Чтобы письма в email-рассылках не уходили в спам и корректно отображались на всех устройствах, важно соблюдать размер письма. Разбираемся, каким должен быть размер электронного письма и всех элементов в нем: от темы до кнопок с CTA.
Размер шаблона для email-рассылки
Универсальный размер письма для email-рассылки — 600 пикселей по ширине. Это связано с тем, что размер поля для вывода контента отличается у разных почтовых клиентов:
- может быть не видно фона, как в Outlook — если ширина более 600 пикселей, он пропадает
- может появиться горизонтальный скролл — чтобы увидеть все элементы, пользователю придется скроллить
Это усложняет восприятие, снижает процент дочитывания и целевых действий.
Стандарт появился давно, когда экраны мобильных телефонов были небольшими, и даже письмо шириной в 600 пикселей не помещалось на них полностью. Согласно статистике Statcounter, сейчас почти нет телефонов с меньшими разрешением: значит, при ширине шаблона в 600 пикселей письмо будет одинаково хорошо смотреться и со смартфона, и с компьютера.
Высота не регламентирована. Но чем больше контента в письме, тем сложнее акцентировать внимание читателя на важном. Если есть конкретная цель продать услугу или продукт, лучше не растягивать информацию на 6-10 экранов: достаточно будет высоты в 1000-2000 пикселей.
Классический шаблон — 600×2000 пикселей. Если не используете шаблоны, тоже стоит придерживаться этих значений и помещать контент в небольшую область экрана.
В Sendsay легко соблюдать правильные размеры ― есть готовые шаблоны с адаптивным дизайном и блочный редактор. А еще можно сразу в интерфейсе проверить, как письмо будет смотреться на экране компьютера, планшета, смартфона.
Размер темы почтовой рассылки
Тема — то, что получатели видят в списке входящих писем. Она должна привлекать внимание и мотивировать открыть письмо. В продающих письмах в нее часто выносят выгоду, в информационных рассылках — интересный или интригующий факт: что-то самое важное, чем можно привлечь внимание получателя. От того, насколько тема цепляющая и интересная для целевой аудитории, зависит показатель Open Rate ― откроют ли вообще вашу рассылку.

Так выглядит тема в списке входящих на компьютере
Согласно исследованию Fluent, Litmus и Adestra, большинство писем читают с мобильных телефонов. Почтовые клиенты на смартфонах отображают около 30 символов темы, поэтому желательно делать ее короткой. Или по крайней мере выносить выгоду на первый план: так, чтобы получатель увидел главное.
Размер прехедера
Прехедер — первый блок внутри письма, текст которого видно в списке входящих сообщений. Если не сделать его, почтовый клиент автоматически подставит в прехедер любой фрагмент текста из email.

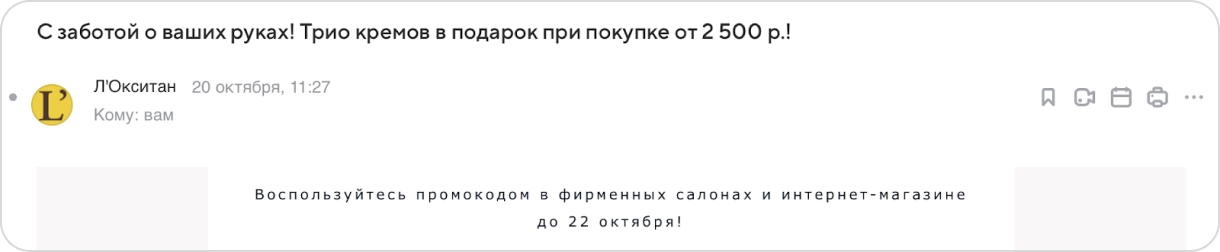
Это — прехедер. Его видно и с компьютера, и в мобильной версии почты
Прехедер дополняет тему, поэтому тоже должен мотивировать прочитать письмо. Его оптимальные размеры:
- длина текста — до 140 символов, больше не поместится в списке входящих писем
- высота в шаблоне — до 70 пикселей, более высокие прехедеры притягивают к себе лишнее внимание
Обычно в прехедер включают не только текст, мотивирующий открыть email, но и ссылку на веб-версию письма. Это нужно, чтобы письмо прочитали даже те, у кого контент не загрузился.
Размер хедера
Хедер — шапка письма, которая отображается внутри. Обычно это заголовок, обещающий выгоду от прочтения — в шаблоне он занимает высоту в 50-65 пикселей.

Так выглядит хедер внутри письма
Если в хедере есть логотип, меню и дополнительные ссылки, можно увеличить высоту до 150-200 пикселей. Но не стоит делать выше 300 пикселей: такая шапка занимает почти весь экран и отодвигает на второй план саму суть письма. Лучше, чтобы на первом же экране пользователь увидел какой-то контент, продолжающий заголовок.
Ширина хедера обычно 600 пикселей: такая же, как классическая ширина шаблона для рассылки.
Размер баннера в рассылке
Баннер — изображение или анимация, по клику на которые пользователь переходит на сайт. Их можно размещать в письмах как угодно: горизонтально или вертикально, в любой части письма.
Важно, чтобы размер баннера для email-рассылки не превышал размеры шаблона и помещался на экран. Поэтому максимальная ширина — до 600 пикселей. Высота может быть и 1000 пикселей, особенно если письмо ориентировано на тех, кто читает с мобильных.
Главное — следите, чтобы баннер было полностью видно на экране. Если он не помещается на экран смартфона, адаптируйте, чтобы не портить впечатление от рассылки у пользователей и не снижать показатели эффективности.
Размер изображений для email-рассылки
Если используете изображения, важно соблюдать два параметра: размер и вес.
Размер картинки для рассылки не должен превышать размеры шаблона: ширина — до 600 пикселей, стандартная высота — до 480-600 пикселей. Но если письмо ориентировано на пользователей мобильных устройств, приемлемы и другие размеры: например, 250×500. Главное — соблюдать то же правило, что для баннеров: чтобы изображение полностью помещалось на любом экране.
Оптимальный вес изображений — до 100-200 Кб. Использовать тяжелые картинки нельзя по двум причинам:
- высокое разрешение все равно никто не оценит — качество «съедают» почтовые клиенты, а размер может подстраиваться под экран пользователя
- изображения весом более 300 Кб замедляют загрузку, а пользователи не любят ждать: используете файл более 2 Мб — теряете часть читателей с медленным интернетом
Старайтесь не использовать в письме много изображений, иначе их суммарный вес не даст контенту быстро загрузиться.

Даже одно изображение может не загрузиться, и тогда получатель увидит название картинки вместо нее
Еще одна причина, по которой не стоит отправлять в письмах 5-10 картинок — низкий уровень доставляемости подобного контента. По данным Litmus, отображение изображений отключено у 43% пользователей. Если разместить на картинке важную информацию, около половины получателей ее просто не увидят.
Размер футера
Футер — «подвал» письма, самый нижний блок. Его классическое содержание — контакты, иконки социальных сетей и ссылка на отписку от рассылки. Это помещается в блок размером 600×200 пикселей.
Многие пользуются нестандартным футером — размещают в нем юридическую информацию, политику конфиденциальности, меню, ссылки на мобильные приложения и другой контент. Тогда высота блока будет больше — иногда она может достигать 1 000 пикселей и более.

В письмах от «Госуслуг» высокие футеры, но бывают еще выше
Размер вложений
Вложения — то, что прикрепляют к письму: презентации, PDF-документы, отдельные изображения. В них важен не размер, а вес. Оптимальный вес вложений — до 5 Мб.
Это правило задано ограничениями почтовых провайдеров, которые защищают клиентов от взлома и спама. Они принимают файлы и больше — на Mail.ru можно отправить письмо с вложением до 20 Мб, на «Яндекс.Почту» — до 30 Мб. Просто если сервисы видят в массовой рассылке тяжелое вложение, могут не доставить ее. Или добавить предупреждение о том, что файл подозрительный и не стоит его открывать.
Размер текста
В тексте важен не только размер, но и используемый шрифт: он также влияет на восприятие.
Стандартная ширина текстового блока — до 600 пикселей по размерам шаблона. Количество символов в одной строке — до 75: при большем количестве знаков слова могут некорректно переноситься на новую строку. Особенно часто это происходит при просмотре с мобильного.
Для верстки письма лучше использовать общепринятые шрифты, потому что они легко читаются на всех устройствах. Декоративных шрифтов может не быть на смартфоне или компьютере пользователя: тогда система автоматически преобразует его в стандартный типа Arial. Из-за разницы в размере, высоте и ширине букв верстка может «поехать», и письмо будет выглядеть неопрятно.
Лайфхак: если очень нужно вставить декоративный шрифт, расположите его на изображении.
Размер кнопки
Единых стандартов размеров кнопок с призывом к действию нет. Можно использовать разные размеры: 46×46, 120×60, 175×35 пикселей и так далее. Кто-то помещает на нее одно слово, кто-то — словосочетание или целое предложение. Главное, чтобы кнопка полностью была видна на экране, а текст с нее не «уезжал».

Пример нормальной кнопки в рассылке от «Магнита» — текст помещается полностью, сама кнопка привлекает внимание
Еще учтите, что чем меньше кнопка, тем тяжелее нажать ее в мобильной версии почтового клиента. Если большинство получателей читают ваши письма со смартфона, стоит использовать более заметные призывы к действию.
Размер электронного письма полностью
Размер электронного письма определен правилами этикета в переписке: его вес не должен превышать 200-500 Кб.
У почтовых клиентов ограничения еще жестче: оптимальный вес письма без вложений — до 100 Кб. Такие рамки введены из-за того, что сервисы стремятся обеспечить удобство получателю писем. Чем больше весит письмо, тем дольше оно будет грузиться, и некоторые почтовые сервисы даже скрывают часть контента ради оптимизации скорости загрузки. В Gmail обрезают содержимое при весе более 102 Кб, в Yahoo Mail — более 100 Кб. Если письмо весит больше, пользователю придется сделать дополнительный клик, чтобы прочитать его полностью.
Повторим: какой размер письма для рассылки оптимален
- Ширина шаблона — 600 пикселей, высота может быть любой.
- Длина темы — до 30 символов или больше, но лучше помещать самое важное именно в первых 30 знаках.
- Высота прехедера в шаблоне обычно до 70 пикселей, оптимальная длина — до 140 символов, тогда он отобразится в списке входящих.
- Ширина хедера — до 600 пикселей, высота — 50-65 пикселей.
- Ширина баннера — до 600 пикселей, высота может быть любой. Главное, чтобы он помещался на экране полностью.
- Изображения тоже должны помещаться на экран. Подходящий вес — до 100-200 Кб.
- Ширина футера как шаблон: 600 пикселей. Стандартная высота — 200 пикселей, но ее можно увеличивать.
- Размер вложений — до 5 Мб. Иначе письмо может не дойти или в нем появится предупреждение о подозрительных файлах.
- Ширина текстового блока как у шаблона. В одной строчке лучше размещать до 75 символов, чтобы не было некорректных переносов.
- Размер кнопки может быть любым. Помните: чем она меньше, тем сложнее нажать на нее в мобильной версии.
- Вес электронного письма в общем — до 100 Кб, иначе получатели могут увидеть его обрезанным.
В Sendsay можно не думать о размерах — есть галерея готовых шаблонов, в которых уже все учтено. Выбираете подходящий, наполняете его своими данными — и сразу же смотрите, как будет выглядеть верстка на разных устройствах, а не переживаете о том, дойдет ли письмо и будет ли оно выглядеть корректно.

Внутри сервиса есть шаблоны для разных ниш — все они разработаны с соблюдением оптимальных размеров
Если не хотите использовать шаблоны, можно сделать письмо в блочном редакторе. Все элементы в нем адаптивны, то есть подстраиваются под размер экрана пользователя. Если соблюдать рекомендации по размерам изображений, ничего не «поедет» и письмо будет выглядеть аккуратно на всех устройствах.
Подпишитесь на новости блога
Статьи, кейсы и чек-листы по
digital-маркетингу
от ведущих экспертов рынка
Я принимаю пользовательское соглашение
Присоединяйтесь к нам в соцсетях
Каждый день нам приходят десятки писем, которые пестрят изобилием красок и разнообразием предложений. У одних мы отмечаем привлекательный дизайн электронного письма, у других – читаем интересную информацию, а некоторые даже не открываем.
Сейчас в избытке разных примеров, шаблонов, трендов, каждый из которых краше другого. Чем дальше затягивается поиск идей, тем больше возникает трудностей, неожиданностей, вопросов, которые усложняют создание письма. Так с чего же начать? Определимся с размерами, ведь если не соблюсти их, емейл может выглядеть неправильно или вовсе не отправиться.
О стандартах
Универсальной шириной десктопной версии считался диапазон 550-600 пикселей, но сейчас мы можем наблюдать даже 900.
Более 10 лет назад Microsoft Outlook был ключевым почтовым клиентом и стандартные экраны мониторов имели низкое разрешение. Маркетологи должны были подстраиваться под эти ограничения. Отсюда и пошло правило 600 пикселей и его широкое применение.
Но многое изменилось с тех времен:
- 97% экранов имеют разрешение 1024×768 пикселей и больше;
- 1366×768 – самое популярное разрешение на данный момент.
Из-за такой статистики мы можем наблюдать революцию в емейл-маркетинге и революцию в дизайне. Больше и больше писем выглядят как веб-сайты. Самые эффектные емейл-кампании полны ярких изображений во всю ширину.
600 пикселей – это размер, в котором письмо отобразится корректно и в том виде, как его создали. Мало кто будет пользоваться горизонтальным скроллом, который появляется, если оно слишком широкое. Пользователи предпочитают совершать минимум действий. Не забывайте о смартфонах и планшетах, адаптирующих размер письма для рассылки по-своему. Вариант на 600 пикселей наиболее универсальный.
Закажите email-маркетинг у лидеров
Ширина email письма
При создании емейла важно учитывать разные почтовые сервисы, устройства, размер дисплеев, тип шаблона.
Почтовые сервисы не используют полноэкранный режим показа писем. Место занимают меню, реклама, навигация, которые создают свои ограничения. Поэтому, если вы хотите, чтобы емейл хорошо отображался в почтовой программе, делайте его в пределах 550-640 пикселей.
Важно!
Для Outlook 600 пикселей – максимальное значение, иначе не отображается фон.
Если же вам хочется пойти дальше и растянуть размер электронного письма, помните, что многие почтовики могут не отобразить фон или добавить горизонтальный скролл для просмотра всего содержимого. Проверьте свое сообщение перед отправкой через службы Litmus или Email on Acid, которые дадут вам точное представление, как оно будет выглядеть в разных почтовых службах.
Если воспользоваться сервисами вы не можете, проведите тест вручную. В редакторе eSputnik сейчас можно отправить тестовое сообщение на несколько ящиков за один раз:
На мобильных устройствах установлены ограничения в 320 пикселей для вертикального и 480 пикселей для горизонтального просмотра.
Если верстка адаптивная, то это значит, что ширина письма для рассылки будет разной на всех устройствах. Поэтому нужно брать в расчет максимальное значение для каждого. Проанализируйте, на каких устройствах ваша аудитория читает рассылки, и оптимизируйте отображение для них.
Чтобы выбрать размер макета для email-рассылки, нужно учесть два момента:
- какими почтовиками пользуются ваши подписчики;
- адаптивность письма.
Зачастую маркетологи, которые проводят эксперименты с шириной в 640, 700 или 960 пикселей, используют адаптивные шаблоны, поэтому ширина автоматически подстраивается под почтовый сервис и устройство получателя. В редакторе eSputnik включать и выключать адаптивность можно одним кликом. Здесь вы можете узнать больше.
Есть компании, которые изначально делают ставку на мобильные устройства и создают дизайн под них. А в Victoria’s Secret, например, создают универсальную структуру шириной 520 пикселей:
Мы не рекомендуем применять этот способ. То, что корректно отображается на смартфоне или планшете, в десктопной версии может показаться странным и непонятным. У тех же Victoria’s Secret письма часто рвутся из-за экспериментов с размером. Используйте возможности адаптивности, чтобы ваши рассылки хорошо выглядели, где бы их ни открывали.
Высота
Высота не ограничена и зависит от длины содержимого, но давайте подумаем о получателях. Чем длиннее емейл, тем меньше вероятность, что его дочитают до конца, перейдут на сайт и что-то купят. Основную мысль и СТА-кнопку размещайте в начале.
Высота одного экрана веб-страницы варьируется от 700 до 1000 пикселей. Этого пространства может не хватить, чтобы отображались все фотографии, важная информация и товарные карточки, которые вы запланировали добавить в емейл. Чаще всего длина писем составляет от 1500 до 2500 пикселей. Этого хватает для выгодного представления контента, а пользователям легко прокручивать письмо.
Gmail обрежет слишком длинное и тяжелое содержимое сообщения. А в конце письма находится ссылка “Отписаться”, которую пользователь из-за этого не увидит и может пожаловаться на спам.
Чтобы такого не случилось, в редакторе eSputnik выводится предупреждение о том, что превышен допустимый размер сообщения.
Сколько должно весить письмо?
Если ваше письмо много весит, нет гарантий, что оно корректно отобразится в почтовых клиентах Gmail и Yahoo Mail. Оба почтовика обрежут сообщение. В месте обрыва емейла появится фраза “Письмо показано не полностью” и ссылка на веб-версию. Перейдя по ней пользователь сможет увидеть весь контент вашей рассылки. Но подписчики, как правило, не любят делать лишние действия, поэтому многие попросту закроют емейл. Чтобы такого не произошло нужно придерживаться размеров рассылки: для Gmail – 102 Кб, для Yahoo Mail – 100 Кб. Остальные почтовые клиенты не обрезают отправленное сообщение. Вес email зависит от:
- текстовой версии сообщения (plain text);
- тегов, атрибутов HTML и стилей CSS;
- дублирующихся стилей оформления (если в редакторе прописать оформление для всего емейла, а потом в теле шаблона поменять некоторые элементы);
- информации о цифровой подписи;
- двойных пробелов и разрывов строк;
- использования media queries для адаптивности.
Для уменьшения веса письма поработайте над его контентом. Не добавляйте подробные описания товаров, а просто дайте ссылку на сайт, где вся эта информация уже есть. Удалите двойные пробелы, если они есть, и разрывы строк. Минимизируйте HTML. В этом помогут специальные сервисы, например, htmlcompressor.com и minifycode.com. Подробнее о методах сокращения веса письма читайте здесь.
Предзаголовок
В предзаголовке указывается текст, который отображается вслед за темой и может действительно убедить открыть письмо. Добавляйте важную информацию, мотивирующую прочитать все содержимое.
Не делайте прехедер большим. Высота этого элемента должна составлять 50-65 пикселей. Обязательно заполняйте поле прехедера. Если вы его не прописали, то в него автоматически подставится все? что угодно: от альтернативного текста под первой картинкой до какой-то служебной информации.
Рассмотрим удачный пример шапки письма, где предзаголовок не уводит внимание от основных элементов, но в то же время достаточно информативный:
Шапка
Самая распространенная высота блока, который не содержит меню или массивный логотип, составляет 70 пикселей. В письмах, где добавлена панель меню, заголовок может быть высотой 150-200 пикселей. Заголовок высотой в 300 и более пикселей неудобно читать.
Существует множество вариантов дизайна хедера, но выбирают обычно тот, который:
- соответствует фирменному стилю компании;
- поддерживает адаптивность;
- удобен пользователю.
Классический вариант – это логотип и ссылки на популярные категории. Но иногда меню переносят в футер для экономии места на первом экране.
Пример хедера:
Размер баннера для email рассылки
Оптимальный размер картинки для email оставляет 640×480 пикселей. Масса вариантов с таким размером есть в Pinterest и на фотостоках. Во встроенном редакторе eSputnik вы также найдете базу изображений, которые можно использовать в рассылках. Для этого кликните по картинке в выбранном шаблоне и в открывшемся слева меню нажмите на кнопку “Заменить”, а затем – “Банк”. В поисковом окне можно ввести слово, наиболее точно иллюстрирующее вашу тему. В примере ниже мы искали “шары”:
Лучше брать изображение в хорошем качестве и чтобы размер картинки для рассылки был немного больше, чем ширина письма. Так при адаптировании качество не изменится и общий вид емейла не испортится.
Уменьшить изображение и применить другие изменения можно в нашем редакторе. Так что вы можете создать баннер, не выходя из него. Подробнее о работе с блоком “Картинки” читайте по ссылке.
Многие дизайнеры экспериментируют со стандартными размерами баннеров, ведь длина может быть разной. Ширина ограничена только размером шаблона, которую вы выбирали.
Пример удачного баннера:
Основная часть
В этой части указывается та информация, ради которой открывалось письмо. Максимальная длина текстового блока должна быть в пределах 500-600 пикселей. Этого достаточно, чтобы раскрыть любую тему 5-7 предложениями.
Длина текста. Общая рекомендация – 45-75 знаков в одной строке. Если ваш шрифт в мобильной версии такой же, как и в десктопной, то вы можете вложиться примерно в 45 символов в строке и в 75 символов при использовании максимальной ширины в шаблоне на 600 пикселей.
За редкими исключениями, электронная почта не является площадкой, где можно прочитать статью с длинными рассказами или исследовать новую область знаний. Пишите текст, если уверены, что он будет полезным целевой аудитории, но придерживайтесь одной темы. Письмо с разными посылами имеет низкие шансы на высокие конверсии.
Вы можете использовать столько текста, сколько вам нужно, не влияя при этом на общий вес электронного письма. Но помните: чем длиннее ваш контент, тем меньше шансов, что он будет прочитан пользователями. Лучше опубликуйте интригующее краткое описание с возможностью дочитать на вашем сайте, ведь для большинства бизнесов это основной канал заработка, не так ли?
Размещение товаров. Размещайте не больше трех товаров в одной строке, чтобы получателю было легче их рассмотреть.
Существует негласное правило: показывать не более 6-9 рекомендуемых товаров в одном электронном письме. Не вставляйте слишком много карточек, не будьте агрессивными. Людям не нравятся навязчивые промо. Лучше скажите меньше, чем больше. Добавьте популярные предложения и поставьте ссылку на страницу, где можно посмотреть остальные:
Пример интересного расположения товаров:
Если вы используете большой размер изображения для email-рассылки, то нет никаких гарантий, что оно будет в хорошем качестве и иметь оптимальный вес. В адаптивных шаблонах, независимо от того, какие фото вы загружаете в письмо, их качество не изменится, поэтому общий размер будет достаточно большим, чтобы повлиять на скорость загрузки.
Last post
Контролируйте вес картинок. Чем больше вес и размер картинки для письма, тем дольше она будет загружаться. Читатели не будут ждать долго. Эксперты из MailUp поделились допустимым временем загрузки email:
- для десктопа – менее 2 с;
- при LTE-связи – менее 2,5 с;
- при 4G – до 3 с;
- при 3G – до 4 с.
Перед тем как добавить в письмо изображение с большим весом, оптимизируйте его с помощью специальных сервисов, которые сжимают картинки без потери качества.
Призыв к действию. Это не только удачные заголовки и картинки, но еще и кнопки. Они как бы подсказывают читателю следующий шаг. Главное требование для кнопки – выделяться, но при этом соответствовать дизайну письма. Ограничений в размере этого элемента нет. Чем более ясный призыв к действию вы разместите, тем больше конверсий получите.
Футер
Часто компании делают футер с меню, всеми контактами, блоком соцсетей, подписью и т. д. Поэтому они бывают больше, чем стандартные варианты этого элемента.
Некоторые маркетологи для соблюдения соотношения 40% картинок/60% текста, включают политику конфиденциальности или любую другую дополнительную информацию. Это распространенная практика у зарубежных компаний, но там она скорее продиктована строгостью законодательства. Чтобы не занимать коммерчески выгодные места, эта информация спускается вниз, где ее прочитают действительно заинтересованные пользователи.
Еще один вариант дизайна футера – разместить физический адрес компании. Если для этого нет особой необходимости, лучше дать ссылку на страницу «О нас», где эта информация будет раскрыта в полном объеме.
Мы советуем использовать лаконичные футеры, в которых собрано самое нужное. Классический футер должен содержать контакты, возможность отменить подписку и значки социальных сетей. Стандартный размер – 600×200 пикселей. Этого более чем достаточно, чтобы собрать всю перечисленную информацию.
Заключение
Правило 600 пикселей все еще актуально, но это не жесткое требование и его можно применять в зависимости от ваших задач. Нет и ограничений, которые будут определять размер картинки для рассылки по почте. Главное, чтобы контент был полезен, интересен вашей аудитории и корректно отображался на их устройствах.
Современный редактор писем в eSputnik
Как вы можете видеть из рекомендаций и примеров в этом посте, современные маркетологи, двигатели революции в емейл-маркетинге, все еще продолжают расширять границы возможного в дизайне писем. Так можете и вы.
В eSputnik мы гордимся тем, что наши клиенты могут возглавить это движение, используя адаптивный редактор писем. Стандартные шаблоны системы рассчитаны на 600 пикселей в десктопной версии и 320 пикселей – в мобильной. Их можно создать в несколько кликов без знания HTML, а также использовать повторно и обновлять повторяющиеся элементы за один раз.
Although I asked the question, it’s been a while, since then I’ve improved my knowledge on the topic:
After my research I would say the best way to design newsletters is to use Responsive Design instead of relying on one single standard width size…
It’s better to make your design responsive because nowadays people read their email on a wide range of devices(SmartPhones, Pads, Desktop PC etc)
more info about Responsive Design for newsletters in this article:
http://designmodo.com/responsive-email/
The width is what you need to worry about, as for the height, need not to worry, the user can scroll his way through your content, since the apparition of Facebook, Twitter and SmartPhones, the user is much more used to scroll(vertical scroll that is, NOT horizontal) his way to see the content, but of course, keep in mind that he might not do that, so place the important stuff as high as posibile in your design.
This would be the very basic stuff that I can add to the above answers, but again, just to be sure, do your own research, google stuff you wanna know, and you’ll end up creating a neat newsletter with great response from your audience.
Footnote:
I will not mark any answer as «The Accepted Answer» yet because this topic is worth researching for before getting to work.
Существуют ли идеальные размеры для шаблонов рассылок? Как выбрать ширину и высоту писем, чтобы они отлично отображались на любом устройстве и были удобны для чтения подписчикам?
Эта тема весьма сложная и не может быть раскрыта в нескольких абзацах.
Поэтому мы с вами сейчас поговорим о приемлемой ширине писем, об оптимальной ширине всех их элементов и о настройке этих элементов для разных почтовых клиентов, экранов и девайсов.
Какая ширина оптимальна для шаблона рассылки?
В блоге Litmus есть статья, в которой говорится о том, что стандартный размер 600 пикселей — это миф. Мы полностью согласны с этим, потому что сегодня существует множество альтернатив 600-пиксельному формату, но тем не менее он остается самым оптимальным. Так почему же появилась эта ширина? И почему именно 600 пикселей?
Были времена, когда разрешение экрана было далеким от идеала. А многие девайсы — намного слабее, чем сейчас. Именно в эту «доисторическую» эпоху и появилась ширина 600 пикселей. С тех пор многое изменилось, поэтому 600 пикселей — скорее дань традиции, чем практически обоснованное правило.
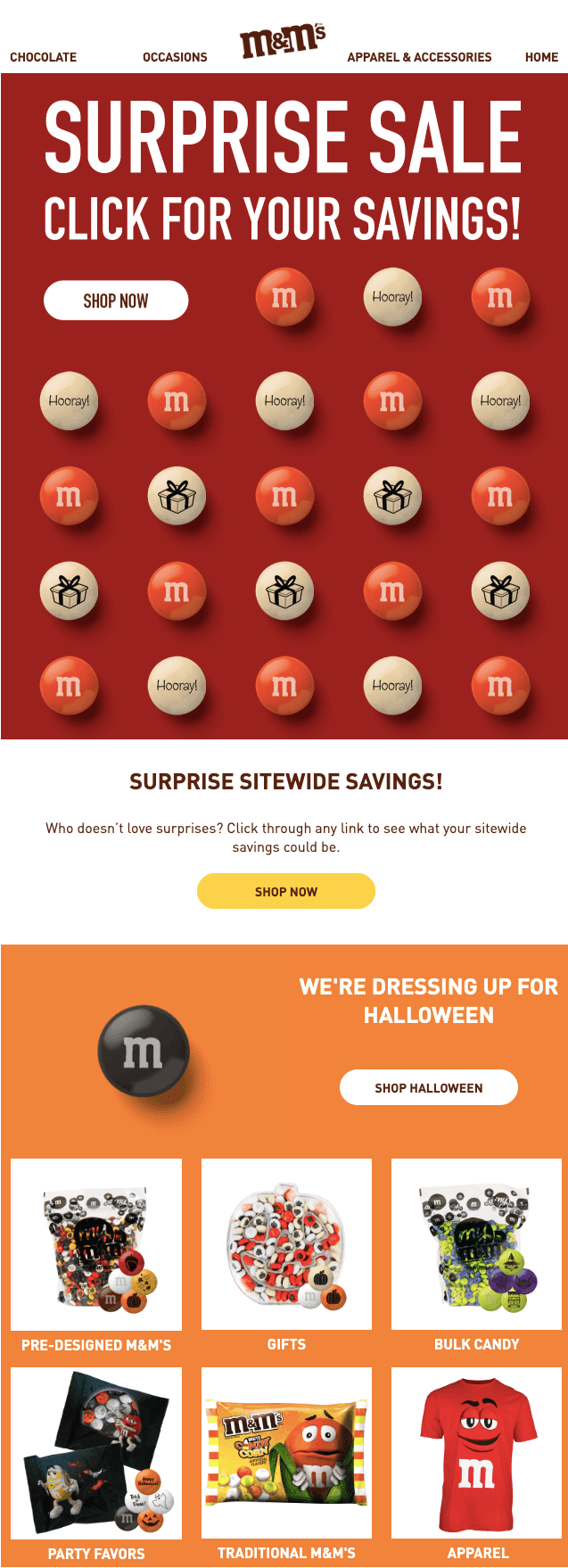
Посмотрите на это замечательное HTML-письмо со стандартной шириной 600 пикселей:
(Источник: письмо от M&M’s. Ширина 600 пикселей. Gmail, macOS)
Некоторые почтовые клиенты не отображают полностью письма шириной более 650 пикселей. Согласно исследованию, проведенному компанией Email on Acid, несмотря на то что разрешение экранов стало больше, такие почтовые клиенты, как Yahoo Mail и Outlook, по-прежнему испытывают проблемы с отображением широких писем. Это связано с тем, что большинство пользователей этих почтовиков используют трехколоночную структуру, и для просмотра писем остается менее 50% экрана.
Тесты, проведенные Email on Acid, показали, что максимальная ширина письма, которое может поместиться на экране в Outlook и Yahoo, составляет примерно 650 пикселей. Поэтому, если значительная часть ваших подписчиков использует указанные почтовые клиенты, мы рекомендуем не превышать 650 px или просто использовать распространенную ширину в 600 px.
Я сделала письмо с шириной 860 пикселей. Все правильно работало во всех основных почтовиках, хотя в Microsoft Outlook не отображался фон.
А вот это письмо, которое я получила от довольно известного бренда, доказывает, что 600 пикселей — это всего лишь средний размер, но не обязательное условие:
(Источник: письмо от MailNinja. Ширина 740 пикселей. Gmail, macOS)
Также есть мнение, что Gmail не отображает фоновое изображение и цвет, если ширина вашего шаблона превышает 640 пикселей. Тем не менее многочисленные эксперименты в нашем инструменте тестирования, а также целый ряд писем, которые я открыла в своем аккаунте Gmail, доказали обратное — письма отображаются отлично, включая фон.
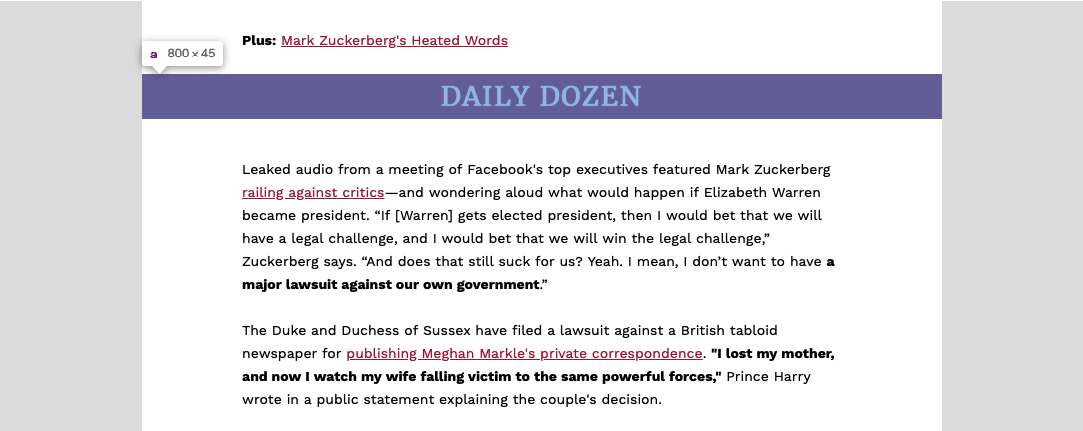
(Источник: письмо от Forbes Daily Dozen. Ширина 800 пикселей. Gmail, macOS)
Еще один миф — для Yahoo! Mail максимальная ширина письма не должна превышать 650 пикселей. Однако моё письмо шириной 860 пикселей вполне себе отображалось в полноразмерном виде.
Если вы решили предпочесть не 600 пикселей, а какую-то другую ширину, просто проверьте письмо перед отправкой с помощью нашего встроенного инструмента тестирования — он даст вам точную картину того, как письмо будет отображаться разными почтовиками и девайсами.
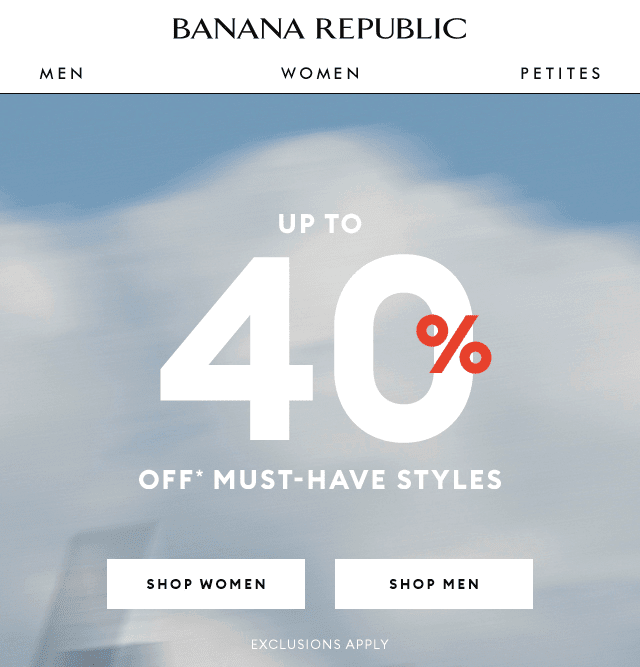
Мы заметили, что у многих известных американских брендов средняя ширина писем варьируется от 640 до 700 пикселей.
(Источник: письмо от Banana Republic. Ширина 640 пикселей. Gmail, macOS)
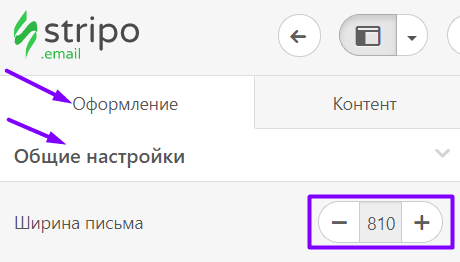
Как настроить ширину шаблона в Stripo?
По умолчанию уже установлено 600 пикселей.
Но если вы хотите настроить свою ширину, вам нужно:
- кликнуть вкладку «Оформление» в редакторе;
- затем перейти в «Общие настройки»;
- и выставить необходимую ширину.
Настройте собственную ширину, которая будет идеально соответствовать вашему дизайну
Присоединиться к Stripo
Какая высота оптимальна для шаблона рассылки?
Разумеется, высота у письма неограниченная. Вы можете использовать столько строк, сколько нужно, чтобы показать весь ваш контент. Но помните — чем длиннее письмо, тем меньше вероятность, что его прочитают до конца.
Общая высота веб-страницы составляет 960 пикселей, и этого обычно мало для показа всей информации, которой вы хотите поделиться в письме. Поэтому скролла избежать вряд ли удастся. Наиболее типичная длина письма — от 1500 до 2000 пикселей. Этого обычно достаточно для контента — а получателям будет легко скроллить.
Интересный факт: письма в сфере туризма — самые длинные по сравнению с рассылками любой другой индустрии. В eCommerce письма тоже достаточно длинные, хотя карточки товаров обычно очень компактные и не требуют много места: просто маркетологи любят добавлять как можно больше товаров в одно письмо.
Вот пример письма высотой 2550 пикселей:
(Источник: письмо от Violet Grey, высота 2500 пикселей)
Важно отметить:
На мобильных длина письма увеличивается из-за перестраивания структуры расположения блоков.
Если вы считаете, что ваше письмо в мобильной версии будет слишком длинным, то при помощи Stripo всегда можно скрыть некоторые элементы.
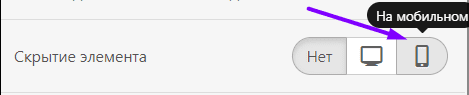
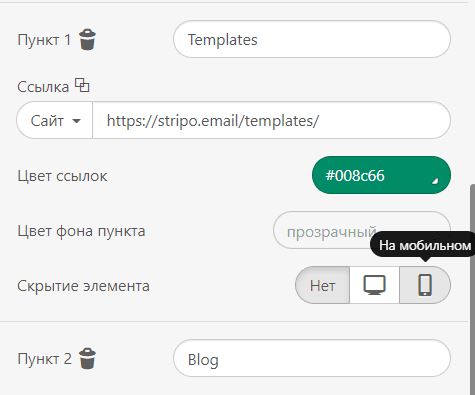
Как скрыть элементы письма для мобильных?
-
кликните нужный элемент в шаблоне письма, чтобы активировать настройки;
-
на панели настроек прокрутите вниз, чтобы найти опцию «Скрыть элемент»;
-
нажмите иконку мобильного телефона;
- готово. Выбранный элемент или элементы не будут отображаться на мобильных устройствах, поддерживающих медиа-стили.
Включить/отключить определенные элементы на мобильных
Создать письмо
Размеры письма в режиме предпросмотра
Некоторые почтовые клиенты, например Thunderbird, имеют следующие размеры окна предварительного просмотра: 600 пикселей в ширину и 300-500 в высоту. Они не показывают уменьшенную копию всего письма, но захватывают только верхнюю часть.
Убедитесь, что в этих 300-500 пикселях (половина первого скролла) содержится ценная информация, мотивирующая получателей открыть и прочитать ваше письмо. Первое впечатление работает лучше, чем тысяча лайков.
Отметим, что люди, использующие такие почтовые клиенты, вряд ли составляют и половину вашего списка контактов, поэтому нет особой необходимости менять ширину письма.
Вот как выглядит панель предпросмотра в почтовике mail.com:
(Источник: письмо от Bored Panda, mail.com)
Размер прехедера
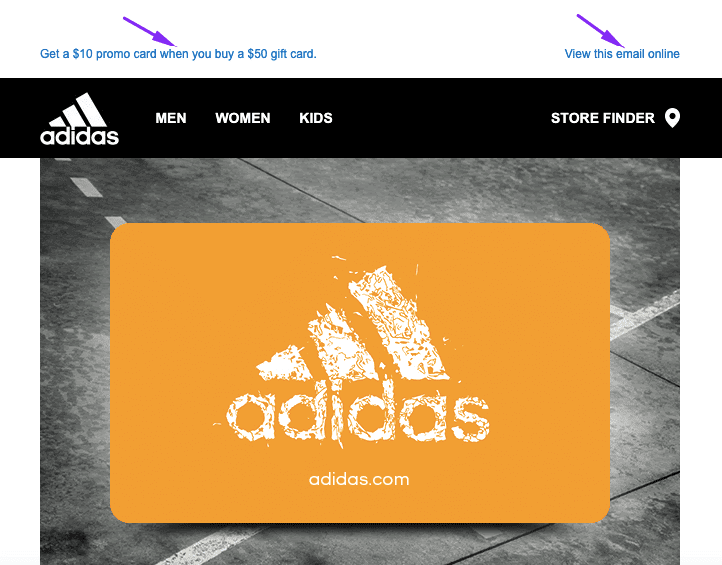
Прехедер — это элемент строки/письма, который находится вверху шаблона, также его можно увидеть в области предпросмотра во входящих. Здесь мы поговорим о первом. Он состоит из короткого вступительного сообщения, которое появляется вместе с возможностью открыть письмо в браузере (или увидеть веб-версию в случае каких-либо проблем с отображением). Некоторые бренды добавляют в прехедер очень важную информацию — например, о бесплатной доставке.
(Источник: письмо от Adidas)
Поскольку это поле является скорее техническим, чем контекстным, не стоит делать его особо большим или добавлять какие-то дополнительные элементы.
Размер поля прехедера варьируется от 50 до 65 пикселей в высоту. Ширина наследует размер шаблона.
При создании этого элемента вам нужно будет добавить ссылку на веб-версию письма.
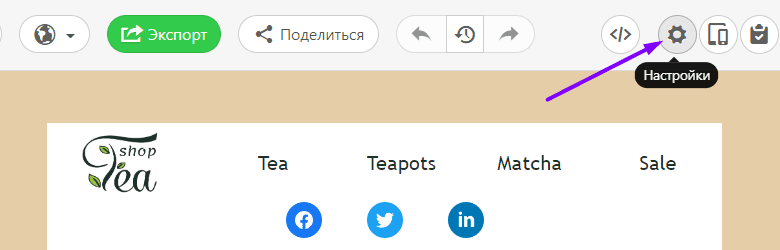
Как получить ссылку на веб-версию при помощи Stripo?
- когда ваше письмо будет готово, перейдите в режим предварительного просмотра;
- в новом окне нажмите кнопку «Скопировать»;
-
готово — ссылка сохранена в ваш буфер обмена.
Важно отметить:
Здесь мы говорили о прехедере как об элементе письма. Кроме него, есть также текст прехедера, который вы, к слову, можете добавить при помощи Stripo. Текст прехедера отображается во входящих только в режиме предварительного просмотра.
Тогда как прехедер-элемент отображается и в самом письме.
Размер хедера
Наиболее распространенная высота хедера, в котором нет меню или массивного логотипа, составляет 70 пикселей. Если же хедер содержит панель меню, его высота может достигать 150-200 пикселей. Хедер выше 300 пикселей неудобен для чтения.
Существуют сотни и тысячи стилей, которые используются в дизайне хедеров. Но вам нужно выбрать такой, который будет удобным для пользователей и при этом адаптивным для мобильных устройств. Кроме того, следует выбрать стиль и цветовую схему, которые подчеркнут идентичность вашего бренда.
Вот несколько удачных примеров дизайна хедера:
(Источник: письмо от Bentalls)
(Источник: письмо от GeekBrains)
(Источник: письмо от SEMrush)
Важно отметить:
Обычно меню письма содержит 3-5 пунктов. Если вы добавляете больше, не забудьте скрыть излишние пункты для мобильной версии.
Подробности о создании хедера при помощи Stripo вы найдете в специальной статье нашего блога.
Присоединиться к Stripo
Размер баннера
Баннер — это именно то место, где вы можете реализовать свой креатив, и здесь не стоит заморачиваться по поводу размеров. Чем меньше лишнего контента, тем лучше результат. Чем чётче призыв к действию, тем выше показатели конверсии.
(Источник: письмо от BHLDN)
Здесь вы можете поэкспериментировать с размером шрифта. Самый популярный вариант — баннер с изображением в качестве фона, находящийся сразу после хедера.
Оптимальные размеры баннера
Самые типичные размеры баннера — 600×300 и 400×400 пикселей. Многие дизайнеры экспериментируют с размерами, хотя ширина ограничена размером шаблона — но длина при этом может быть очень разной.
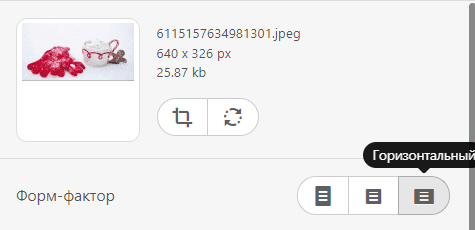
Важно отметить:
Stripo позволяет выбрать форму баннера. Эта опция называется форм-фактор. Баннер может быть вертикальным, когда высота больше ширины, квадратным или горизонтальным, когда ширина больше высоты.
После выбора форм-фактора вам не нужно настраивать специальные параметры, так как ширина наследует размер шаблона, а высота зависит от выбранного варианта.
Самый распространенный форм-фактор баннера — горизонтальный.
Подробности о создании баннеров при помощи Stripo вы найдете в статье «Виды баннеров: как создать баннер в Stripo Email Builder за считанные минуты» нашего блога.
Размер кнопки
Для кнопок не существует какой-то стандартной ширины. Базовое правило заключается в том, что кнопка должна контрастировать с остальными элементами письма и при этом органично вписываться в дизайн.
Чтобы сделать кнопку заметной и кликабельной, нужно поработать над ее дизайном и размером.
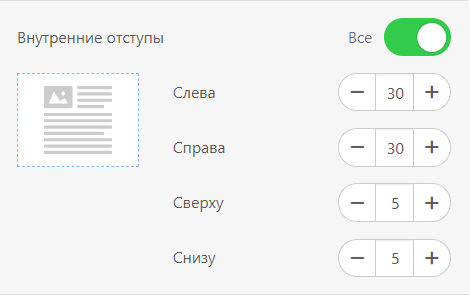
Если текст призыва к действию слишком короткий, то сделать кнопку шире помогут отступы. В Stripo эта опция называется «Внутренние отступы».
Не беспокойтесь, благодаря нашей уникальной верстке кнопок эти отступы тоже будут кликабельными :).
Так что читателям не придется нажимать именно на текст кнопки. Можно кликать куда угодно.
Также очень важно позаботиться об аудитории со смартфонами и сделать кнопки как можно крупнее, чтобы читатели могли кликать кнопку большим пальцем, не задевая при этом остальные элементы при чтении ваших писем на мобильном экране.
Иногда бывает трудно даже найти кнопку или прочитать её CTA-текст, потому что она имеет слишком мелкий размер, а шрифт едва различим.
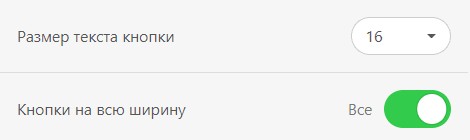
Как сделать шрифт кнопки крупнее, а саму кнопку — полноразмерной на мобильных?
Чтобы настроить крупный шрифт кнопок при отображении на мобильных, вам нужно:
-
перейти во вкладку «Оформление»;
-
зайти в «Адаптивность»;
-
выбрать нужный размер текста кнопки;
-
и включить «Кнопки на всю ширину экрана».
Настройте кастомную ширину ваших кнопок для мобильной версии
Присоединиться к Stripo
16 пикселей — самый распространенный размер для текста кнопки.
Вот пример, когда контраст решает всё:
(Источник: письмо от Jobvite)
И еще одно популярное решение — кнопка на баннере:
(Источник: письмо от Forbes)
О том, как разместить кнопку поверх баннера, читайте в статье «Виды баннеров» нашего блога.
Размер изображения
Говоря о баннерах, важно отметить, что они наследуют ширину шаблона рассылки.
Что касается карточек товаров, здесь вообще нет никаких стандартов размера.
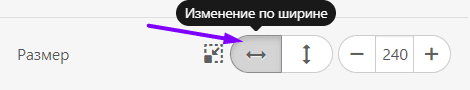
При этом есть одна рекомендация, касающаяся размеров изображения в письмах: убедитесь, что высота пропорциональна ширине. После загрузки изображения вы можете изменить его ширину, и высота будет пропорционально изменяться — то есть соотношение ширины и высоты будет сохранено.
Присоединиться к Stripo
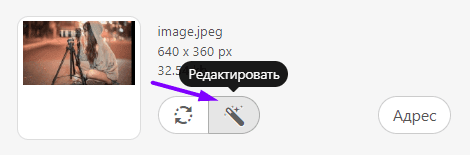
В Stripo вы можете обрезать и редактировать изображения при помощи нашего встроенного фоторедактора Pixie. Чтобы войти в режим редактирования, нажмите кнопку «Редактировать» рядом с изображением на панели настроек.
Важно отметить:
Помните, что вам понадобится сжатие изображений, иначе письмо будет слишком тяжелым и его загрузка на мобильных экранах получателей займет время. Вы можете сжать картинки с помощью Tiny.png или любого другого специального инструмента.
(Источник: сайт TinyPNG, домашняя страница)
Размер блока контента
Как правило, блок контента (также известный как карточка товара) состоит из текста, изображения товара и кнопки.
Мы уже говорили о размерах изображений и кнопок. Что касается текста, ограничений здесь нет, так как он всегда наследует ширину строк или контейнеров/блоков. Вы можете добавить текст поверх изображения, ниже или выше — все на ваше усмотрение.
(Источник: письмо от White Room)
Количество блоков контента
Скажем так: «Лучше меньше, но качественней». Используйте изображения, но не перегружайте письмо фото, не содержащими полезной информации и не имеющими отношения к теме.
Не пытайтесь добавлять в одну рассылку все товары, которые есть на вашем сайте, в качестве новых поступлений или предложений. Лучше добавить самые лучшие предложения — и ссылку на сайт в главном меню и футере.
(Источник: письмо от Madewell)
Лучше делать блоки контента не длиннее 900 пикселей. Этого достаточно, чтобы сделать три разных информационных блока.
Но если вам хочется добавить больше блоков, можно использовать карусели изображений, аккордеоны и даже видео, которые бывают более информативными, чем сотни фото.
Размер футера
Некоторые компании добавляют в футеры меню — и эти элементы становятся крупнее, чем обычно.
Я предпочитаю лаконичные футеры, где есть только та информация, которая стопроцентно должна там быть. Классический футер должен содержать контактную информацию, включая ваш физический адрес, ссылки для отписки, иконки соцсетей и причину обращения к получателям. Вот и все, поэтому стандартных 600×200 пикселей более чем достаточно для всей этой информации.
(Источник: письмо от All Good)
Подробности о дизайне футера вы найдете в специальной статье нашего блога.
Размер шрифта в письмах
Размер шрифта в письмах — еще один важный момент, который необходимо учитывать при создании шаблона. Необходимо выбрать такой размер и тип шрифта, который будет удобен для подписчиков — не слишком мелкий, но и не очень крупный.
Здесь тоже нет строгих стандартов, а скорее рекомендации и лучшие практики:
- размер шрифта для заголовков и подзаголовков — 22-24 пт;
- размер шрифта для основного текста — 12-16 пт;
- для более мелких элементов, таких как хедер и футер, можно использовать 10 пт.
Если выбрать для основного текста шрифт больше 16 пт, он будет выглядеть громоздким и может искажаться в некоторых медиа. Слишком мелкий шрифт, особенно в сочетании со слишком длинным полотном текста, заставит подписчиков скроллить страницу вниз, даже не прочитав ее. Кстати, рекомендуемый объем текста — около 20 строк.
Используйте высоту строки в 1,4-1,5 раза больше, чтобы обеспечить читабельность текста.
Адаптивность
Как несложно догадаться, ширина мобильной версии электронного письма зависит от экрана смартфона — и она варьируется в зависимости от модели смартфона. Но вы можете настроить специальные мобильные стили для всех элементов вашего письма — и они будут отличаться от десктопных.
Чтобы войти в режим настроек, перейдите во вкладку «Оформление», а затем в раздел «Адаптивность».
Здесь вы можете установить специальные параметры для:
- размера текста пунктов блока «Меню»;
- размера шрифта хедера;
- размера шрифта футера;
- размера шрифта элементов контента;
- размеров шрифта для заголовков 1-3;
- выравнивания заголовков;
- размера текста кнопки;
- и выбрать отображение кнопок — в полную ширину мобильного экрана или нет.
Подробности о настройке специальных размеров для десктопной и мобильной весии читайте в статье «Новая эра адаптивного дизайна» нашего блога.
(Десктопная версия)
(Мобильная версия, кнопки во всю ширину экрана)
Настраивайте кастомную ширину для мобильной и десктопной версии без навыков программирования
Присоединиться к Stripo
Общий размер («вес») письма
Если ваше письмо имеет большой вес, у вас нет никаких гарантий, что оно будет отображаться в полном размере, особенно в таких почтовых клиентах, как Gmail и Yahoo! Mail. И Gmail, и Yahoo Mail взвесят HTML-код вашего письма — и обрежут его, если вес превысит такие значения:
- лимит Gmail составляет 102 кб;
- ограничение Yahoo! Mail — 100 кб.
Вес часто зависит от редактора шаблонов, который вы используете. Обычно существует дополнительный код, который добавляется автоматически в процессе создания шаблона. Вы можете удалить этот код вручную и значительно уменьшить вес — или просто выбрать редактор, который не добавляет ничего лишнего. Stripo является одним из таких редакторов — только чистый HTML-код без каких-либо системных символов.
Как взвесить письмо
Вы можете взвесить письмо при помощи инструмента mail-tester. Это абсолютно бесплатно.
Также в Stripo можно скачать шаблон в формате HTML-файла и посмотреть его свойства или информацию (соответственно для Windows/macOS).
Если размер файла превышает упомянутые 100 КБ, вы можете оптимизировать его перед экспортом шаблона в ваш ESP:
Взвешивайте письма перед отправкой получателям
Присоединиться к Stripo
Подведем итоги
Мы проанализировали ширину и высоту шаблона в целом, а также каждого элемента по отдельности. Ширина 600-640 пикселей наиболее популярна среди брендов.
Высота зависит от объема контента, но лучше не превышать 2500 пикселей. Чем больше изображений вы добавляете, тем важнее использовать компрессор изображений. Иногда нужно оптимизировать HTML-код.
Как видим, нет такого понятия, как идеальный размер шаблона. Также не существует четких правил, которые определяют размеры элементов письма, поэтому можно смело экспериментировать с формами и размерами.
Установите кастомную ширину и высоту для всех элементов и создавайте уникальные письма в минимальные сроки
Каким бы крутейшим ни было ваше письмо по контенту, если оно будет криво отображаться на устройстве читателя, его тут же закроют. А ещё хуже, из‑за неправильных параметров имейл может автоматически улететь в СПАМ. Чтобы такого не случилось и рассылка классно сработала, стоит следить за размерами всех блоков письма.
В статье рассказали, каким должен быть правильный имейл и все его элементы.
Оптимальный размер шаблона
Для того чтобы письмо полностью помещалось на экране смартфона или ноутбука, стоит придерживаться размера 600 пикселей по ширине. Это стандартный параметр, который будет здорово выглядеть практически на любом устройстве
Если сделать письмо шире, пользователю придётся скроллить его вертикально, чтобы увидеть контент полностью. Из‑за такого лишнего действия процент дочитываемости рассылки будет ниже, а показатель отписки или жалобы на спам — выше. Поэтому лучше не экспериментировать и делать более стандартизированные шаблоны.
По высоте письма строгих ограничений нет. Мы советуем ориентироваться на 1500-2000 px. Этого достаточно, чтобы отразить в имейле всю необходимую информацию и не нагрузить пользователя лишним контентном.
Размер темы письма
Первое, что видит подписчик, когда получает рассылку — тему письма. Именно она привлекает пользователя и побуждает открыть рассылку. В теме должна быть отражена самая важная информация. Для продающих писем в тему лучше вынести выгоду, которую получит читатель. К примеру, «Скидка 30% на всё» или «Подарок при покупке от 3 тыс».
По статистике, большинство пользователей читают рассылку со смартфона. Поэтому объём темы должен быть около 30 символов. Иначе текст будет обрезанным.
Размеры прехедера и хедера
Прехедер или предзаголовок — это текст, который отображается в первом блоке открытого письма и после темы в области предпросмотра. Для него оптимально: до 70 px и до 140 символов. Прехедер не должен захватывать всё внимание пользователя, поэтому делать его слишком большим не стоит.
Для хедера или заголовка, в котором есть логотип, меню или всё вместе, лучше использовать размер 150-200 пикселей. Меньше — не сможете красиво отразить все элементы, больше — займёте практически весь экран и отвлечёте читателя от основного контента в письме.
Размер баннера
Баннер в рассылке может быть как горизонтальным, так и вертикальным. Разместить его можно в любой части рассылки: после хедера, в середине или перед кнопкой CTA. Главное, чтобы баннер помещался на экране устройства. Для этого его ширина должна быть не больше 600 пикселей, в идеале 300-400 пикселей. Высота в данном случае так же не ограничена.
Чаще всего встречаются баннеры 600×300 или 400×400. Для удобства вы можете ориентироваться на эти параметры.
Размер изображений
Чтобы картинка идеально отражалась в почтовом клиенте и быстро грузилась, стоит придерживаться размера до 600 пикселей по ширине и около 500 пикселей по высоте.
Советуем не использовать слишком «тяжёлые» изображения. На это есть 2 причины:
- Высокое качество картинки никто не оценит — почтовые клиенты урезают качество.
- Такие картинки будут долго грузиться.
Размер футера
В футере или подвале компании размещают иконки своих соцсетей, контакты и ссылку на отписку. Для этого достаточно блока 600 на 200 пикселей. Но если вам необходимо поместить в подвал политику конгениальности, меню или другие элементы, высота может быть и выше — до 1000 пикселей.
Размер текста письма
Как и другие блоки, текстовый должен быть до 600 пикселей по ширине. Для такой ширины блока оптимально ~75 символов в одной строке. Так текст будет отображаться корректно на любом устройстве и не перепрыгнет с одной строки на другую, испортив визуал.
Высота текстового блока — на ваше усмотрение. Главное, не перегружать имейл.
Размер кнопки призыва к действию
Каких‑то общепринятых стандартов нет. Кнопка может быть разный: квадрат 46×46 или прямоугольник 120×60. Ориентируйтесь на содержание кнопки (слово или словосочетание) и выбирайте такие параметры, чтобы текст не выходил за пределы элемента.
Размер письма для email рассылки
Чтобы имейл быстро грузился независимо от скорости интернета пользователя, его вес должен быть в пределах 100 килобайт. Такое ограничение действует для большинства постовых клиентов.