Содержание
- #1. Создаем документ для печати
- #2. Настраиваем рабочее пространство
- #3. Сохраняем документ для печати
- #4. Выбираем цветовую палитру и шрифты
- #5. Создаем дизайн открытки
- #6. Сохраняем открытку для печати
- #7. Советы для печати открытки
- # Комментарии
В этом уроке вы узнаете, как создать дизайн поздравительной открытки. Такую открытку очень легко изменить, вы сможете настроить стили, цвета и шрифты под разные случаи и подарить своим близким.
Без лишних слов начнем!
Что вы узнаете в этом уроке
- Как подготовить документ для печати
- Как подобрать удачную цветовую палитру
- Как с помощью кисти нарисовать дудлы
- Как создать шаблон поздравительной открытки
1. Создаем документ для печати
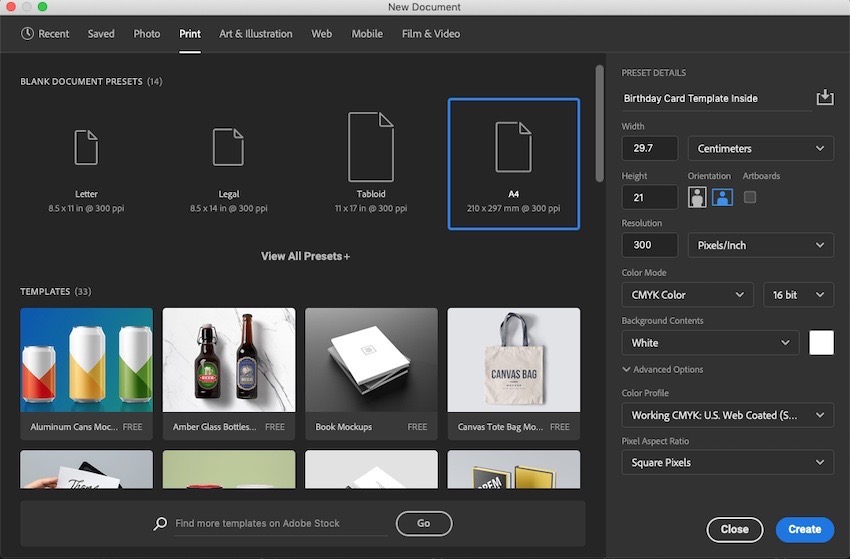
Создаем новый документ File — New (Файл — Создать). В открывшемся окне выбираем вкладку Print (Печать) и находим документ А4. Далее вводим имя файла — Birthday Card Template Inside (Шаблон открытки внешний разворот).
- Artboard (Монтажные области): выкл.
- Page Orientation (Ориентация): Landscape (горизонтальная)
- Optimal Printing Resolution (Оптимальное разрешение для печати): 300 PPI (пикселей на дюйм)
- Color Mode (Цветовой режим): CMYK, 16 Bit (бит)
2. Настраиваем рабочее пространство
Шаг 1
В правом верхнем углу есть кнопка с рабочими средами. Нажимаем на нее и выбираем Essentials (Основная рабочая среда). В эту среду входят все инструменты, которые нам понадобятся для создания открытки.
Шаг 2
Жмем сочетание клавиш Ctrl+R, чтобы включить линейки. Кликаем правой кнопкой по линейке и выбираем единицы измерения сантиметры (или те, с которыми вам удобнее работать).
Шаг 3
Левой кнопкой кликаем по линейке и, не отпуская кнопку, вытягиваем направляющую. Таким образом вытягиваем несколько направляющих, чтобы создать отступы на открытке, за пределы которых не должны выходить важные элементы дизайна.
- Внешний левый отступ: 1,5 см
- Внешний правый отступ: 1,5 см
- Верхний отступ: 2 см
- Нижний отступ: 2 см
- Внутренний центральный отступ: 3 см
Шаг 4
Теперь нам нужно добавить отступы под обрез. Такие отступы нужны для того, чтобы учесть неточности при печати и обрезке. Благодаря этому вы можете быть уверены, что после печати не останется не пропечатанных границ.
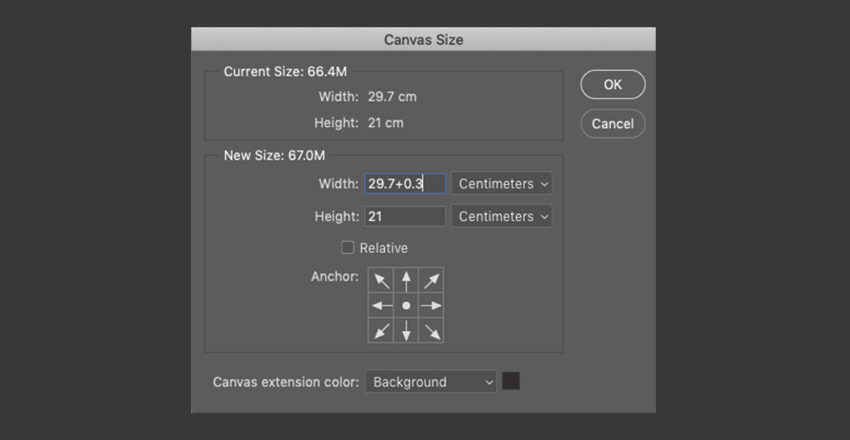
Чтобы добавить такие отступы, переходим Image — Canvas Size (Изображение — Размер полотна). К Width (Ширина) и Hight (Высота) добавляем по 0,3 см. Это значит, что с каждой стороны у нас будет дополнительные 0,15 см под обрез.
3. Сохраняем документ для печати
Шаг 1
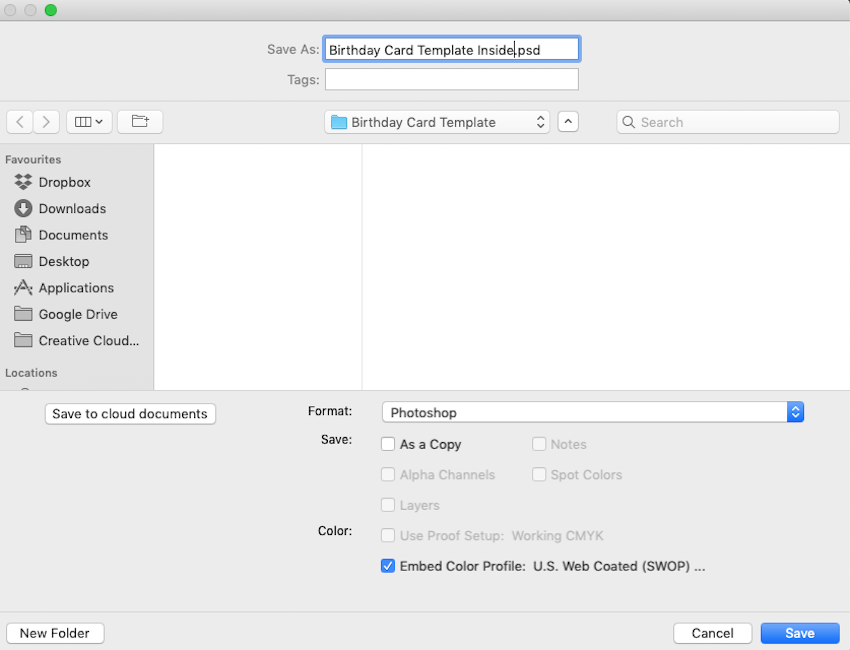
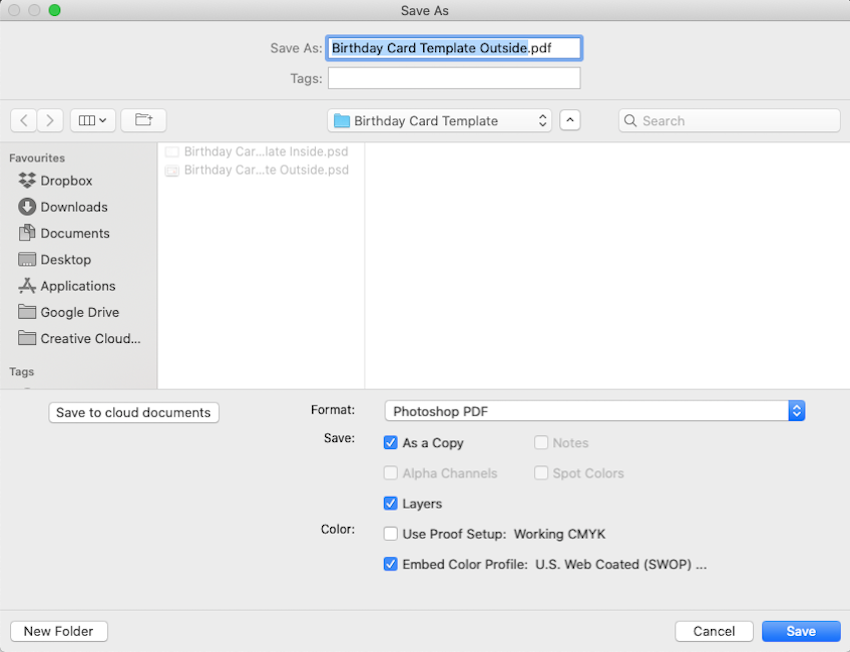
Сохраняем файл, не меняя стандартные настройки (Формат: Photoshop). Переходим File — Save As (Файл — Сохранить как) (Ctrl+Shift+S). Называем документ «Шаблон открытки внутренний разворот».
Шаг 2
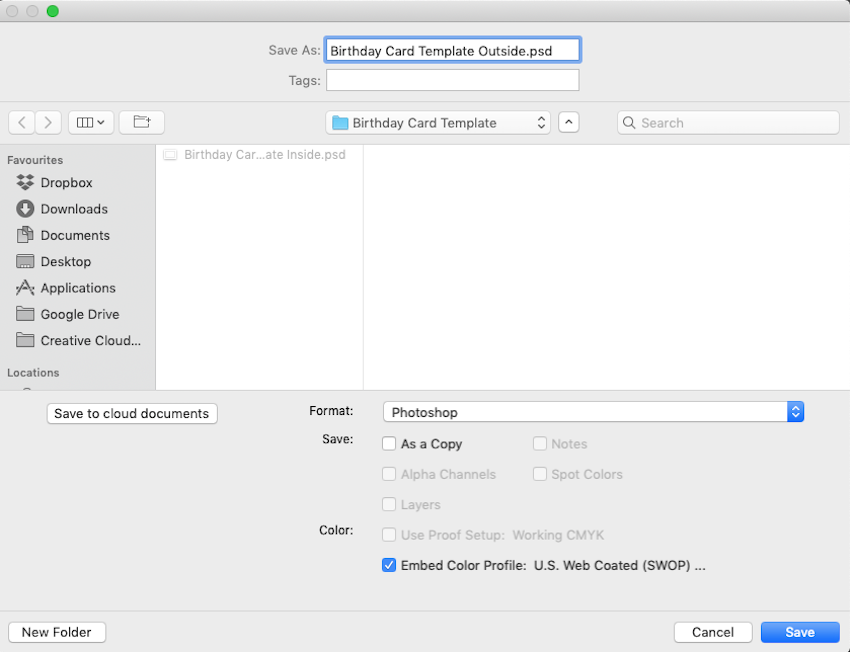
Сохраняем еще одну копию документа, не меняя стандартные настройки. В этом раз называем документ «Шаблон открытки внешний разворот».
У нас должен остаться открытым документ «Шаблон открытки внешний разворот».
4. Выбираем цветовую палитру и шрифты
Для оформления открытки мы воспользуемся дудлами. Это рисунки от руки, напоминающие детские каракули.
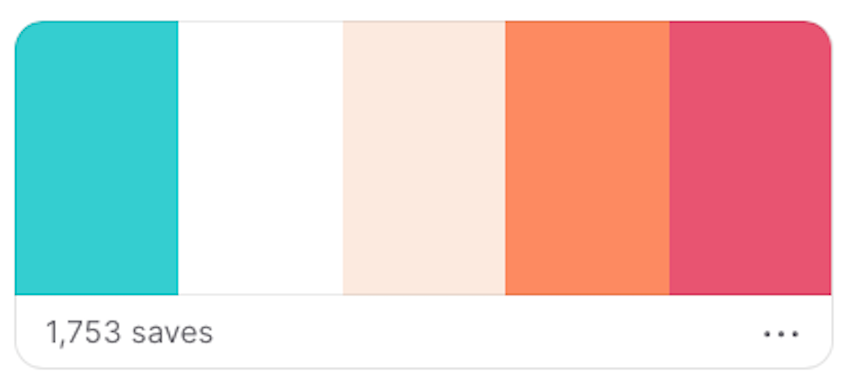
На сайте Coolors (https://coolors.co/) можно подобрать одну из популярных цветовых палитр. В уроке мы воспользуемся следующими цветами:
- Бирюзовый: #45C2C9
- Белый: #FFFFFF
- Кремовый: #FDEADE
- Оранжевый: #F6895F
- Розовый: #EA5370
Закончив с выбором стиля открытки и цветовой палитры, переходим к подбору шрифта.
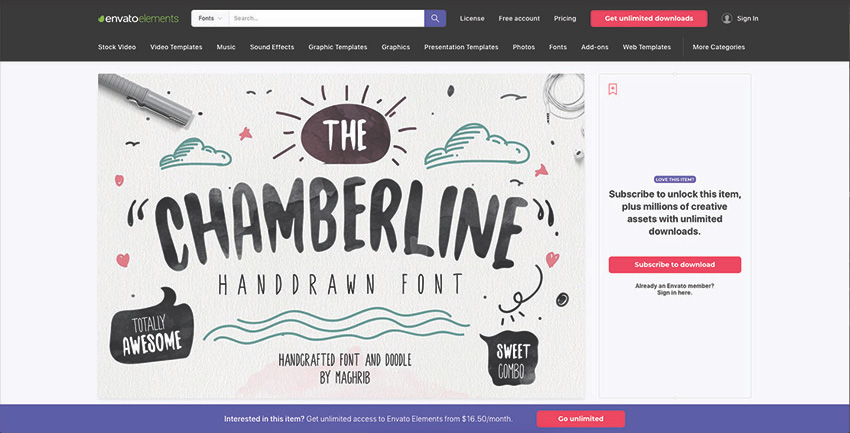
В этом уроке мы будем использовать шрифт Chamberline and Doodle, потому что он хорошо сочетается с дудлами. На сайте Envato Elements в разделе Fonts можно скачать еще больше интересных шрифтов.
Теперь у нас все готово для создания открытки и мы можем приступить к самому интересному — дизайну!
5. Создаем дизайн открытки
В этом уроке мы будем разрабатывать открытку на День рождения и нарисуем кисточкой соответствующие элементы — флажки и конфетти, используя выбранную палитру.
Шаг 1
Создаем новый слой (Ctrl+Shift+N), берем Horizontal Type Tool (T) (Горизонтальный текст) и называем слой «Happy». На правой половине открытки пишем слово «Happy», используя шрифт Chamberline and Doodle. С помощью Eyedropper Tool (I) (Пипетка) берем цвет из нашей палитры.
Шаг 2
Активируем свободную трансформацию (Ctrl+T) и с зажатой клавишей Shift для сохранения пропорций увеличиваем ширину текста до 7,5 см.
Шаг 3
Создаем еще один новый слой, называем его «Birthday» и активируем Horizontal Type Tool (T) (Горизонтальный текст). Пишем слово «Birthday» (размер шрифта не имеет значение), используя шрифт Chamberline and Doodle. Размещаем новую надпись сразу под словом «Happy».
Шаг 4
Увеличиваем текст (Ctrl+T) до 7,5 см, сохранив при этом пропорции.
Шаг 5
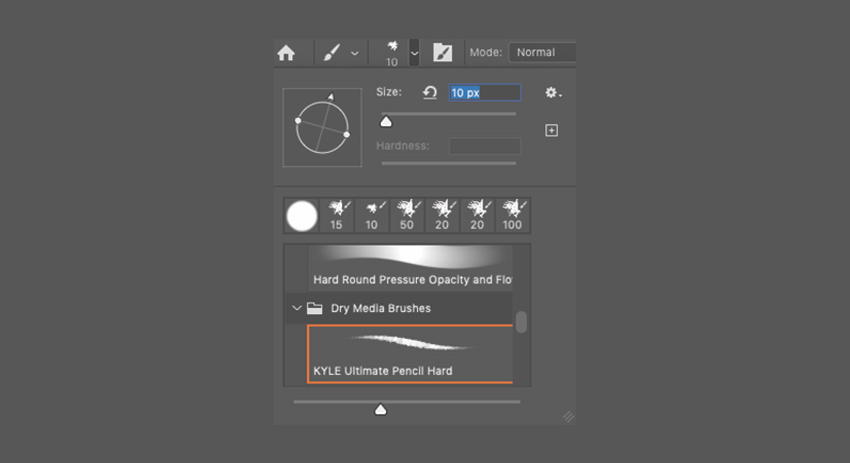
На панели с кистями выбираем кисточку Kyle Ultimate Pencil Hard, которой мы будем рисовать дудлы.
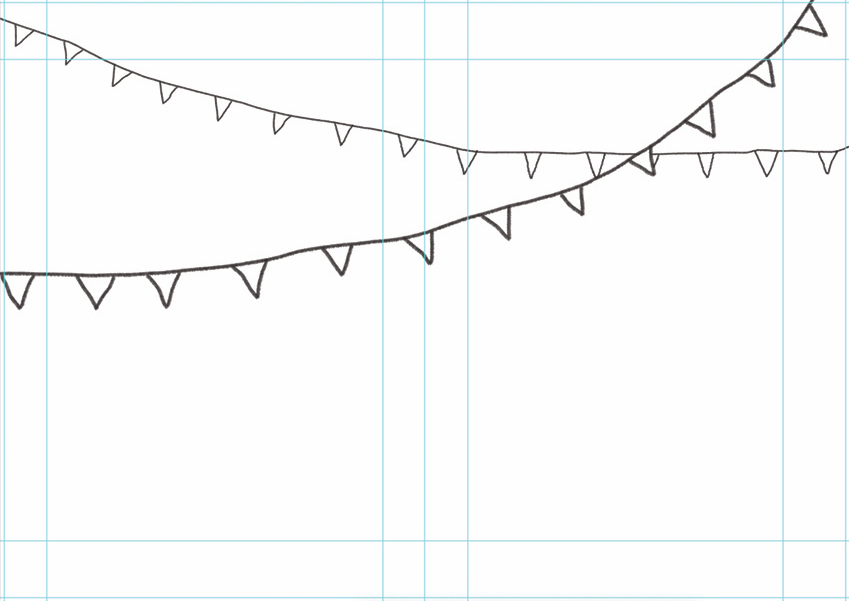
Шаг 6
Создаем новый слой и называем его «Линии вокруг текста». Берем Brush Tool (B) (Кисть) и рисуем короткие штрихи, повторяющие очертания линий. Размер кисточки устанавливаем на 20, но это зависит от размера вашего документа. Если вы используете другие значения, то подберите диаметр на глаз. Закончив, скрываем слои с текстом и линиями, чтобы они не мешали работать. Для этого кликаем на значок глаза возле названия слоя на панели слоев.
Шаг 7
Создаем новый слой и называем его «Флажки маленькие — контур». Рисуем первый ряд флажков кисточкой диаметром 10 пикселей, используем черный цвет.
Шаг 8
Создаем новый слой и называем его «Флажки большие — контур». Рисуем второй ряд флажков кисточкой диаметром 20 пикселей, используем черный цвет.
Шаг 9
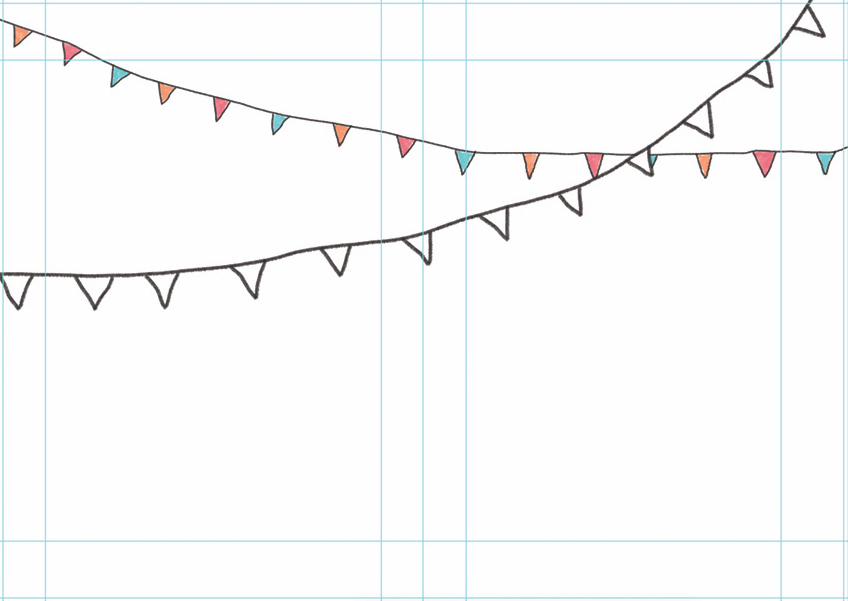
Создаем третий слой и называем его «Флажки маленькие — цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.
Шаг 10
Создаем четвертый слой и называем его «Флажки большие — цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.
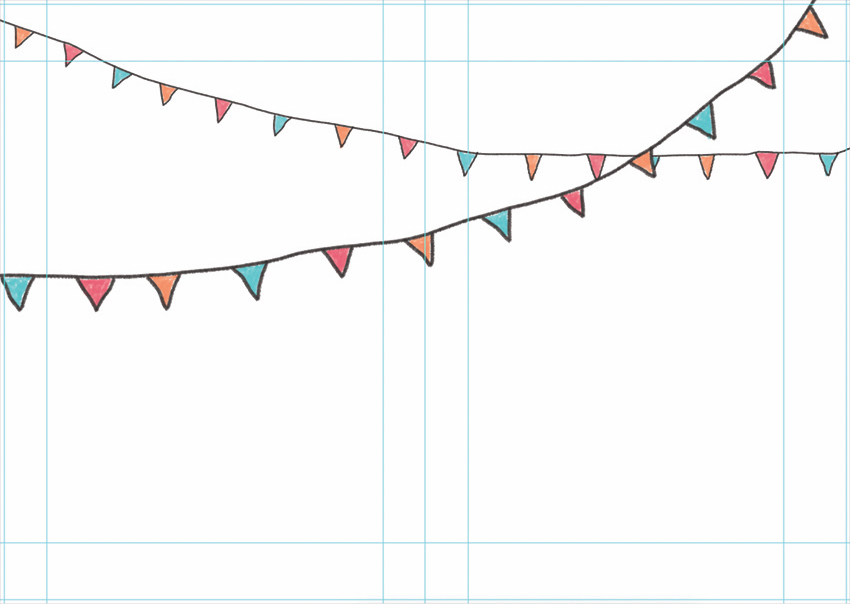
Шаг 11
Создаем новый слой и называем его «Конфетти». Кисточкой диаметром 10 пикселей заполняем весь документ конфетти и маленькими ленточками. Рисуем только контур, без цвета. Теперь включаем видимость всех слоев, кроме цветовой палитры, чтобы сохранить результат.
Шаг 12
Открываем документ «Шаблон открытки внутренний разворот» и создаем новый слой. Называем его «Конфетти — контур». Заполняем левую часть открытки конфетти кисточкой диаметром 10 пикселей.
Правая часть предназначена для поздравительного текста. Здесь вы можете написать что-то от руки после печати или добавить текст на этапе дизайна инструментом Horizontal Type Tool (T) (Горизонтальный текст). Эту открытку мы будем подписывать от руки, поэтому правую часть оставляем незаполненной.
Шаг 13
Создаем новый слой и называем его «Конфетти — цвет». Берем кисточку диаметром 20 пикселей и заполняем конфетти разными цветами.
6. Сохраняем открытку для печати
Шаг 1
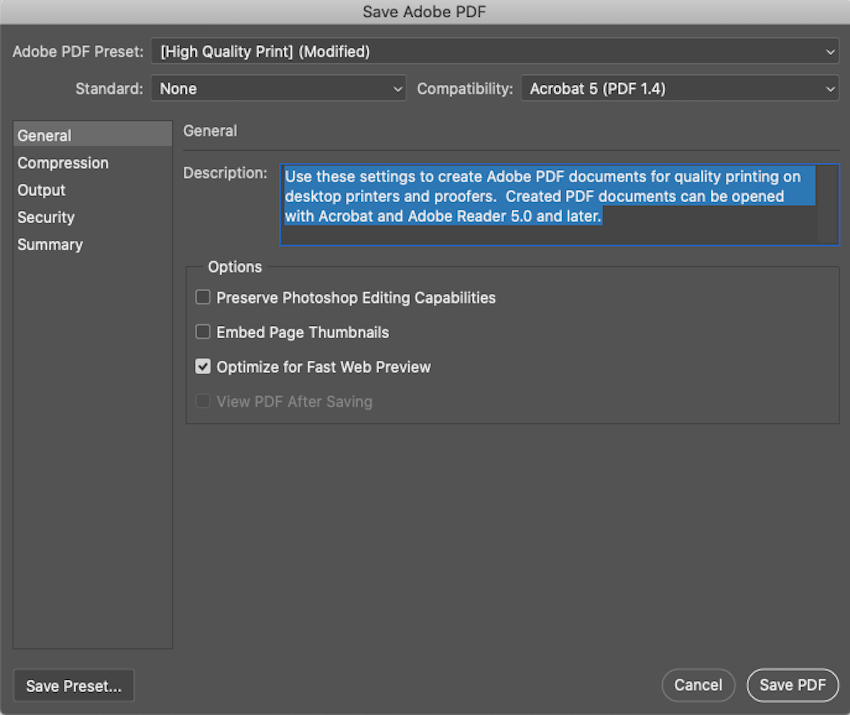
Давайте сохраним результат в формате PDF. Жмем Ctrl+Shift+S и сохраняем файл в той же папке, не меняя название. Не забываем изменить формат на Photoshop PDF.
Шаг 2
В открывшемся окне с настройками выбираем набор High Quality Print (Высококачественная печать) и снимаем галочку с Preserve Photoshop Editing Capabilities (Сохранить возможность редактирования в Photoshop).
Шаг 3
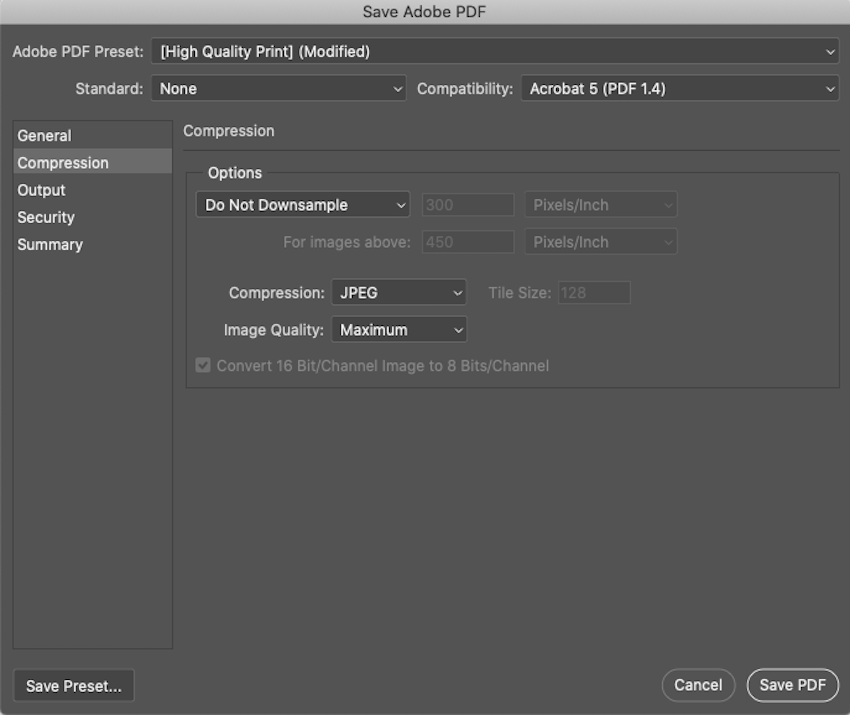
Переходим в меню Compression (Сжатие). Здесь меняем параметры сжатия на Don Not Downsample (Не выполнять даунсамплинг) и жмем на кнопку Save (Сохранить).
Сохраняем оба файла с этими настройками.
Вот так выглядит готовый дизайн открытки на мокапе.
7. Советы для печати открытки
Выбор бумаги
Так как мы использовали в дизайне дудл-элементы, то для таких рисунков нужно подобрать соответствующую бумагу. Какая-нибудь текстурная бумага ручного изготовления с грубой поверхностью подойдет лучше всего. В таком случае результат будет выглядеть нарисованным вручную, а не напечатанным.
Еще один важный параметр — толщина бумаги. Обычно, открытки печатают на толстой бумаге с плотностью от 230 до 300 грамм на квадратный метр, но вы можете использовать и 180 г/м2. Если брать еще тоньше, то открытка будет похожа на страницу из тетради. Для нашей открытки лучше всего подойдет бумага ручного изготовления с плотностью 230 г/м2.
Печать
Соединяем оба PDF-файла в Adobe Acrobat или Preview (на Mac), а затем выполняем двухстороннюю печать.
Обратите внимание, что выбор правильной бумаги так же важен, как и сам дизайн. Если вы не уверены, какую бумагу использовать, тогда напечатайте несколько разных вариантов и посмотрите какой из них выглядит лучше всего. Например, для нашей открытки бумага ручного изготовления — лучший выбор. Если уменьшить количество деталей, то должно хорошо смотреться и на матовой бумаге.
На этом все!
Во время создания открытки самое главное не результат, а удовольствие, которые вы получите в процессе. Ваша работа должна вызывать улыбки и это лучше всего сделает вещь, созданная с нуля своими руками. Вы можете сделать сотни вариантов дизайна, просто заменив шрифты и цвета.
Если у вас нет времени на урок, можете выбрать готовый шаблон из сотни вариантов на сайте Envato Elements.
Надеюсь, вам понравился урок и у вас получилось сделать свой вариант открытки.
Автор: Anushka Shukla
Источник:
design.tutsplus.com
Оформление открытки в Photoshop.
В сегодняшнем уроке мы вам покажем как сделать оригинальную открытку в программе PHOTOSHOP.
1. Открываем картинку в фотошопе.
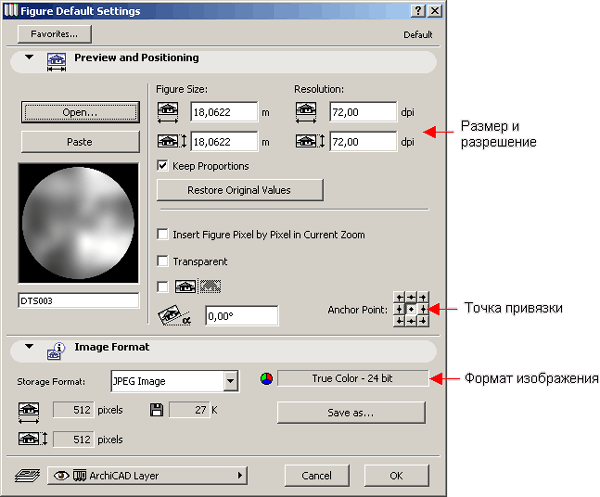
2. Обратите внимание картинка имеет большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения )(Image — Image Size).
Необходимый размер картинки: ширина- 1024 пикселей ,высота не имеет значение, разрешение — 72 пикселя/дюйм. Лишнее необходимо обрезать:
Заходим в Размер изображения, ставим разрешение 72 пикселя на дюйм, ширину 550 пикселей и нажимаем ОК.
3. Берем инструмент Кадрирование (Crop, C) и обрезаем картинку. Выбираем нужную нам область и нажимаем Enter.
В итоге получаем изображение с нужными нам параметрами.
4. Как же написать текст в Photoshop и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool). В настройках выбираем шрифт и ставим нужный размер. Также можно выбрать цвет и насыщенность текста.
5. Выделяем текст и нажимаем на CREATE WARPED TEXT и выбираем Arch.
6. Добавляем тень нашей надписи. Выбираем пункт Bevel Emboss, Stroke, Satin, Color Overlay, Outer Glow.
7. Открытка готова!
Контакты
Удиви меня
В наше время найти подходящую открытку в различных магазинах и специализированных бутиках не проблема. Но, если мы сделаем ее сами, это даст получившему ее человеку понять, насколько он для нас важен. Давайте посмотрим, каким образом можно, используя программу Photoshop, сделать свою собственную неповторимую открытку, которую потом можно распечатать.
Примечание: мы рассмотрим именно алгоритм создания открытки с технической точки зрения. Что касается дизайна — все зависит от индивидуальных предпочтений, тематики и прочих факторов.
- Создаем документ для открытки
- Делаем разметку
- Вставляем изображение
- Сохраняем и отправляем на печать
- Заключение
Создаем документ для открытки
Сперва создадим белый холст, на котором будем дальше работать. Для этого:
- Заходим в меню «Файл» и выбираем пункт «Создать» (или жмем комбинацию клавиш Ctrl+N).
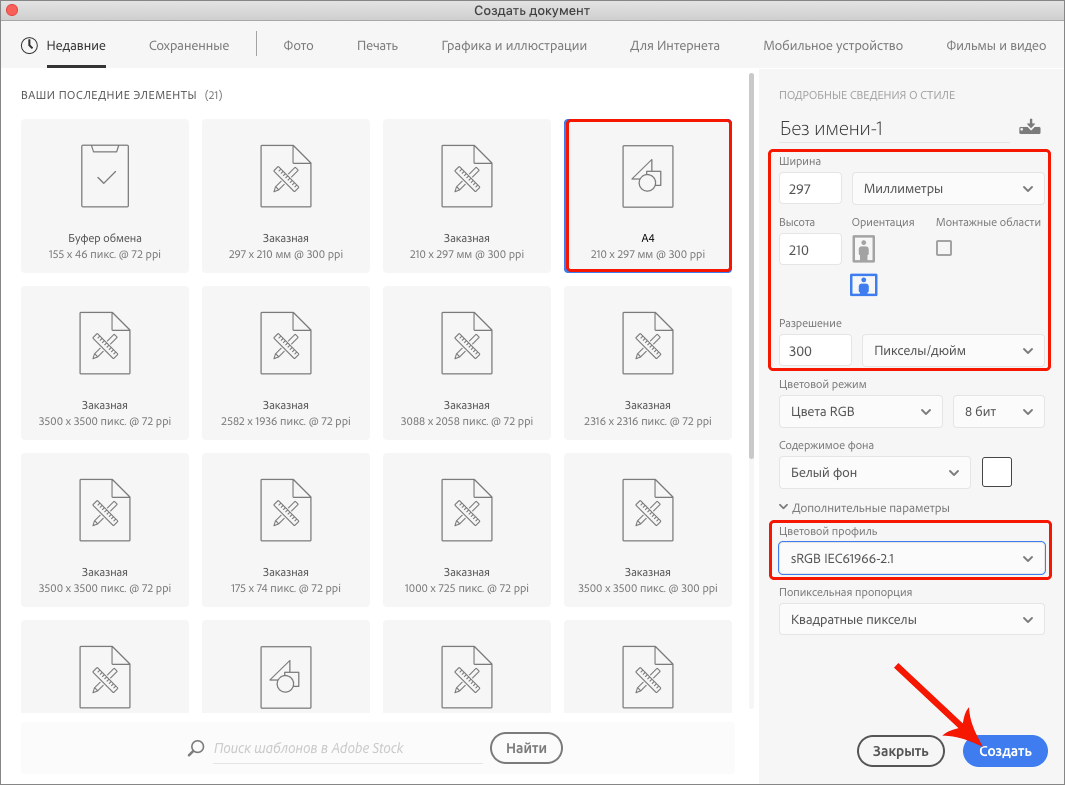
- В открывшемся окне требуется задать размеры (удобнее всего в миллиметрах) и разрешение (от 300 dpi и выше). Также выбираем цветовой профиль «sRGB», так как при распечатке изображения с распространенным профилем «RGB» результат может значительно отличаться от картинки на экране. В качестве примера остановимся на варианте A4.
Делаем разметку
Для начала нужно определиться, будет ли открытка сгибаемой. Чаще всего классические варианты сгибаются пополам, и для этого нужно оставить место — около 2 мм.
Вот что мы делаем:
- Включаем линейки, если это заранее не было сделано. Выполняется это через меню «Просмотр» или нажатием клавиш Ctrl+R.
- Правой кнопкой мыши щелкаем по линейке (горизонтальной или вертикальной) и в открывшемся списке выбираем «миллиметры».
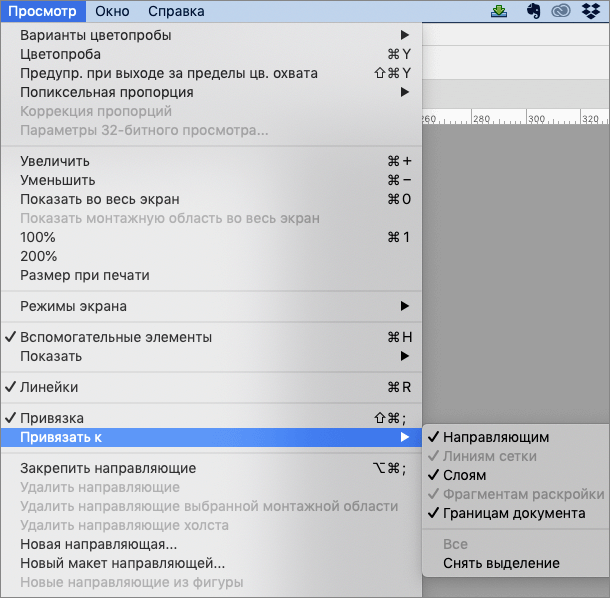
- Снова открываем меню «Просмотр» и для всех пунктов группы «Привязать к» ставим галочки.
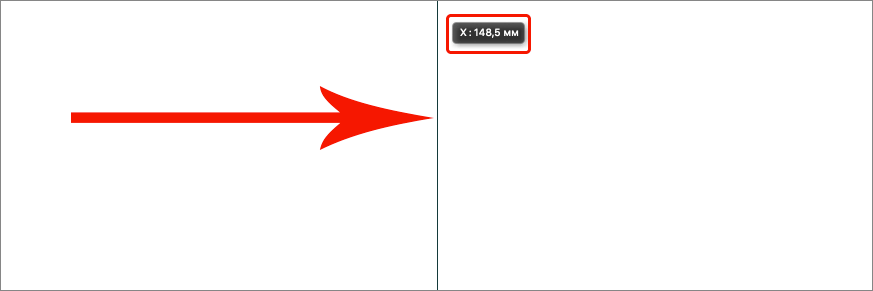
- Теперь поработаем с направляющими. Как использовать этот инструмент, мы подробно рассмотрели в нашей отдельной публикации — «Направляющие в Фотошопе: как включить, скрыть, удалить». Тянем вертикальную направляющую к центру холста, чтобы узнать значение его середины (для A4 — это 148,5 мм). Затем ее можно убрать, она нам больше не понадобится.
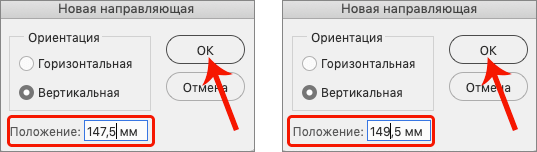
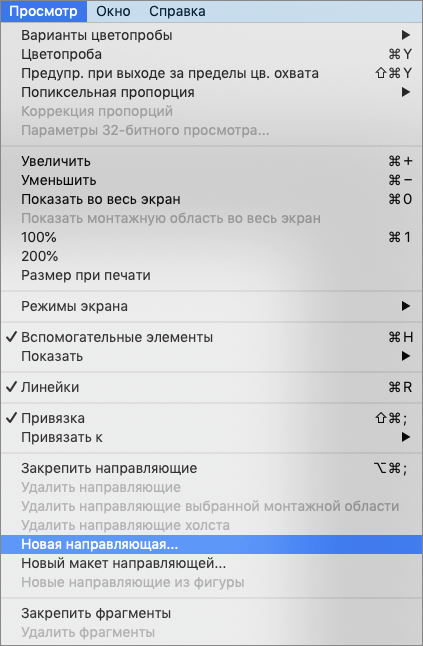
- Теперь, зная центр холста, устанавливаем две направляющие слева и справа от него на расстоянии 1 мм. Для этого воспользуемся пунктом «Новая направляющая» в меню «Просмотр» (поочередно, 2 раза).
В открывшемся окошке задаем требуемое значение и жмем OK.
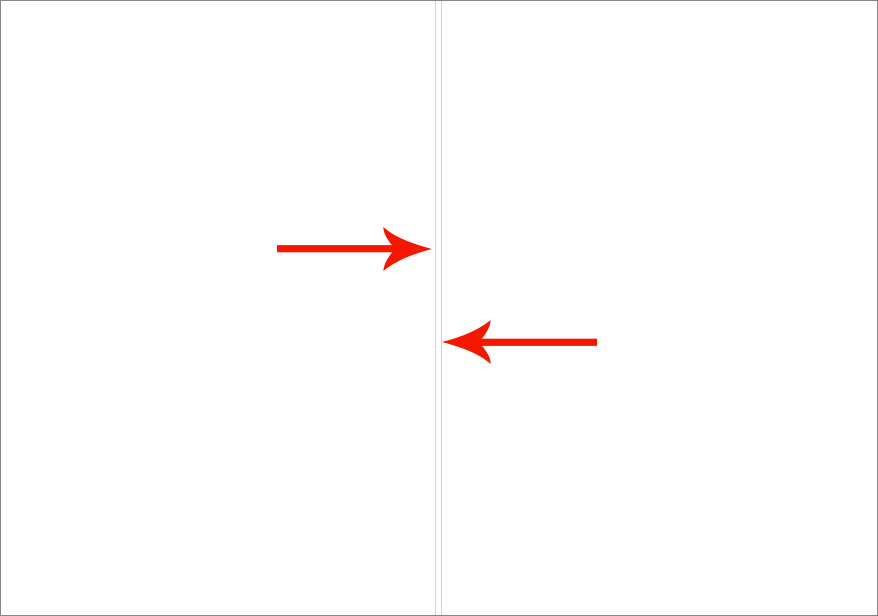
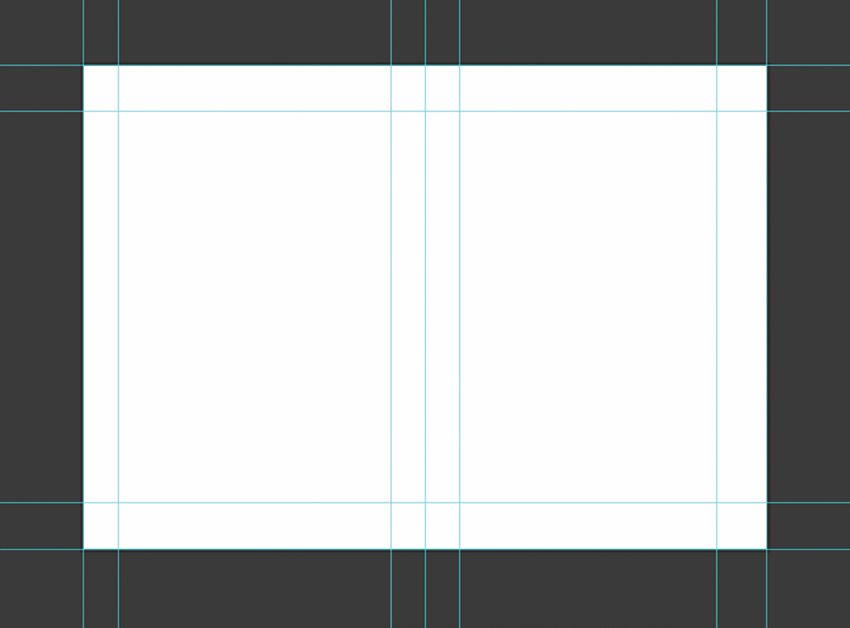
- Получаем на холсте следующий результат.
Вставляем изображение
- Открываем в Фотошопе заранее приготовленное изображение, которое планируем использовать как обложку открытки. Оно должно быть достаточно большого размера, т.к. формат A4 — это 3508×2480 пикс. В нашем случае будем использовать фотографию ниже.
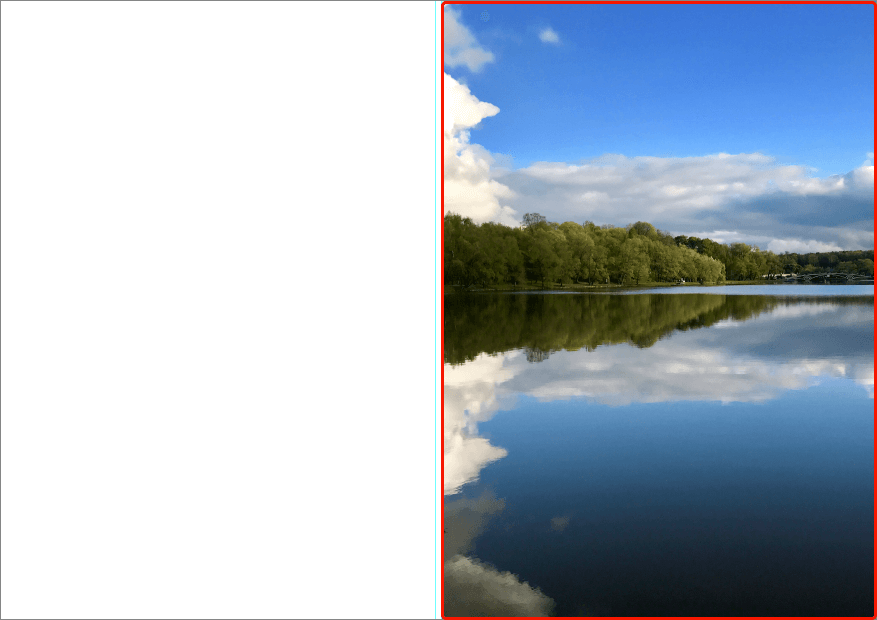
- Выделяем картинку (Ctrl+A) или ее отдельную часть (инструменты группы «Выделение»), затем копируем (Ctrl+C) и вставляем (Ctrl+V) на лицевую сторону нашей открытки, корректируем размеры (функция «Свободное трансформирование» или инструмент «Перемещение»), обрезав лишние части («Кадрирование» или «Рамка»), если требуется. Сделать это можно разными способами, поэтому выбираем наиболее предпочтительные для нас (в скобках мы в качестве примера привели комбинации горячих клавиш и инструменты для выполнения описанных действий).
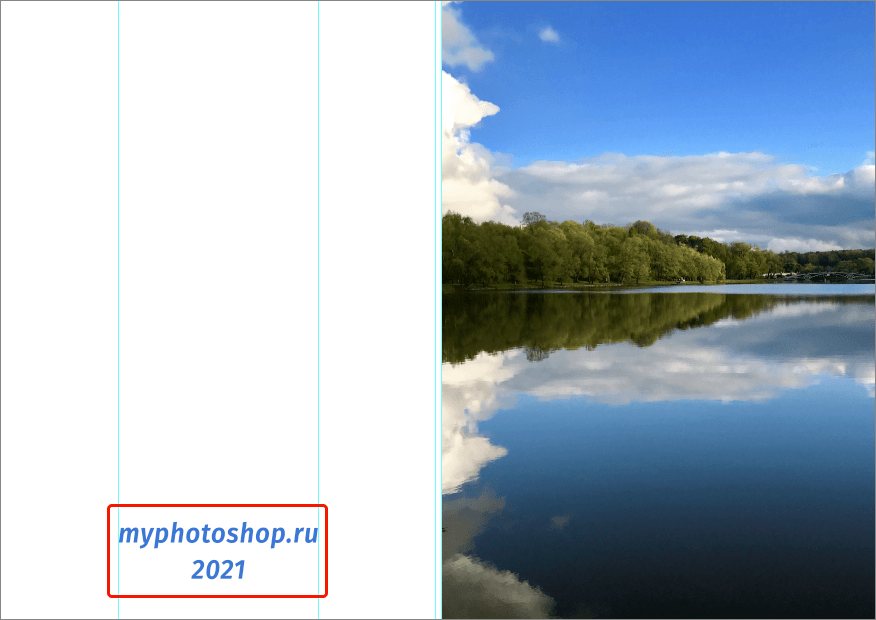
- Задняя часть открытки (левая часть холста) обычно остается пустой и/или на ней представлены краткие данные о производителе с логотипами и прочая сопутствующая информация. Чтобы ее выровнять, также, можно использовать направляющие.
Сохраняем и отправляем на печать
- Идем в меню «Файл» и выбираем пункт «Сохранить как».
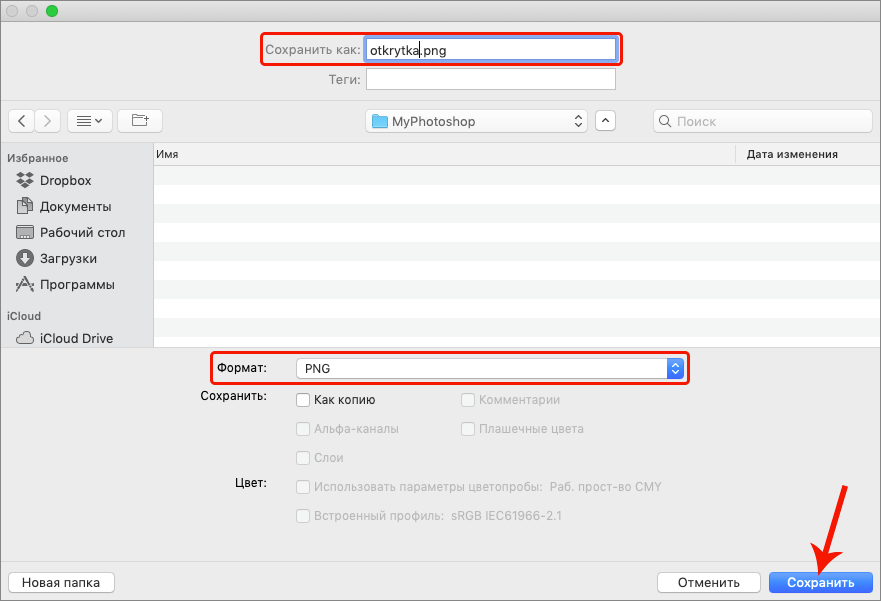
- В открывшемся окне указываем желаемое имя, задаем формат (наиболее предпочтительные — PNG или PDF, чтобы сохранить максимальное качество) и жмем кнопку «Сохранить».
- Теперь остается только отправить сохраненное изображение на печать. Для получения качественного результата рекомендуется использовать фотобумагу плотностью не менее 190 г/м2.
Заключение
Итак, мы только что рассмотрели, как в Фотошопе можно достаточно быстро сделать простую типовую открытку. Конечно же, ее можно значительно усложнить различными графическими и прочими элементами, сделать складываемой в нескольких местах и т.д. Чем больше необычных решений будет применено, тем интереснее и красивее получится результат.
Как сделать открытку в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки рисования в фотошопе.
Как сделать открытку в фотошопе
Всем привет!
Сегодня мы будем создавать поздравительную открытку.
Такую открытку совсем несложно сделать, справится даже новичок.
Вы сможете порадовать любимого человека, подарив ему в честь праздника или просто так, без повода, собственноручно сделанную открытку.
При выполнении урока мы будем использовать картинку с розой, но вы можете взять любое другое изображение или сделать открытку с фотографией близкого человека.
Сначала мы создадим новый документ и применим к фоновому слою фильтр Зерно из Галереи фильтров.
Затем создадим новый пустой слой, создадим круглое выделение и зальем выделение красным цветом.
Далее размоем слой с кругом при помощи фильтра Размытие по Гауссу, поместим в работу фотографию с розой из папки с исходниками и добавим к этому слою обтравочную маску.
После этого создадим дубликат слоя с розой, применим к нему фильтр Шпатель и изменим режим наложения слоя-дубликата на Экран, а также уменьшим непрозрачность слоя.
В завершение урока «Как сделать открытку в фотошопе» мы установим шрифт из папки с исходниками и напишем текст.
Создаем в фотошоп новый документ (Ctrl+N) с параметрами, как на рисунке ниже. Если планируете в дальнейшем распечатывать изображение, рекомендовано использовать разрешение 300 DPI (пикселей/дюйм).
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Галерея фильтров. В папке Текстура выбираем фильтр Зерно и вводим настройки, как на рисунке ниже.
В панели слоев создаем новый пустой слой и называем его «Круг».
Активируем инструмент Овальная область. Зажимаем клавишу Shift, чтобы получить ровный круг и создаем выделение, как на рисунке ниже. Заливаем созданное выделение любым цветом. Я использовала # e74040. Чтобы использовать оттенок в дальнейшей работе, установите его в качестве цвета основного плана в панели цвета. Активируем инструмент Заливка и кликаем по холсту, чтобы залить выделение цветом основного плана. Снимаем выделение (Ctrl+D).
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Круг» на 55 пикселей.
Выше слоя «Круг» в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «Роза» из папки с исходниками.
В панели слоев кликаем ПКМ по слою «Роза» и выбираем «Создать обтравочную маску». После этого слой «Роза» как бы «прикрепится» к нижележащему слою («Круг») и будет виден только в пределах нижележащего слоя. При помощи инструмента Перемещение можно, если нужно, подкорректировать расположение слоя с розой.
В панели слоев создаем дубликат слоя «Роза» (Ctrl+J). Переименовываем дубликат слоя «Роза» в «Роза 2». Добавляем к слою «Роза 2» обтравочную маску.
Снова переходим в Галерею фильтров (Фильтр-Галерея фильтров). Если вы используете самые ранние версии программы Adobe Photoshop (CS 3, CS 4 и т.п.), которые не поддерживают применение фильтров к смарт-объектам, пункт Галерея фильтров может быть неактивен (выделен серым цветом). В таком случае нужно предварительно растрировать слой «Роза 2». Для этого кликаем ПКМ по слою «Роза 2» и выбираем «Растрировать слой». Итак, в Галереи фильтров в папке Имитация выбираем фильтр Шпатель и вводим настройки, как на картинке.
В панели слоев меняем режим наложения слоя «Роза 2» на Экран и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста по ширине холста и пишем слово «Поздравляю!». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ed3590 и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
Поздравительная открытка готова! Урок «Как сделать открытку в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы хотите посмотреть серию бесплатных уроков по рисованию в фотошопе, то введите свои данные в форму подписки ниже:
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!












































 В открывшемся окошке задаем требуемое значение и жмем OK.
В открывшемся окошке задаем требуемое значение и жмем OK.