is to extract the white snowflakes from the black background. To do this, hide all layers except the «Texture» layer and go in to the Channels Panel and Command/Ctrl-click one of the thumbnails to select just the white snowflakes.
Step 15
Go back to the Layers Panel and create a new layer named «Snow» and fill the selection with white. Delete the original «Texture» layer. We don’t need that anymore.
Step 16
You may have noticed that the top part of our image was filled with white as well. Go ahead and delete that.
Step 17
Make a copy of the «Snow» layer and place it below the original. Next, press Command/Ctrl + I to invert the colors. Use the arrow keys to nudge this layer down a few pixels and change the Blending Mode to Multiply and the Opacity to 40%.
Step 18
Add the following Layer Style to this layer:
Step 19
Add a Motion Blur (Filter > Blur > Motion Blur)
Step 20
Next, I want to add some snowflakes that are reflecting light back at us. To do this, select a square brush from the Brushes Panel and adjust the settings as shown.
Step 21
On a new layer called «Snowflakes,» paint some scattered snowflakes across the ground in white.
Step 22
To add a hint of color to these snowflakes, take a screenshot of your color palette and paste it on a new layer.
Step 23
Warp (Edit > Transform > Warp) this layer to ‘flow’ across the scene, making sure to cover all of the white snowflakes.
Step 24
Make this layer a clipping layer. Set the Opacity to 18%
Step 25
Select the «Snowflakes» layer and add the following Layer Style. Feel free to add as many snowflakes as you see fit using the previous methods.
Step 26
I think the ground plane still appears too uniform. To fix this, create a new layer called «Drifts.» Fill with white and Add Noise with an Amount of 500%.
Step 27
Add a Motion Blur (Filter > Blur > Motion Blur) with an Angle of 0 degrees and a Distance of 6 px. Next add Filter > Stylize > Emboss with an Angle of 125 degrees, a Height of 2 px and an Amount of 500%. Lastly, repeat the last filter five times (to make this quicker, press Command/Ctrl + F to reapply that last filter).
Step 28
Scale (Command/Ctrl + T) the texture approximately 2,000%. Don’t worry; we will blur this texture significantly in the next step to hide all the pixilation.
Step 29
Add a Gaussian Blue of 33 px.
Step 30
Transform (Command/Ctrl + T) this layer in perspective so that it appears as shown. Apply a Layer Mask to fade the top edge in to the background.
Step 31
Set this layer’s Blending Mode to Soft Light and the Opacity to 40%.
Step 32
Optional: use a medium-sized brush with a 75% Hardness and a low Opacity setting to add bokeh dots toward the top and bottom of the ground plane. Just randomly place dots with varying size and opacity.
Step 33
Before we create the bulb we need to merge all layers to a new layer. Select the top most layer and press Command/Ctrl + Alt + Shift + E.
Step 34
With the merged layer still selected, use the Elliptical Marquee Tool while holding down Shift to make a circular selection. Copy and Paste this selection to a new layer at the top of your layer stack. Name this layer «Bulb.» Note that this selection will be on the clipboard, as we will paste another copy at a later time.
Step 35
With this selection still active, go to Filter > Distort > Spherize and set the Amount to 100%. Repeat this filter by pressing Command/Ctrl + F.
Step 36
As mentioned in step 34, go ahead and press Command/Ctrl + V to paste the image from our clipboard on to a new layer named «Reflections.»
Step 37
Rotate this layer so the snow appears toward the top of the bulb.
Step 38
Position this layer over the «Bulb» layer and go to Edit > Transform > Warp to manipulate the shape around the «Bulb» layer.
Step 39
Set this layer’s Blending Mode to Luminosity and the Opacity to 35%. Also, make this layer a clipping layer to the «Bulb» layer.
Step 40
Repeat the previous steps to add more reflections.
Step 41
Our next step is to add some subtle detail to make the glass pop more. Start by Command/Ctrl-clicking the thumbnail of the «Bulb» layer (this will load that layer as a selection). Go ahead and create a new layer called «Glass Detail» and fill the selection with white.
Step 42
In this step, I’ve gone through the Layer Styles adding the effects that I felt worked. Feel free to use your own combination of Layer Styles—or use the ones listed below:
Set this layer’s Blending Mode to Soft Light and the Fill to 17%
Step 43
As an extra step, I’ve used a copy of the previous layer without any Layer Styles to add a bit of glossiness to the bulb.
Step 44
As you can see, I’ve combined all the files used to create the bulb into a folder called «Glass Bulb.» Our next step is to make the bulb appear to be resting in the snow. To do this, make a copy of the merged scene (that we created in Step 33) and place it at the top of the layer stack. This will temporarily hide our glass bulb.
Step 45
Create a new Layer Mask and use the paintbrush set to Dissolve to mask out the areas of snow that are covering the glass bulb.
Step 46
With the Mask still selected, use the Blur Tool to soften the edges of the layer mask
Step 47
At this point you can add shadows to the snow. I just used a soft, dark blue brush and painted some shadows on a new layer. I changed the layer’s Blending Mode to Overlay and the Opacity to around 35%.
Step 48
In the next few steps, we will add the cap to the bulb. Also, you’ll noticed that I grouped the layers from the last few steps into a group called «Snow Overlap.» This will make it easier to keep track of the next steps. To add the top of the bulb, start by using the Pen Tool to draw the contours of the neck of the bulb.
Step 49
Just like we did in Step 42, add whatever Layer Styles you want to give this a glass appearance.
Step 50
We will come back to the glass neck later, but for now, let’s create the cap on the bulb. After researching what these caps look like, I’ve determined that the tops consist of decorated aluminum tabs that fold over the neck of the bulb. To recreate this effect, we will create one tab and copy and paste them into position. Use the Pen Tool to draw the shape of a tab on a new layer.
Step 51
Make copies of this layer and Transform (Command/Ctrl +T) each tab into position around the neck of the bulb.
Step 52
Next, add a drop shadow to one of the «Tab» layers as shown. This will give the tab some depth.
Continue adding the same drop shadow to all tabs, but change the Angle to match the perspective.
Step 53
On a new layer called «Tab Decorations,» use a small brush to add dots to each tab.
Step 54
Add the following Layer Styles to give depth to these dots.
Step 55
Merge all the «Tab» layers and rename to «Tabs»
Step 56
To give these tabs a more metallic appearance, add the following layer styles.
Your image should look like this
Step 57
To create the reflective appearance, I painted white blobs of color on a new layer using a brush with a setting of 46% Opacity. I then adjusted the layer’s Blend If sliders. I also did the same with a black color.
Step 58
Lastly, use a small white brush to add highlights to the bumps on each tab.
Step 59
To create the wire loop, start by using the Elliptical Marquee Tool to make a round circle selection. With the selection still active, hold down Alt and make another, smaller selection inside the first. The result should be a ring shape. Fill this with gray.
Step 60
Add the following Layer Style to make this shape appear round.
Step 61
To finish the wire loop, I have painted black and white lines along the outside and inside of the ring as shown.
Step 62
The bulb’s neck still appears flat. To fix this, make a copy of the «Tabs» group and Merge Group. Place this file below the original «Tabs» group and Transform (Command/Ctrl + T) this layer so that if appears as a warped reflection on the neck of the bulb.
Step 63
Repeat Step 62, only position the new layer above the «Glass Bulb» group as if it is a reflection on the bulb.
Step 64
The last thing we need to do is finish off where the underside of the neck meets the bulb. To do this, create a new layer called «Gap» above the «Glass Bulb» layer. Use the Elliptical Marquee Tool with a feathered edge to create a soft oval shape. Fill this will a dark blue.
Add the following Layer Style:
The result should be as follows:
Step 65
Convert this to a Smart Object, then Edit > Transform > Warp this layer as shown. Set the Blending Mode to Screen and you’re done with the bulb.
Step 66
Open Illustrator and create a new document at any size and use the Pen Tool to draw your text.
Step 67
Give the path a black stroke and use the Width Tool to manipulate text as shown
Your text should now appear more embellished
Step 68
Go to Object > Expand Appearance and click Ok.
Step 69
Import this layer into Photoshop as a Pixels (this can be done quickly by copying and pasting from program to program). Make sure to resize it so it fits the size of your scene.
Step 70
Next, right click this layer and Create a Smart Object. Position this new layer as you see fit.
Step 71
Add the following Layer Styles:
Your image should look like this:
Step 72
Create a copy of this Smart Object and go to Edit > Transform > Warp. Warp this copy around the glass bulb.
Step 73
Create a Layer Mask for this object that is the same shape of the glass bulb. Use the Layer Mask to hide parts of the lettering as it gets closer to the center of the bulb.
Step 74
Next, we want to add some flare to our text. Go to the Brushes Panel and create a quick custom brush with scattered dots.
Step 75
Use this brush to add some white dots around your lettering.
Step 76
Add the following Layer Style to this layer
Step 77
Use the same scattered brush to add smaller dots inside the lettering on a separate layer.
Final Image

Скоро Новый год! А ведь так приятно, получить в подарок что-то сделанное своими руками, и компьютер не исключение!
Сейчас я расскажу, как сделать открытку в программе Фотошоп, не обладая серьезными навыками в работе с ним!
В итоге у вас должно получиться вот так!
Для удобства чтения, а именно увеличения текста либо картинок зажмите на клавиатуре клавишу Ctrl (не отпускайте) и одновременно крутите колесико мыши!
Итак, приступим.
1) Ищем в интернете качественную картинку с новогодней тематикой и скачиваем ее, я выбрала картинку с размером 3000х2000 рх.
2) Открываем программу фотошоп.
3) Затем нажимаем на вкладку в верхней панели Файл (File). Затем ищем сохраненную картинку и нажимаем кнопку Открыть.
4) Мне хочется воссоздать эффект окна дома, для этого я применю Фильтр-Размытие-Размытие по Гауссу (Filter— Blur—Gaussian Blur) к слою «Рождественская Комната». Выставляем значение 6,0.
5) К слою «Рождественская Комната» добавьте корректирующий слой. Находим вкладку Изображение-Коррекция-Цветовой тон/Насыщенность (Image-Agjustments-Hue/Saturation), чтобы немного уменьшить насыщенность изображения.
6) Пришло время добавить снежный текстовый эффект; я использовала шрифт Сalibri Bold Italic, установив белый цвет. Если у вас нет данного шрифта, то вы можете использовать любой другой шрифт или вы можете скачать данный шрифт в Интернете, а затем установить его в программу Photoshop. Рекомендую использовать крупный шрифт.
7) Для того чтобы задать необходимые размеры изображению, нам нужно зайти во вкладку верхней панели Редактирование-Трансформирование-Масштабирование (Edit-Transform-Scale), зажав клавишу SHIFT, пропорционально увеличим изображение.

9) Щёлкните по инструменту Волшебная палочка, затем миниатюре слоя с текстом, чтобы загрузить активное выделение вокруг текста.
10) Далее, идём в меню Выделение – Модификация – Граница (Select-Modify-Border), установите выделение границы 3 px.
11) Далее, щёлкните по миниатюре слой-маски слоя с текстом, чтобы слой-маска была активной. Примените ещё раз Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise), но только для выделенной границы Значение от 170 до175%. Примените настройки, которые указаны на скриншоте ниже.
12) К этой же слой-маске, добавьте эффект Фильтр-Размытие-Размытие по Гауссу (Filter— Blur—Gaussian Blur) со значением 0,3px, чтобы эффект распыления выглядел более мягким.
13) Затем создайте новый слой. Используя инструмент Кисть (Brush), добавьте к тесту эффект распылённой краски, как показано на скриншоте ниже. Цвет кисти белый, диаметр кисти небольшой со значением 81рх.
14) Создайте новый слой. Используя инструмент Кисть (Brush), на этот раз диаметр кисти большой 170рх, добавьте снежный эффект в нижнем правом углу изображения, как показано на скриншоте ниже. Меняя или увеличивая размер и интенсивность кисти.
15) Используя тот же самый инструмент Кисть (Brush) и ту же самую технику, вы можете добавить фигуру звёздочки, как показано на скриншоте ниже. Меняя или увеличивая размер и интенсивность кисти в процессе работы.
16) А затем используя инструмент Свободная форма (Сustom Shape Tool) выбираем из списка фигуру Снежинка и, используя клавишу SHIFT, пропорционально уменьшим или увеличим изображение с помощью мыши.
17) Теперь осталось сохранить наше изображение. Заходим во вкладку на верхней панели с названием Файл-Сохранить как (File-Save as).
В сплывающем окне указываем формат нашей готовой открытки, ставим JPG и нажимаем Сохранить.
Наша открытка готова, теперь можно разослать друзьям и подписчикам!
Кстати, такой прием можно применить при оформлении своего баннера или украсить фотографии работ на «Ярмарки Мастеров» к Новому году!
Надеюсь, этот урок будет для вас полезным и не останется без внимания! Ставьте лайки, делитесь с друзьями!
Благодарю всех за внимание:)