Загрузить PDF
Загрузить PDF
Хотите отправить уникальную, креативную открытку кому-то в их день рождения, праздники или просто так? Используйте это простое руководство, чтобы сделать открытку в Adobe Illustrator!
-
С помощью инструмента «Rectangle tool» (прямоугольник) создайте рабочую область открытки. Открытки, как правило, имеют стандартный размер 5 дюймов на 7 дюймов (показанная здесь как прямоугольник №1), так что вы должны держать элементы вашего текста/фото в границах этой «Safety line» (безопасной линии). Прямоугольник № 2 является «Cutting line» (линия вырезки) или допуска вокруг вашей открытки, и должен быть больше, чем ваша линия «Safety line», около 0,25 дюйма.
-
Нажмите на линию №2 и выберите View > Guides > Make Guides. Создайте еще одну линию. Эта линия является линией печати, расширяя цвет фона полностью до краев вашей открытки. Установите ее больше, чем ваша линия вырезки, около 0,25 дюйма, таким образом она служит другим ориентиром.
-
Помните, №1 является «Safety line», №2 — «Cutting line» и №3 — «Bleeding line».
-
Общий вид будет, конечно, зависеть от типа открытки, которую вы хотите отправить. Эта открытка является примером поздравительной открыткой, поэтому картинка будет из воздушных шаров. Чтобы создать изображение воздушного шара или любого другого круглого объекта используйте инструмент эллипс, как показано здесь.
-
В этом примере стороны кружка сужаются вниз, так он начинает напоминать воздушный шар.
-
Чтобы добавить другие элементы на свою первоначальную форму, используйте любой из инструментов формы или даже инструмент для рисования от руки. Здесь нарисован маленький треугольник и расположен в нижней части шарика, как показано, затем плавно соединен с помощью Pathfinder > Add to shape area > Expand.
-
Для красного хамелеона с небольшим количеством блеска установите первый цвет: C = 1, M = 90, Y = 50, K = 0 и второй цвет на белый, с границей штриха = none. Используйте режим «Radial mode» для завершения этого шага.
-
Если вы хотите несколько таких форм, можно продублировать ваше изображение. Создайте новый круг и сделайте его подобным тени. Затем выберите круг и скопируйте оригинальный воздушный шар и перейдите в Pathfinder > нажать в Minus Front ( так называемый subtract from shape area — вычесть из формы области) > Expand. Перетащите тень на первоначальный воздушный шар и выберите Multiply для прозрачности. Возможно, вы захотите изменить цвет.
-
Вы также можете сделать ваши фигуры различных цветов или можете добавить тени с помощью «Pen tool». Используйте карандаш, чтобы нарисовать тонкие линии или другие детали, как здесь ниточки на воздушных шарах.
-
Если вы хотите написать над частью или всем вашим изображением, расположите их в рабочей области. Выберите нужную часть, в которой хотите написать, и установите ее прозрачность Transparency = 30, или больше, если хотите, чтобы фон был бледнее.
-
Если вы хотите какой-то эффект для текста, который ввели, можете зайти в меню Effect и выбрать его оттуда.
-
Это покажет вам, есть ли ваш текст слишком маленьким или слишком большим, или ваши изображения выглядят странно так, как вы расположили их. Если вы удовлетворены видом открытки, вперед — и распечатывайте, впрочем, столько, сколько вам нужно. Поздравляем — вы успешно создали свою собственную открытку в Adobe Illustrator!
Реклама
Об этой статье
Эту страницу просматривали 16 442 раза.
Была ли эта статья полезной?

А также отдельная благодарность @Letta за интересный вопрос про открытки.
Сама я долгое время мечтала, что мои иллюстрации будут достаточно хорошего качества, и я смогу с легкостью подготовить их к производству, напечатать, а потом все люди в этом мире будут их продавать и покупать в виде открыток и прочего ))
Но я долго тупила, не было уверенности в своих способностях и понимания, как все это организовать.
К счастью, однажды я познакомилась с прекрасным иллюстратором Катей Поляковой (в инсте @zatmeniee https://www.instagram.com/zatmeniee/) как раз благодаря её открыткам. Она меня очень сильно замотивировала (конечно, еще же и психолог!), и поделилась своим опытом, как всё это лучше делать. Еще она позвала поучаствовать вместе с ней в маркете и это поставило меня перед фактом, что нельзя прокрастинировать, а нужно срочно печатать открытки с тем материалом, что уже есть.
Как я действовала:
— Отобрала иллюстрации, которые мне нравились больше всего, и которые требовали меньше всего ресурсов в обработке;
— Определилась с типографией. Мне повезло, так как я видела открытки Кати и мне нравилось их качество. Поэтому я просто обратилась в ту же типографию, что и она, выбрав совершенно те же параметры. Ниже я напишу подробнее;
— У всех типографий обычно на сайте есть требования к макетам. Я изучила требования выбранной мной и не всё в них поняла. Поэтому я позвонила им по телефону и прояснила, чтобы было наверняка;
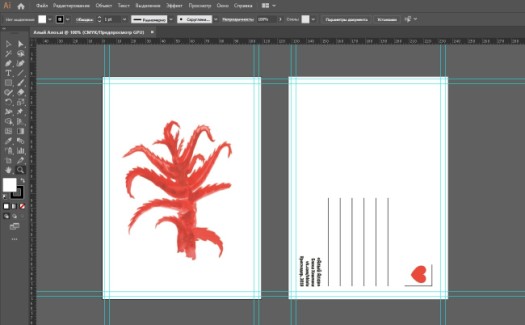
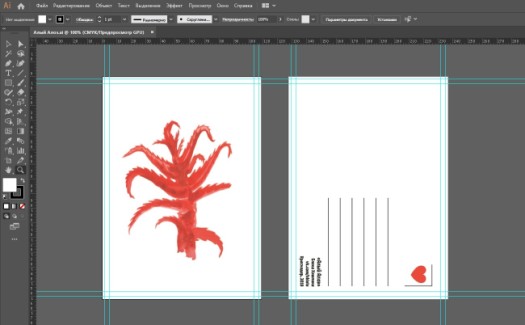
— Я решила делать двухсторонние открытки, поэтому мне нужно было определиться, как будут расположены элементы оформления на обороте. В итоге мой макет в процессе работы выглядел так
— На сайте типографии был еще и удобный калькулятор, поэтому я заранее просчитала сколько и каких открыток смогу напечатать в своих бюджетных рамках;
В моей типографии была возможность отправить макеты по интернету и оплатить при получении. Но это далеко не везде так. Скорее всего вам придется сначала поехать в типографию, сделать цветопробу, оплатить и только после этого открытки отправят в печать.
В общем, я отправила макеты, связалась по телефону с менеджером, он задал уточняющие вопросы. Например, сознательно ли я расположила линии на обороте именно в том углу. Макеты я отправила с утра, а открытки можно было забирать уже через пару часов.
Я печатала открытки по 6-10 шт каждого вида. Например, эту напечатала в двух вариантах, чтобы в дальнейшем знать какое качество получается. Одна просто с фиолетовой заливкой, другая с эффектом фактуры, которую я проставила в макете за счет полупрозрачного фактурного слоя поверх изображения. Я сделала это потому, что в цифровой печати сложно добиться равномерной заливки таких насыщенных цветов и она могла получиться полосатой в чистом виде.
Теперь подробнее о макете.
Размер открытки А6 — 105х148 мм. Так как по требованиям печати нужны дополнительные мм под обрезку, то я создавала макет в иллюстраторе размером 109х152 мм, т.е. прибавила по 2 мм с каждой стороны. Цвета типа CMYK.
Дальше я вручную внутри макета проставила границы, куда могла вписать изображение без опасения, что оно будет срезано.
Я создала шаблон оборота, у которого только меняла “марку” и название иллюстрации в каждой отдельной открытке. Я думаю тут нет особых правил, как сделать оборот. Можно вообще его не делать и это будет дешевле. Можно сделать ч/б, а можно цветным.
Я не нашла каких-то общепринятых типографских правил по поводу того, как располагать линии, какую информацию помещать на обороте и т.д. Поэтому просто представила, как она должна выглядеть, чтобы быть удобной и интересной.
Обороты моих открыток:
На лицевой стороне я размещала уже подготовленные заранее иллюстрации. Всё нарисованное вручную я всегда сканирую с разрешением в 600 рх. Потом обрабатываю в фотошопе, убирая лишний фон, огрехи и выравнивая цвет.
Вот параметры, с которыми я печатала открытки:
⭐️ Бумага Biotop натурально-белая, 350 г./м2 (она плотная и естественно белого оттенка), но вообще открытки печатают на бумаге разной плотности (от 200 г./м2) и глянцевости, тут дело вкуса. Если сомневаетесь, то просто закажите открытки в небольшом количестве, но на разной бумаге.
⭐️ На обороте я выбрала цветную печать.
⭐️ Размер А6
⭐️ Без биговки (без сгиба)
⭐️ Без персонализации (бывает нужна, если например вы делаете свадебные приглашения и в каждой открытке разные адресаты).
⭐️ Макет сохраняла в формате PDF. В настройках сохранения стиль Adobe PDF выбирала “Полиграфическое качество”.
⭐️ Когда я печатала тираж то выбирала общее количество открыток. Допустим, при тираже 100 шт. у меня было 10 видов иллюстраций по 10 копий. Я думаю что на других типографиях также. Если вы присылаете макеты одним заказом, то это не 10 отдельных тиражей по 10 шт., а именно общее количество в совокупности.
Наверное немного сумбурный текст, поэтому если будут вопросы задавайте.
А если есть советы, делитесь. Это будет всем на пользу.
Позже я ещё напишу отдельный текст о том, куда пристроила открытки продаваться.
P.S. Я эту запись сделала не ради рекламы типографии, но если кому-то из Краснодарцев нужны конкретные пароли и явки, то рекомендую вот этих ребят, я печаталась у них http://sprint23.ru Там на сайте удобный калькулятор и можно заранее узнать стоимость всего тиража и каждой отдельной открытки.
#открытки #печать_открыток #работа_с_типографией
Советы о том, как подготовить стикеры и открытки, чтобы не было проблем при печати.
При печати стикеров и открыток художник может столкнуться со многими проблемами: то краска шелушится или растекается, то рисунок получился «мыльным». Какие-то детали на картинке не пропечатались, а цвета — оказались ненасыщенными, «грязными» или другого оттенка.
Полностью исключить вероятность брака в производстве мерча невозможно, но при правильной подготовке вы можете избежать многих проблем и сэкономить время и деньги. Чем тщательнее вы проверите макет, тем ниже будет риск возникновения подобных погрешностей.
В этой статье мы поделимся советами, как подготовить макет к печати и какие основные требования стоит соблюдать, чтобы обезопасить себя и свой тираж.
О требованиях в типографиях
Чтобы напечатать стикеры и открытки, вы можете редактировать уже нарисованную вами картинку или создать арт, изначально учитывая требования печати. От вида товара зависит то, как вам нужно будет подготовить файл.
Например, для шелкографии (один из способов трафаретной печати) на изображении не должно быть градиентов и больше 6-12 цветов. Уже готовая картинка может не подходить под эти условия, и у вас уйдёт много времени на её редактирование. Поэтому для начала важно определиться, какие товары вы хотите произвести и в каком количестве.
В нескольких выбранных типографиях важно уточнить сроки работы и доставки, стоимость тиража (чем больше тираж — тем меньше сумма) и условия оплаты (небольшие тиражи под самовывоз некоторые типографии могут печатать с оплатой при получении). Для расчёта стоимости печати типографии может понадобиться информация о размере стикеров, какой материал вы выбрали (бумага, картон, плёнка — и их конкретный подвид) и в каком количестве.
Выбрав одну типографию, узнайте конкретно их требования к макету. В файле, который вам пришлют, обычно указывают:
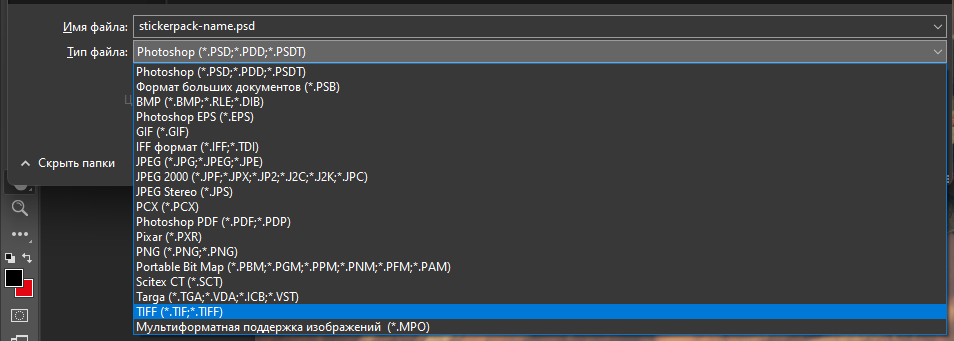
- форматы макета: .AI (Adobe Illustrator), .PSD (Adobe Photoshop), .PDF (Adobe), .TIFF и другие;
- принимается ли растровое изображение (или только векторное);
- цветовое пространство макета (RGB, CMYK и др.)
- размеры под вылеты и влёты;
- требования к контуру стикеров (если они будут вырезаться);
- разрешение (от 300 до 600 dpi или пикселей на дюйм);
- допускаются ли направляющие и не слитые слои;
- нужно ли перевести текст в кривые;
- требования к векторным изображениям.
Ниже расскажем об основных требованиях подробнее.
Форматы макета
Формат макета зависит от того, что вы будете печатать. Например, если в файле несколько слоёв со стикерами и контуром резки — скорее всего, вас попросят прислать документ .AI или .PSD. Простую открытку можно будет прислать любым файлом, который принимает типография — их список прописан в требованиях.
Если вы ещё не знаете, к какой типографии обратитесь, можно сохранить макет сразу в нескольких форматах. Сделать это можно через функцию «Сохранить как…» в графическом редакторе:
Вылеты и влёты
В типографии лезвие ножа при резке может «гульнуть» в одну или другую сторону относительно линии реза (границы изображения). Так что вылеты и влёты — это «гарантия», что после обрезки на вашем стикерпаке не будет белой рамки и что сами стикеры не будут случайно обрезаны.
Вылеты — это внешняя «рамка» с фоном, которая добавит с каждой стороны макета по 3 и более миллиметров (её размер зависит от требований типографии). А влёты — внутренняя часть изображения, на которой нет ничего важного (например, самих стикеров).
Влёты ещё называют отступами, и обычно они равны 5 мм. Если лезвие уйдёт во внешнюю сторону макета, по краям открытки или стикерпака не будет белой «рамки», а если уйдёт во внутреннюю — лезвие не заденет важные части рисунка или текста, обрезав лишь фон.
Получается, что реальный размер вашего будущего стикерпака — А5, то есть 210х148 мм. Но длина и ширина рисунка с вылетами будет 215х153 мм.
В простых графических редакторах вы можете просто увеличить размер холста и держать в уме, что на расстоянии 10 мм от края холста нельзя располагать важные объекты (текст или рисунок).
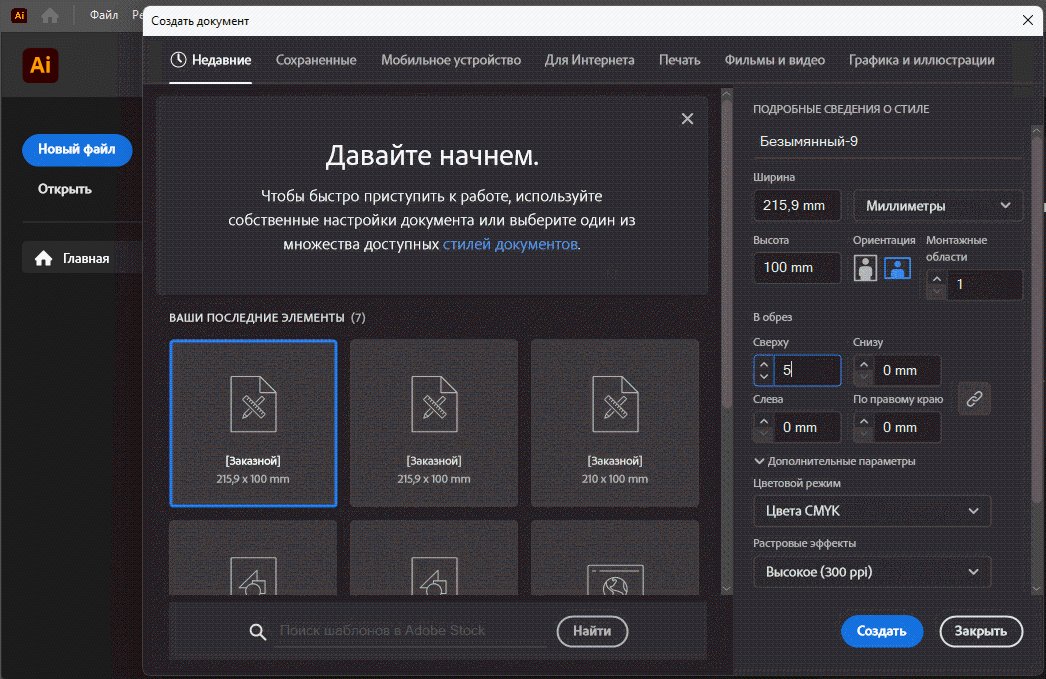
Создание вылетов в Adobe Illustrator и Adobe InDesign
В этих программах вылеты можно добавить при создании файла — в разделе «В обрез» вводится нужное расстояние. Вот как это выглядит на практике:
Достаточно ввести значение только в первую графу, остальные заполнятся автоматически, если по ним кликнуть. В InDesign в окне создания документа можно сразу установить и влёты в разделе «Поля» (если остальные значения не изменяются автоматически, нажмите на иконку связи справа, чтобы она сменилась на целую «цепь» 🔗).
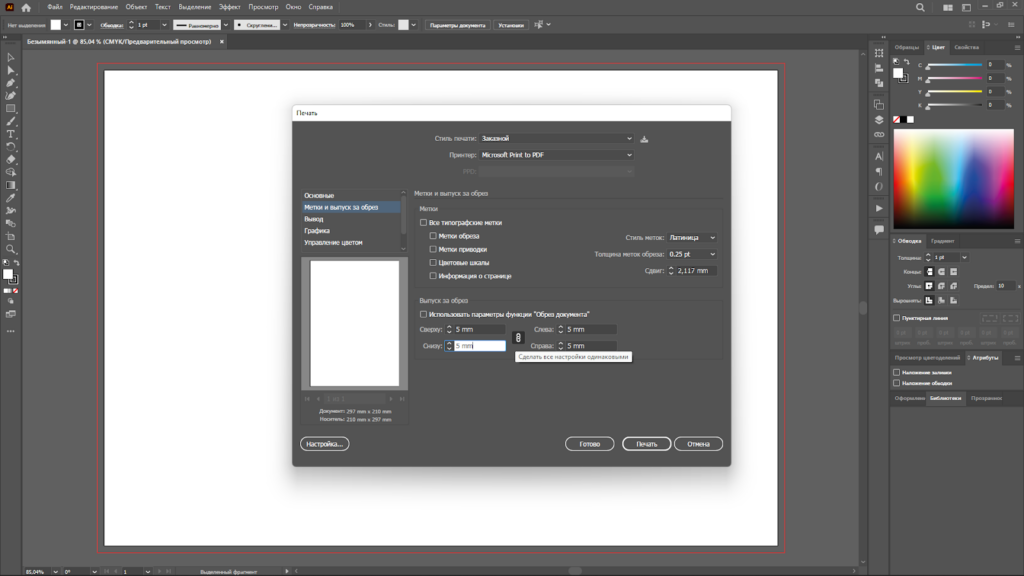
Если нужно редактировать уже существующий файл, в меню «Файл» выберите «Печать». В открывшемся окне найдите раздел «Метки и выпуск за обрез» и введите в графу «Сверху» нужное расстояние. Значок цепи установит такое же значение и в остальных графах:
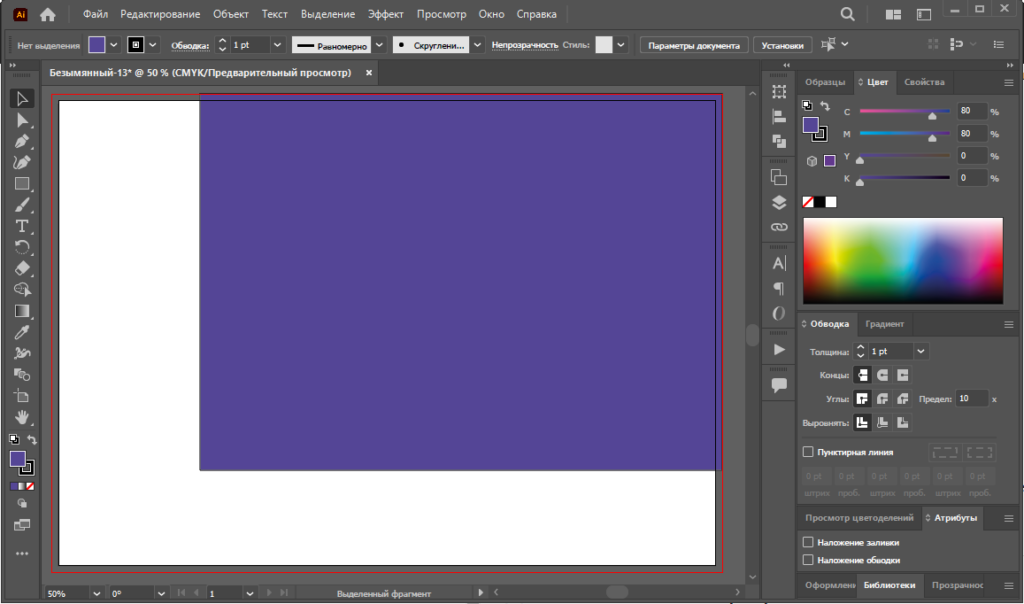
Теперь документ будет выглядеть, как показано ниже. Края фона должны быть растянуты до вылетов — красных линий:
Создание вылетов в Adobe Photoshop
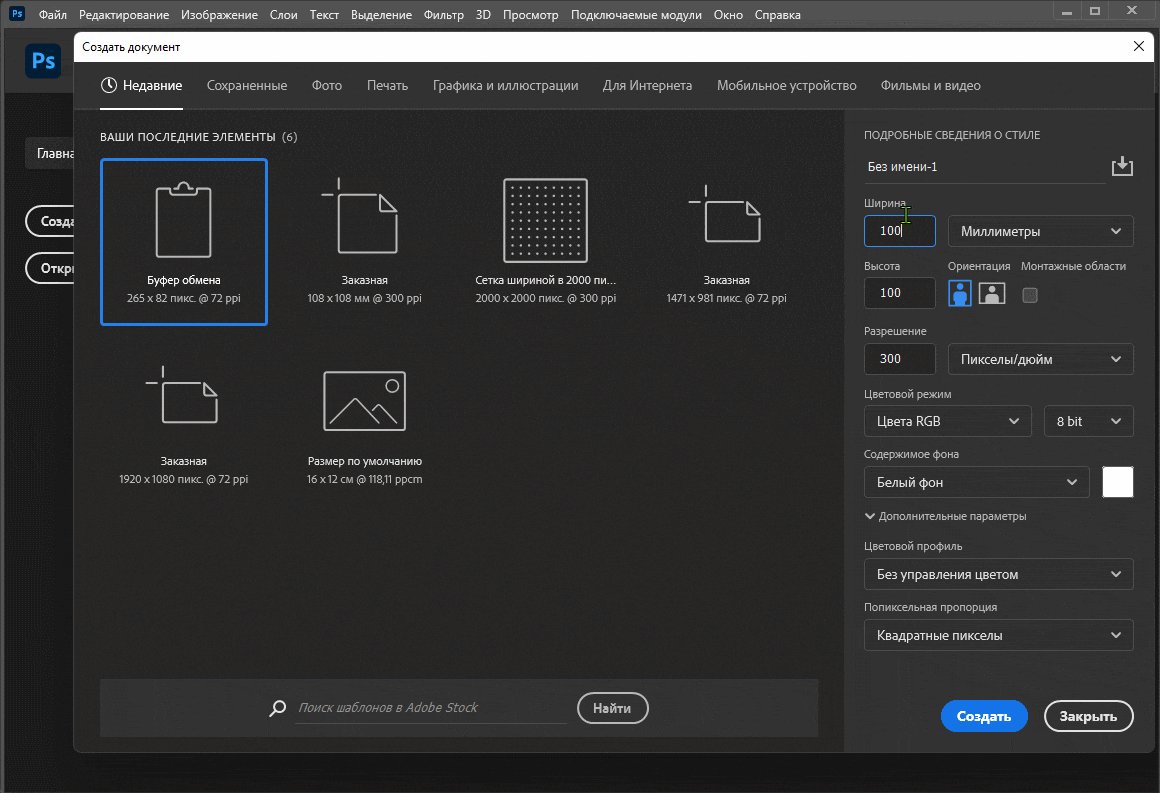
В Adobe Photoshop придётся воспользоваться направляющими. При этом важно не забыть их удалить (меню «Просмотр» → «Удалить направляющие»), если типография не принимает макет с направляющими. Есть два способа, как сделать направляющие. Первый — с помощью линейки:
При вводе размеров документа проверьте, чтобы у вас отображались миллиметры. «+3+3» — это учёт вылетов с двух сторон. Линейки можно включить с помощью сочетания клавиш Ctrl + R или через меню «Просмотр» → «Линейки».
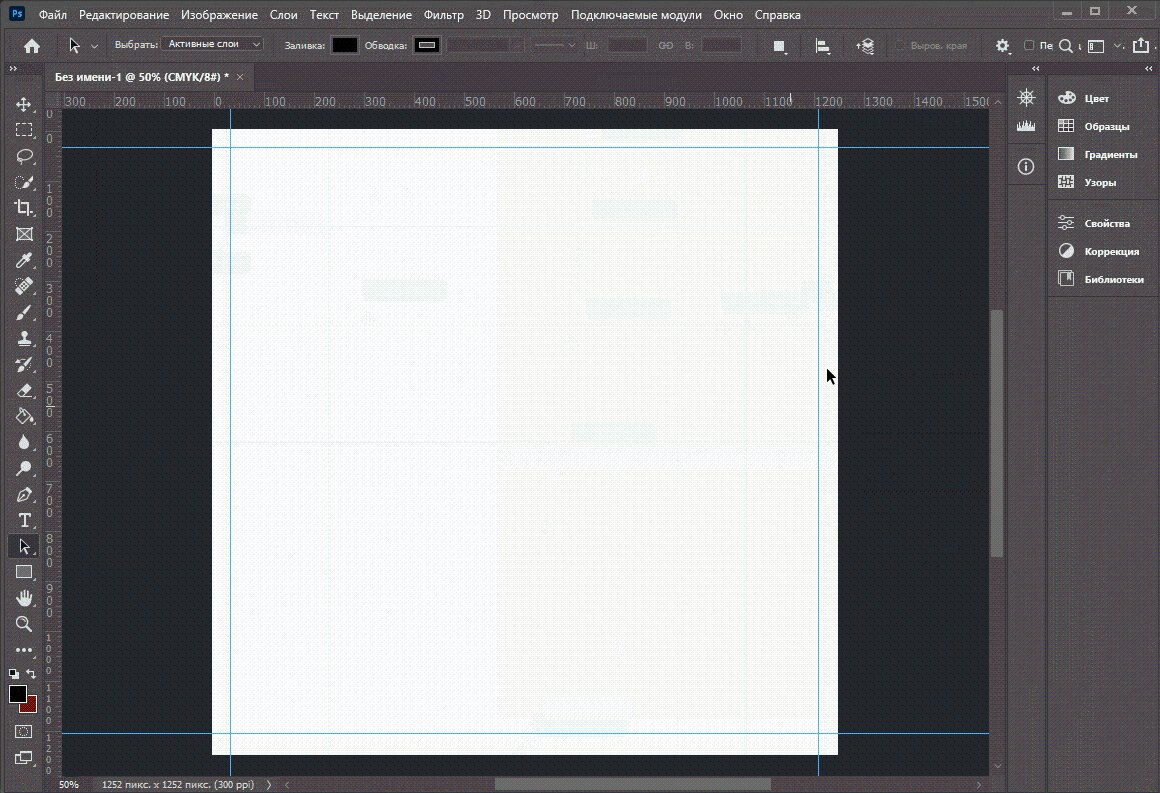
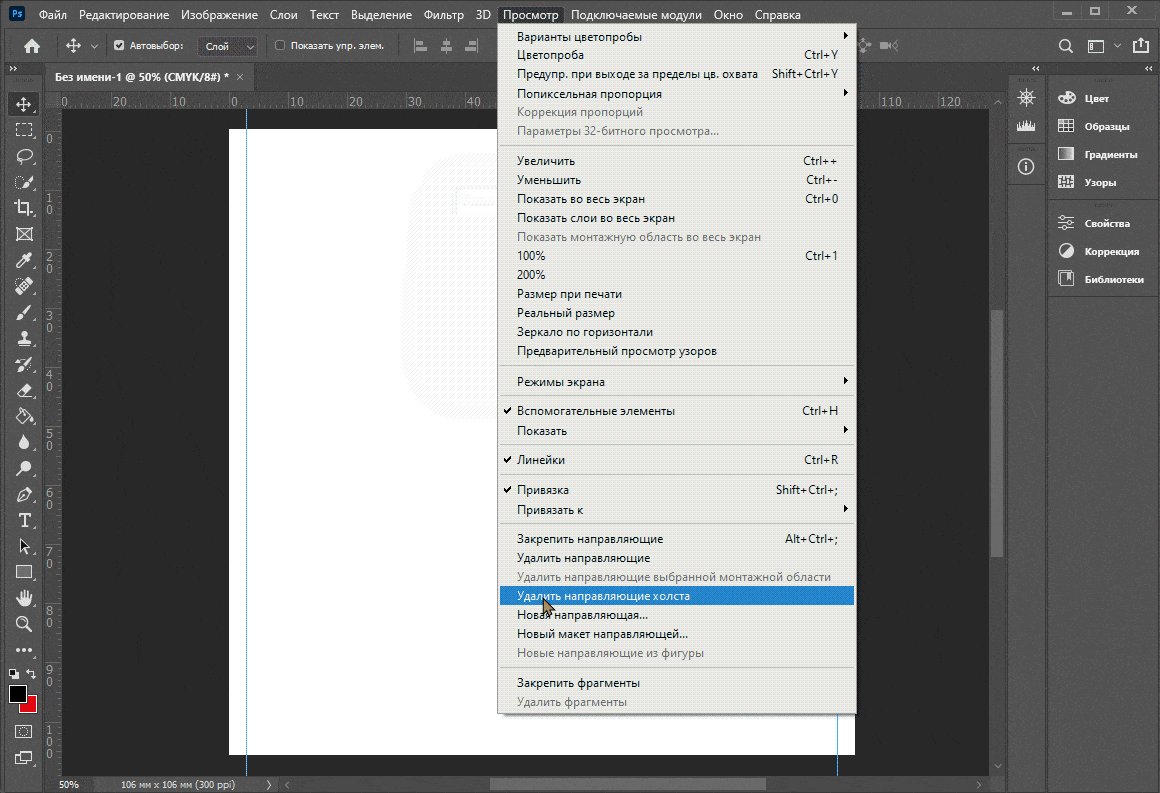
Чтобы создать направляющую, нажмите и удерживайте левой кнопкой мыши (при этом у вас может быть активен любой инструмент) край линейки. Затем потяните курсор на нужное вам расстояние (3 мм от края холста).
Второй способ — с помощью функции «Новая направляющая»:
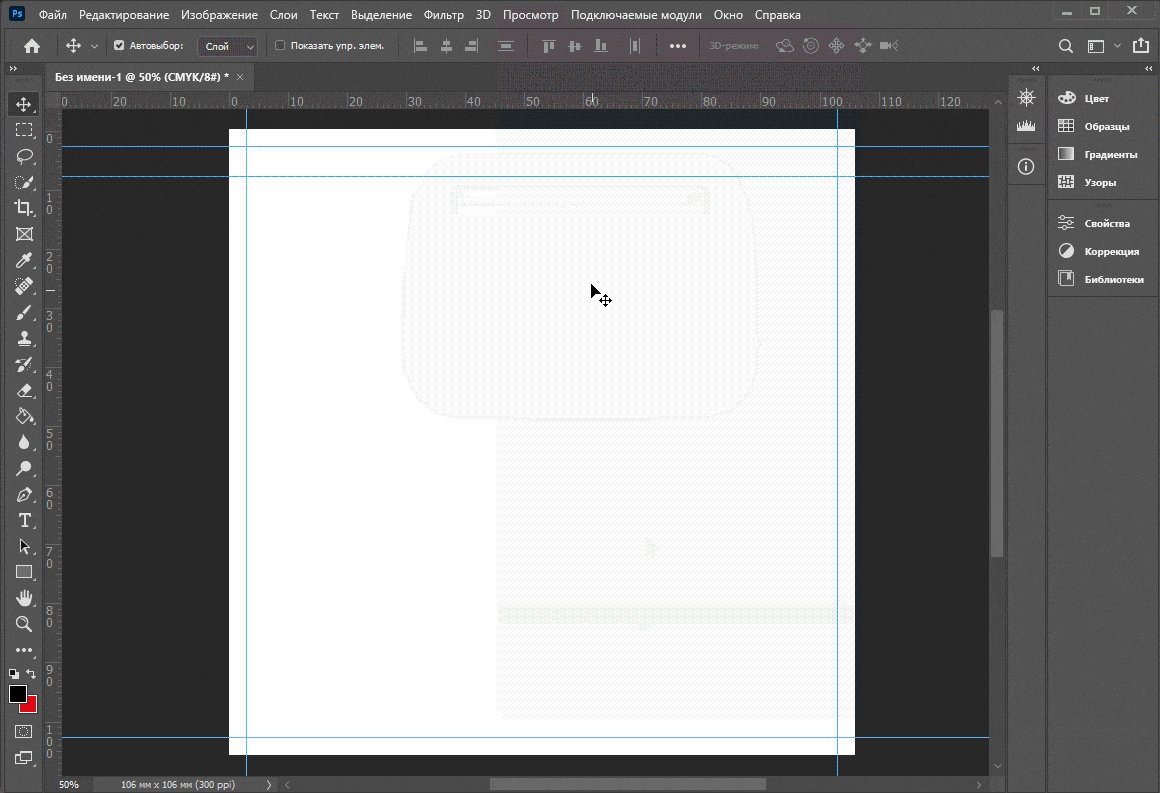
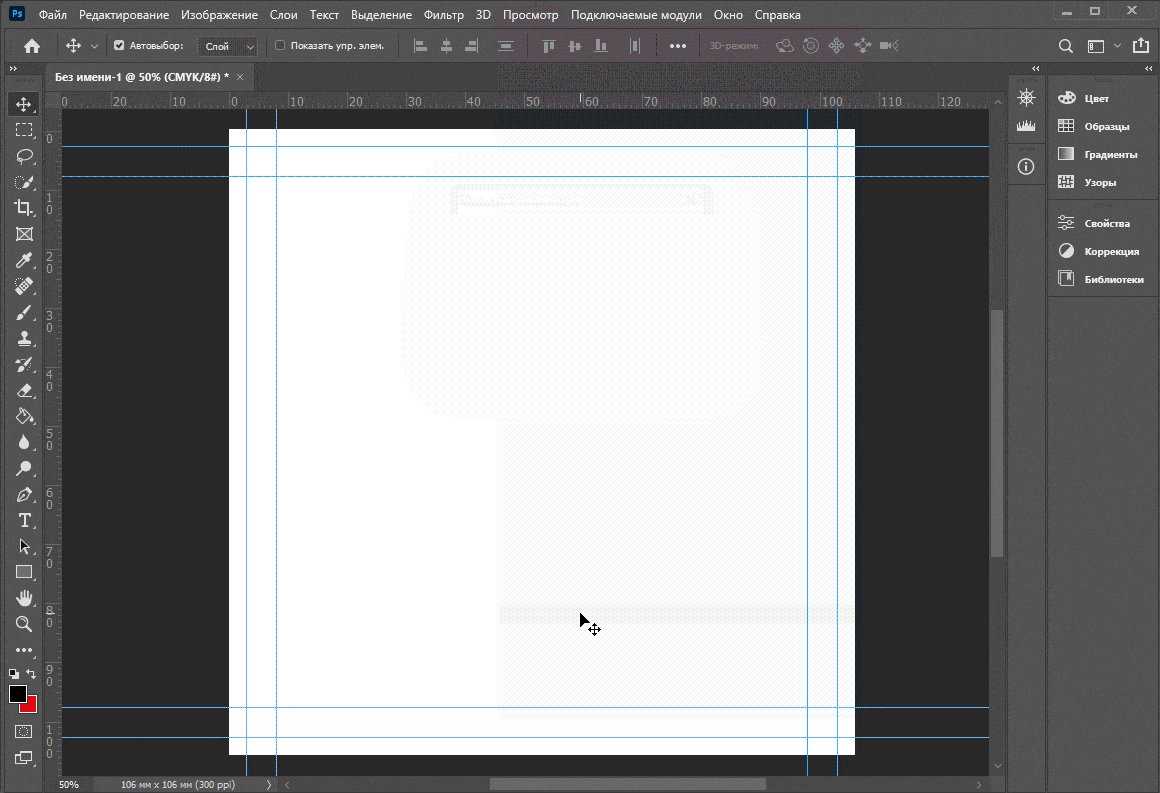
В меню «Просмотр» нажмите на «Новая направляющая». Во всплывшем окне выберите, какую направляющую вы хотите создать — вертикальную или горизонтальную. А затем введите значение длины или ширины, на которой вы хотите её расположить.
Вот, как направляющие помогают определить влёты и вылеты:
Контур стикеров
Контур стикеров должен находиться на расстоянии 2 мм от стикера. Если у вас цветной фон, то обводка стикера должна быть 4 мм толщиной. Это нужно, чтобы плоттер не порезал ваши стикеры, если бумага случайно сдвинется.
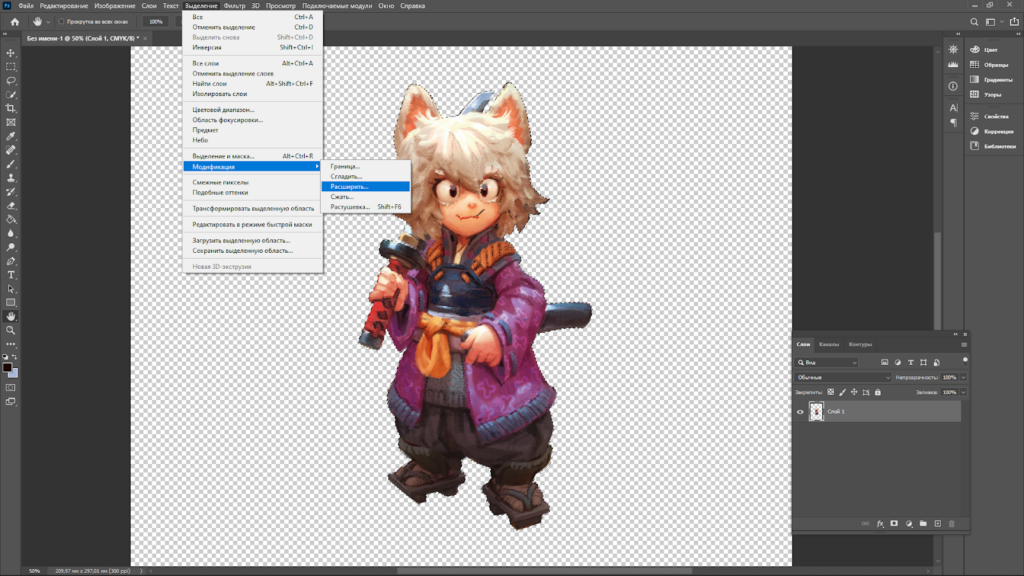
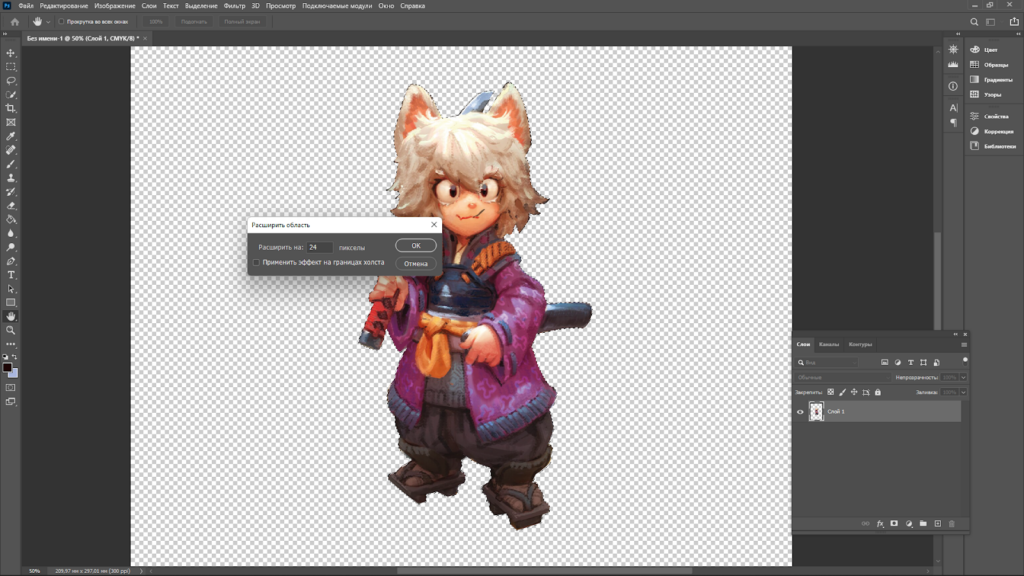
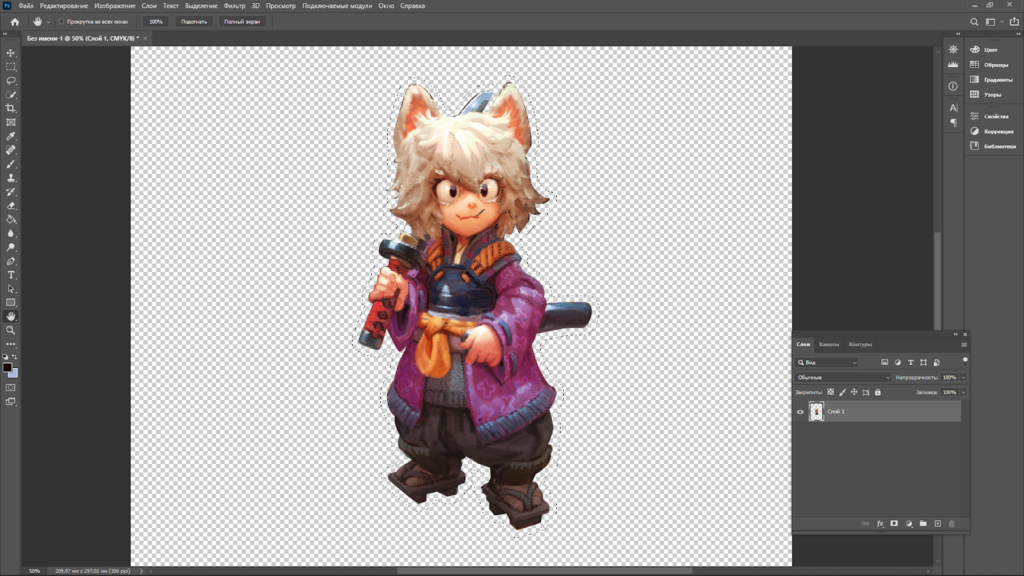
Контур, обводка и сами стикеры должны находиться на разных слоях. Чтобы создать контур, выделите ваши стикеры (если они все на одном слое, удерживая Ctrl нажмите на миниатюру слоя, где они расположены). Затем в меню «Выделение» → «Модификация» выберите команду «Расширить». 1 мм – это 12 пикселей, поэтому в графе «расширить на» введите 24 пикселя:
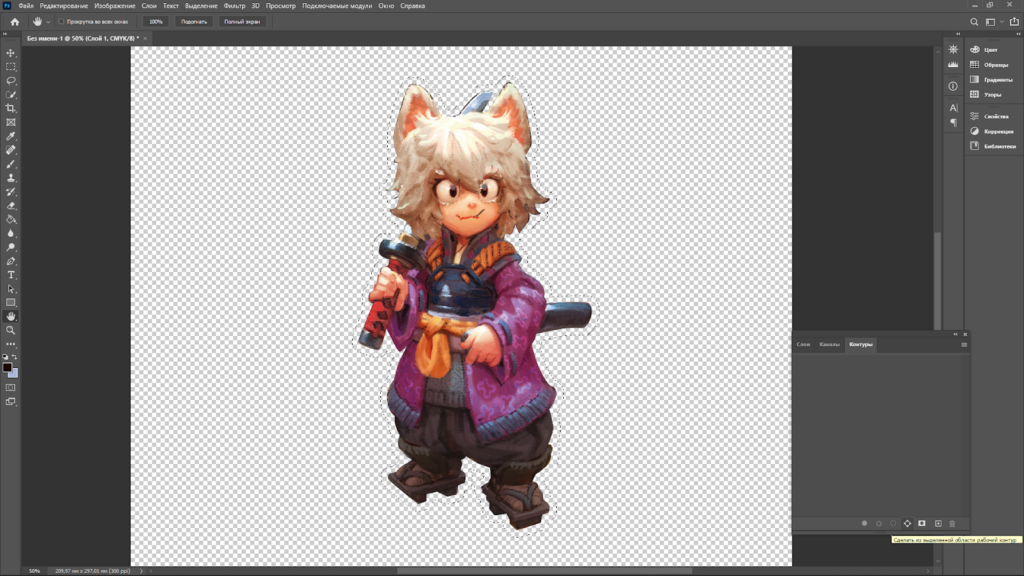
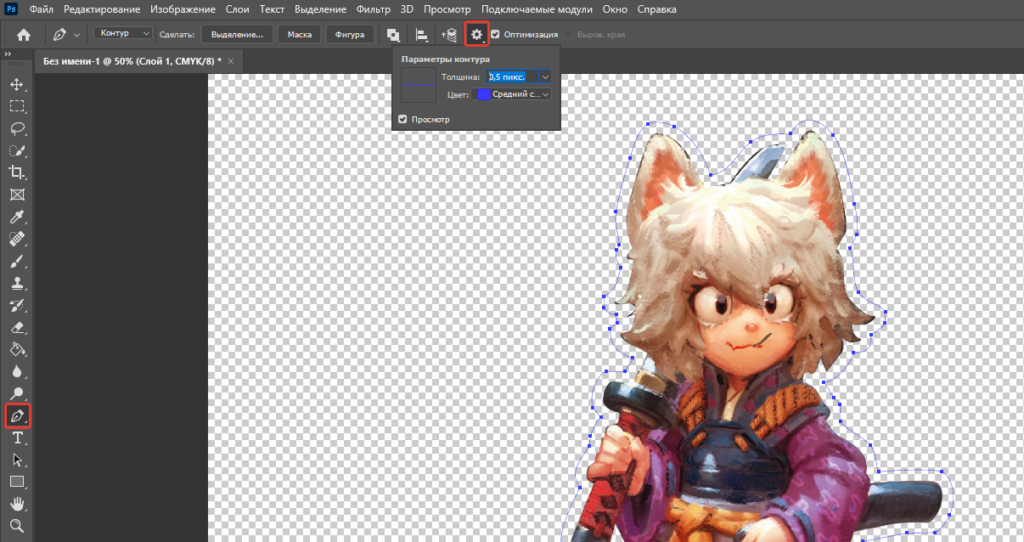
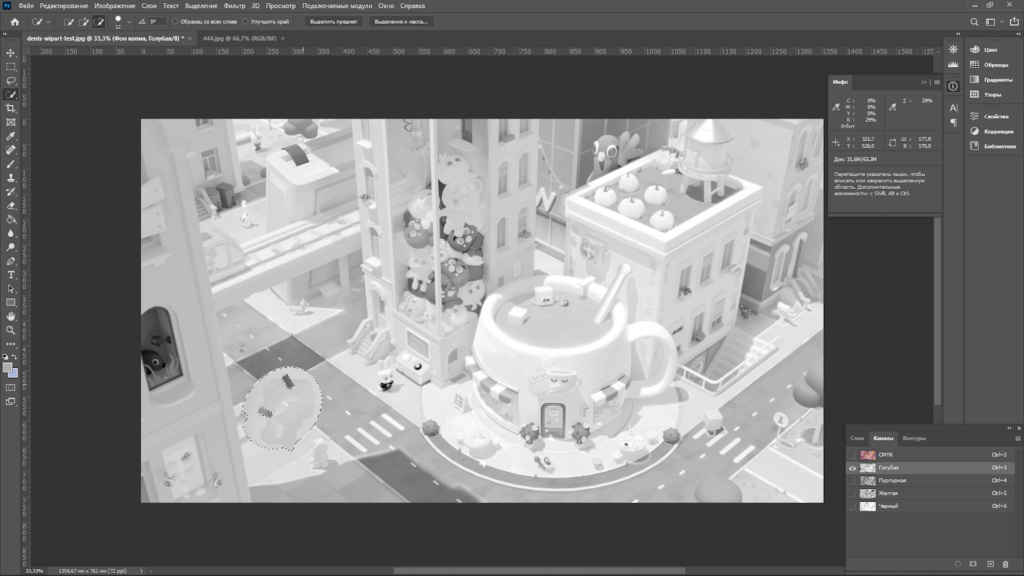
В окне «Слои» перейдите на вкладку «Контуры» и нажмите на «Сделать из выделенной области рабочий контур». Получившийся контур можно редактировать с помощью инструмента «Перо», чтобы убрать лишние мелкие детали, с которыми нож может не справиться.
Толщину контура вы можете изменить через параметры ⚙️ в верхней части экрана:
Теперь нужно сделать обводку. Для этого, удерживая Ctrl, нажмите на иконку контура и выберите «Выделение» → «Модификация» → «Расширить» снова увеличьте область на 24 пикселя. Создайте слой под стикерами и залейте область белым. У вас получится 4 слоя: фон, обводка, стикеры, контур.
Ещё контуры к стикерам можно сделать в Illustrator через трассировку изображения. Подробнее о том, как это делать, мы рассказали здесь. Некоторые типографии просят делать сверхтонкий контур (0.1 мм). Для этого можно изменить толщину уже созданного контура в Coreldraw.
Разрешение
Разрешение — это плотность пикселей на дюйм или сантиметр; почти как плотность населения на квадратный километр. Чем больше значение — тем больше пикселей (или капель чернил) будет на квадратном дюйме или сантиметре рисунка, тем чётче будет изображение. Обычно за единицу измерения берут дюйм и обозначают разрешение как dpi (Dots Per Inch). Для веб-изображений достаточно 72 dpi, а для печати уже нужно значительно больше — 300 dpi.
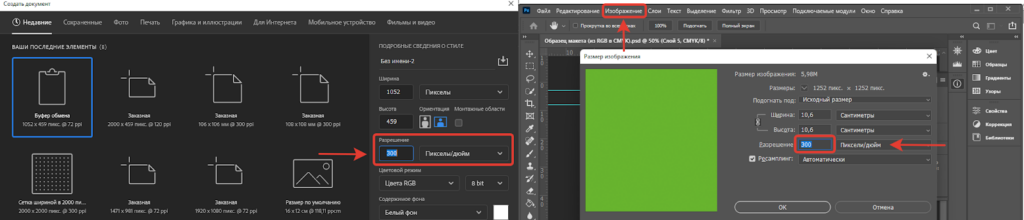
Разрешение выставляется либо при создании файла, либо в меню «Изображение» через функцию «Размер изображения»:
Если вы растягиваете растровое изображение, его расширение будет уменьшаться, а рисунок будет становиться более «пиксельным» и размытым. Чтобы этого избежать, нужно заранее создавать изображение в 300 dpi. А если вы хотите использовать одно изображение для нескольких видов мерча, но в разном размере — лучше создайте рисунок в большем размере.
Перевод текста в кривые
Чтобы текст у работников типографии отображался точно так же, как и на вашем компьютере, его нужно перевести в кривые. Для этого выделите текст, затем в меню «Текст» выберите функцию «Преобразовать в кривые».
Почему цвета на стикерах и открытках получаются тусклые и причём тут цветовые пространства
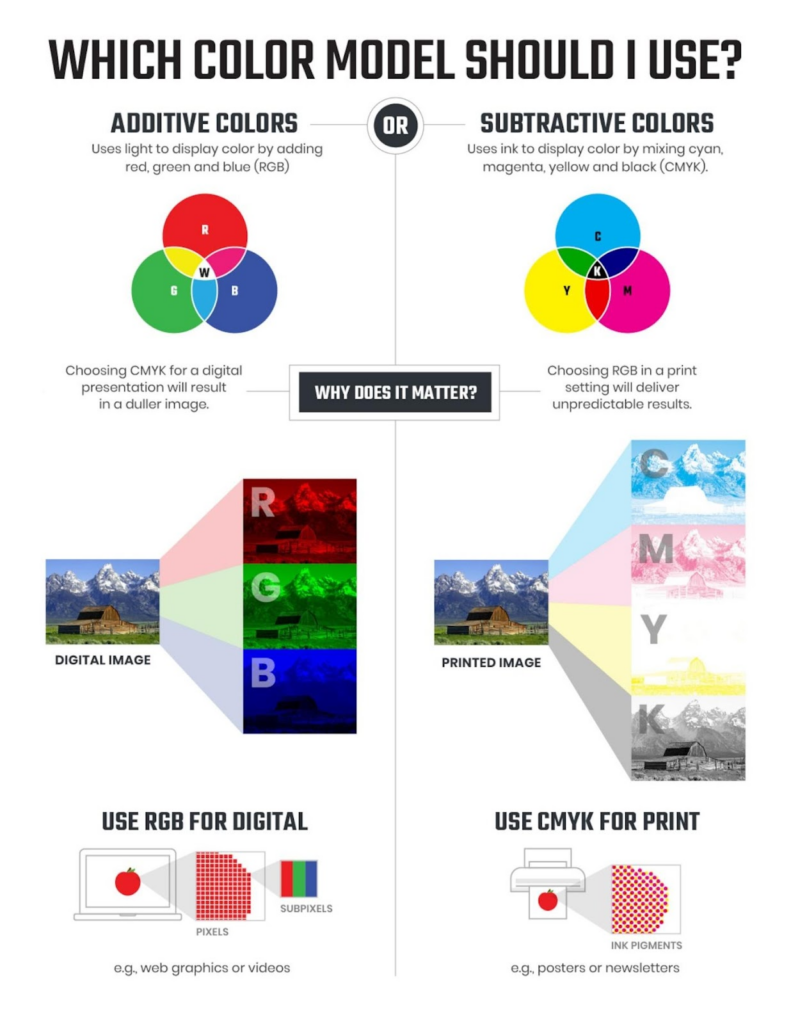
Все цвета, которые мы видим на цифровых устройствах — компьютерах, планшетах, телефонах — отображаются с помощью цветового пространства RGB или аддитивной модели (от add — добавлять). За основу берётся чёрный фон (как выключенный монитор) и три основных цвета: Red (Красный), Green (Зеленый) и Blue (Синий). Если мы смешаем между собой два цвета, то получим более яркий и светлый цвет, а если смешаем все три — белый. Это связано с тем, что цвета в этом цветовом пространстве излучают свет, а не поглощают.
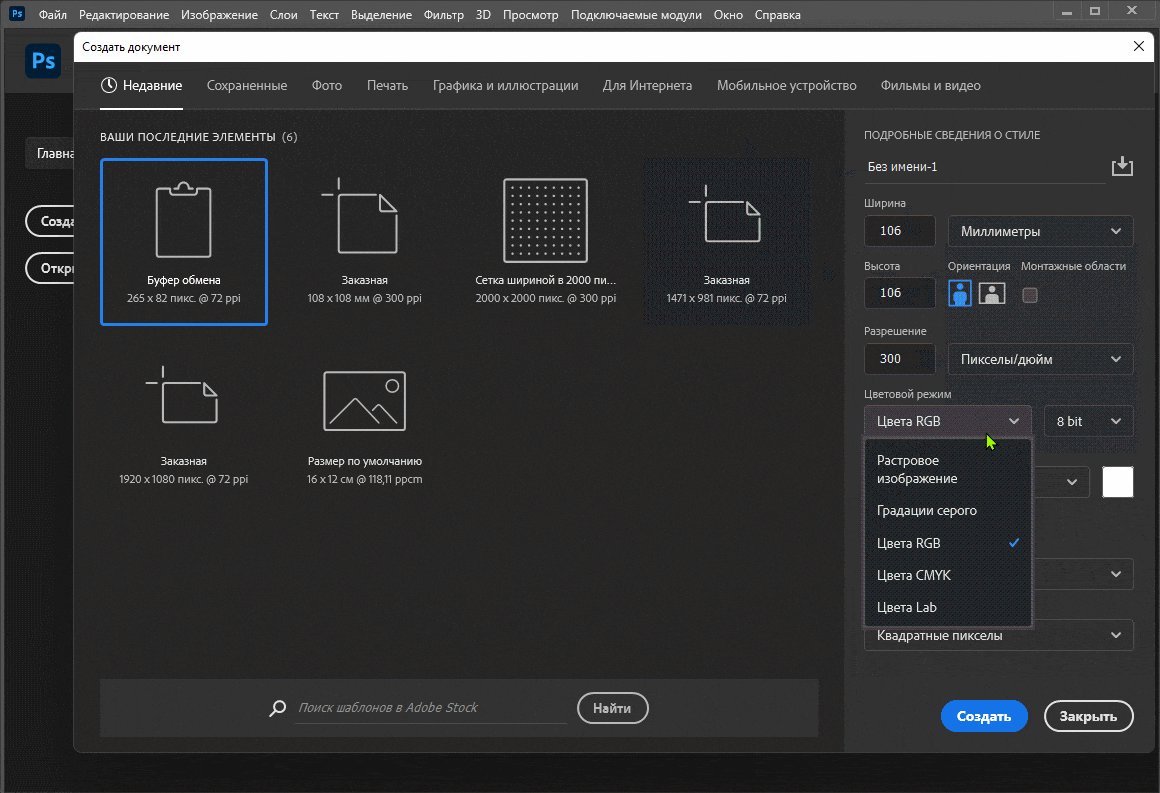
Когда печатаем цифровой арт, мы работаем с цветовым пространством CMYK или субтрактивной моделью (от subtract — вычитать). Тут фон — белый (как холст или бумага), а основные цвета — это Cyan (Циан), Magenta (Маджента), Yellow (Жёлтый) и Key color (Чёрный). Когда мы смешиваем цвета в этой модели, они становятся темнее, пока не превратятся в глубокий чёрный. Здесь цвета поглощают и отражают свет, поэтому арт на мониторе всегда будет ярче и насыщеннее, чем когда мы печатаем его на бумаге.
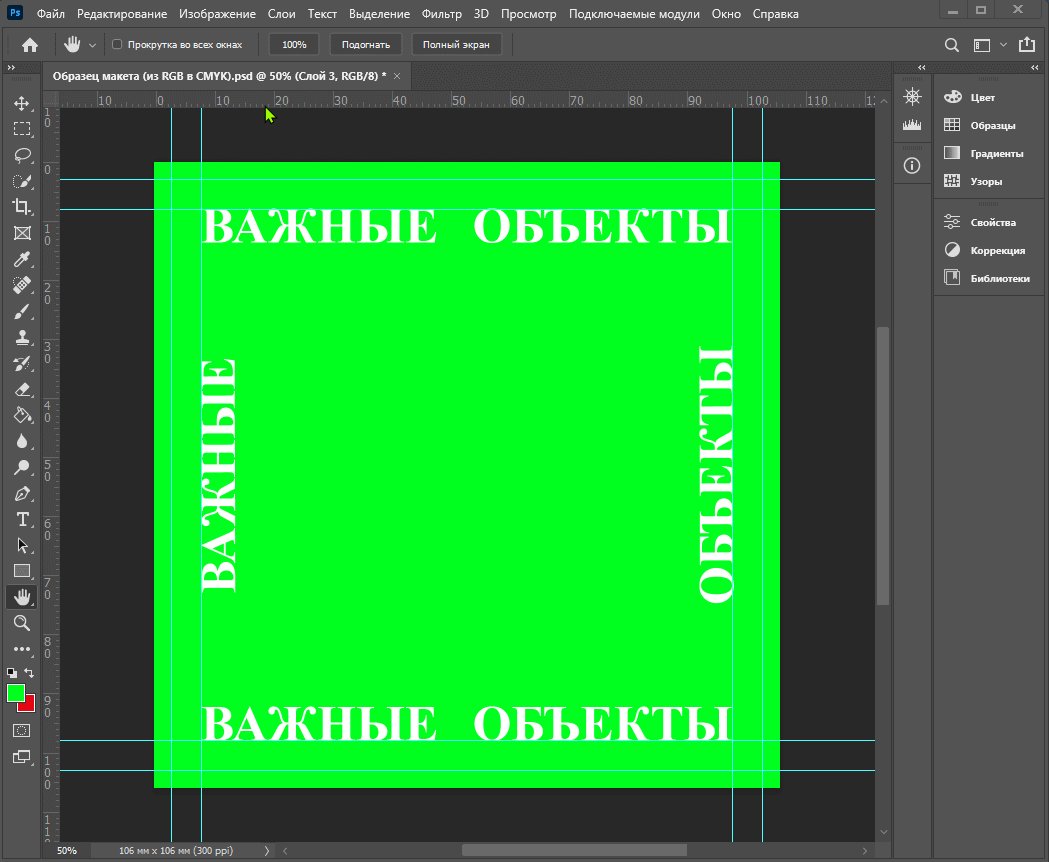
Поэтому, если в RGB можно взять любой оттенок, то в CMYK нужно задумываться над каждым цветом — сколько будет смешано для него красок и не получится ли он грязным и тёмным при печати. Вот наглядно, чем отличается RGB от CMYK:
CMYK имеет меньший цветовой диапазон и в нём не всегда удаётся добиться таких же насыщенных и ярких цветов, как в RGB. Поэтому, если мы закроем глаза на требования к макету и просто отдадим на печать рисунок в RGB, то можем получить тёмный и ненасыщенный стикерпак:
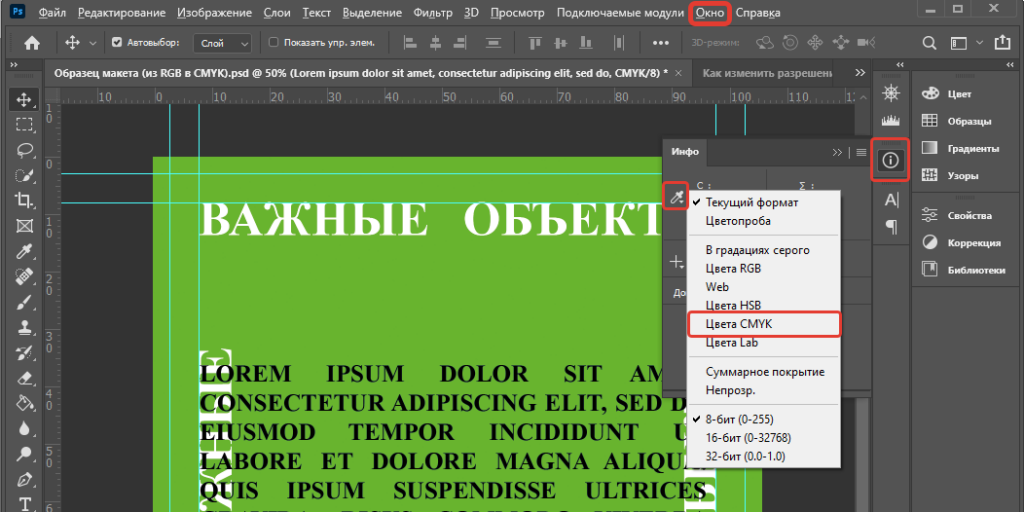
Чтобы проверить в графическом редакторе, какой цвет у нас получится после печати, нужно знать его пропорции красок: сколько в нём мадженты, циана, жёлтого и чёрного. Благодаря этому мы можем представить, что станет с макетом в итоге. Например, если в яркий красный затесался циан (даже немного!) — цвет будет темнее и приобретёт фиолетовый оттенок.
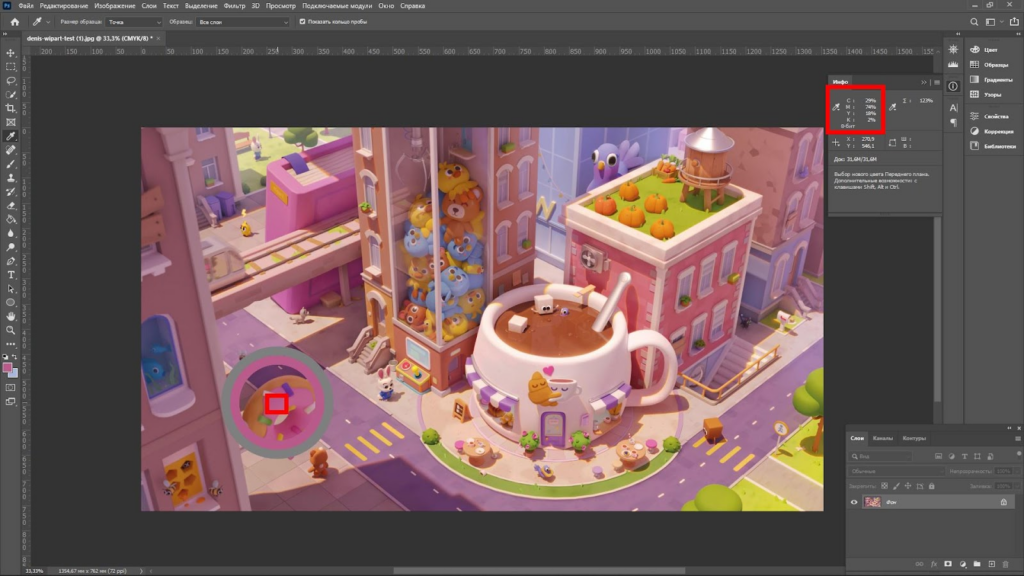
Соотношение красок можно посмотреть, если в меню «Окно» выбрать «Инфо». Нажав на первую пипетку, нам нужно выбрать отображение цветов CMYK. На второй пипетке можно выбрать суммарное покрытие – это сколько всего краски будет использовано для создания этого цвета. Этот показатель не должен превышать 280-300%. Затем наведите инструмент «Пипетка» на цвет и посмотрите, сколько в процентах у вас будет той или иной краски.
Перевести изображения из RGB в CMYK можно разными путями. Какой выбрать — зависит от вашего изображения и получаемого результата.
3 способа, как перевести изображение из RGB в CMYK
1. Довериться программе и преобразовать в стандартный профиль Fogra39
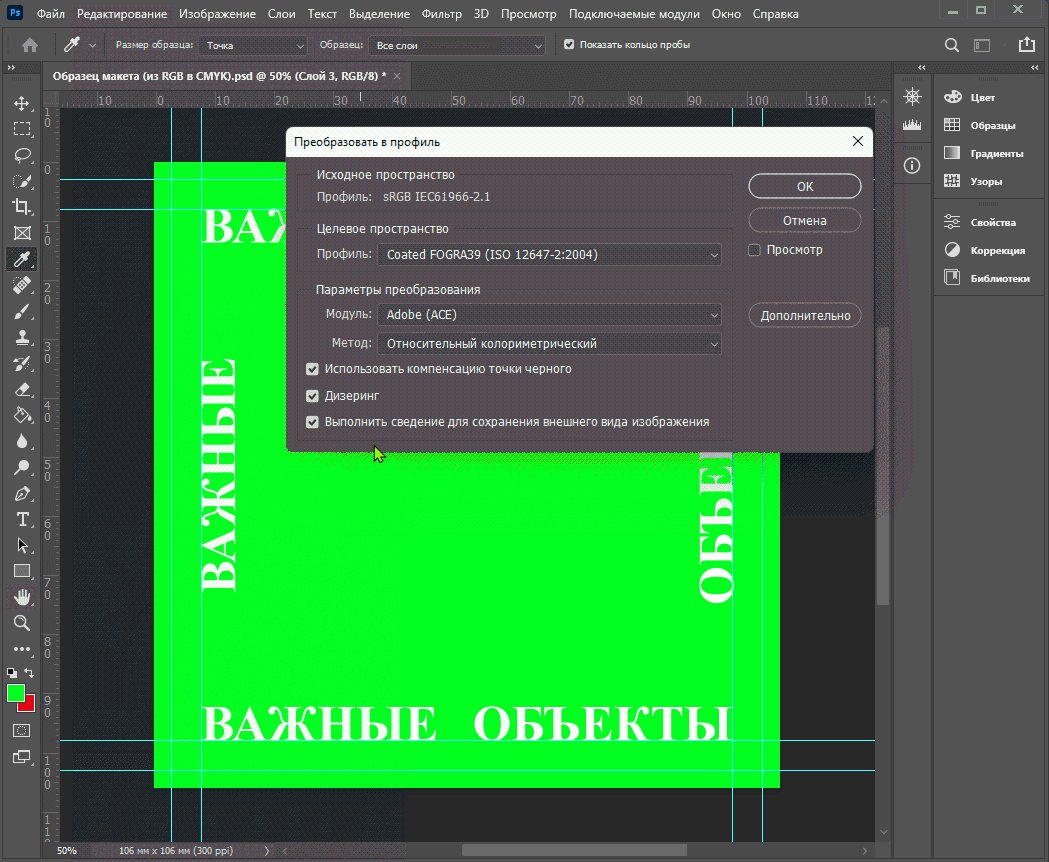
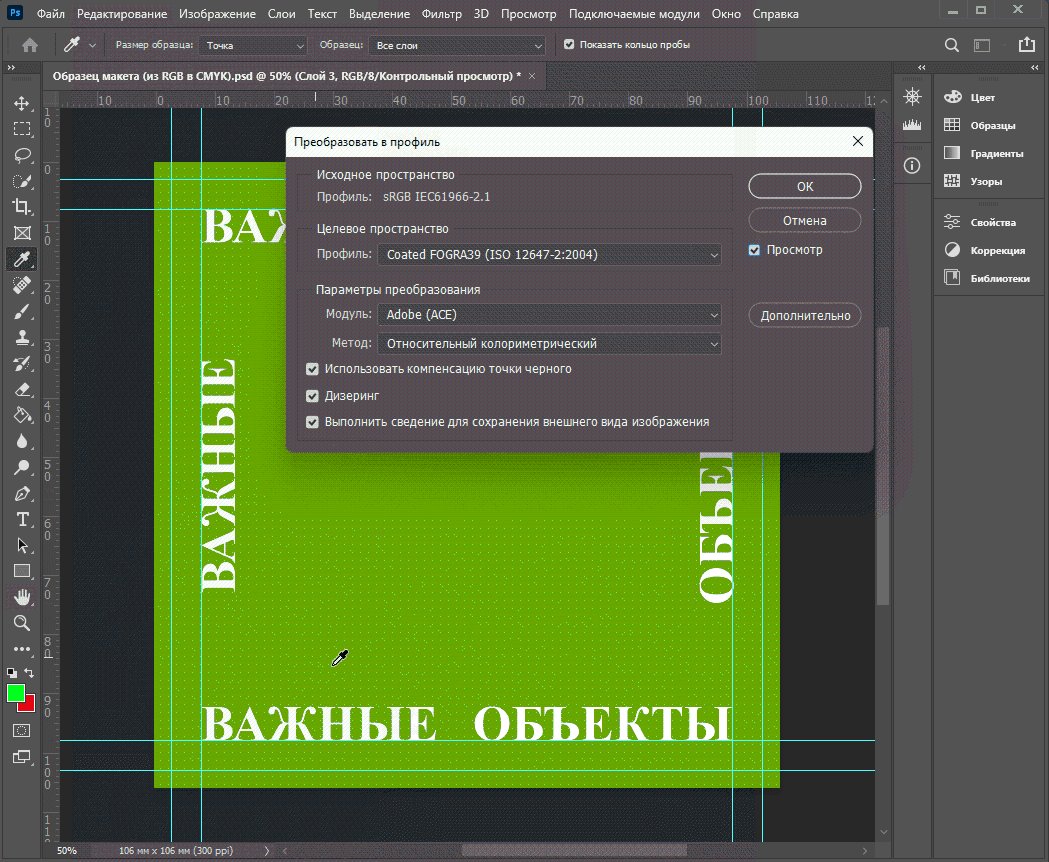
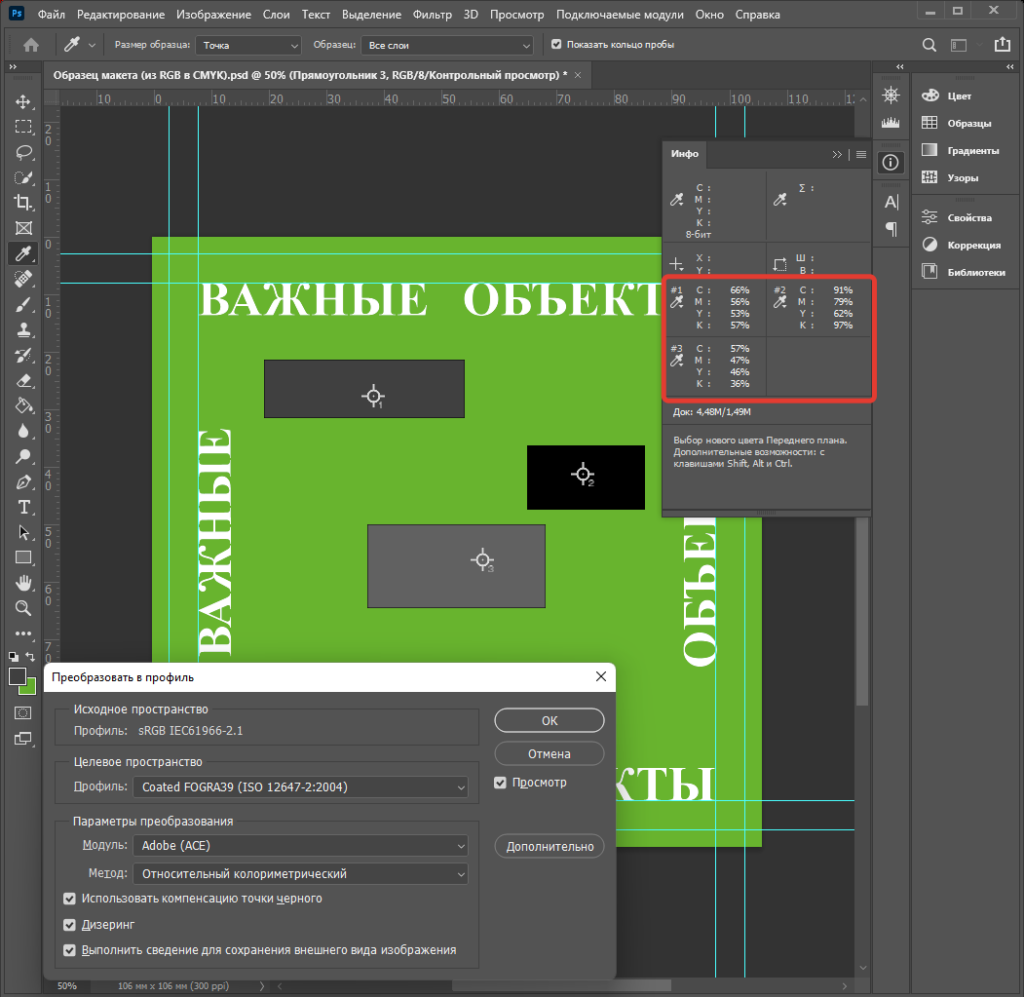
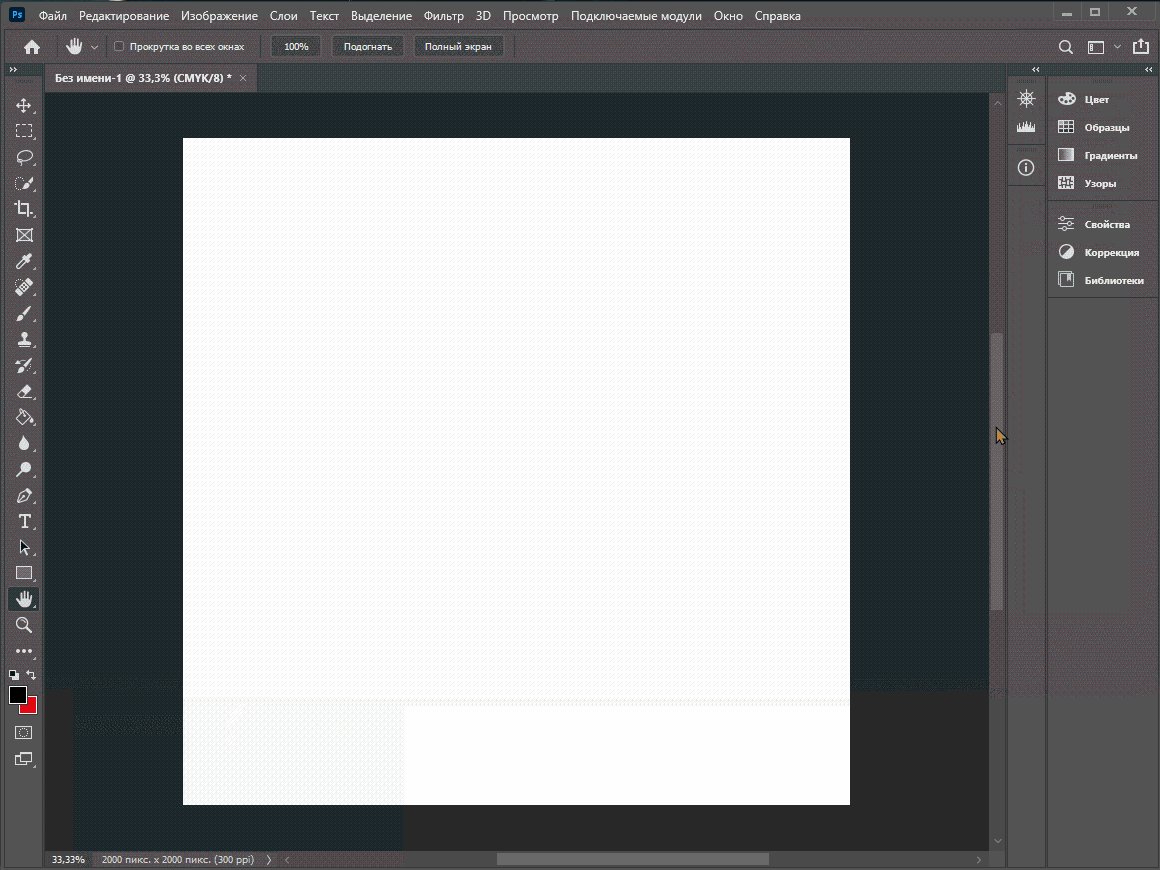
Чтобы изменить цветовой профиль, в меню «Редактирование» выберите функцию «Преобразовать в профиль…». Затем в открывшемся окне в графе «Профиль» выберите стандартный профиль Fogra39 (своего рода подкатегория CMYK). Ставя или убирая галочку возле «Просмотр», вы можете увидеть, как изменятся ваши цвета.
Однако полагаться на визуал всё равно не стоит — перед вами всё ещё монитор, и даёт лишь общее представление о том, какие сейчас цвета на макете.
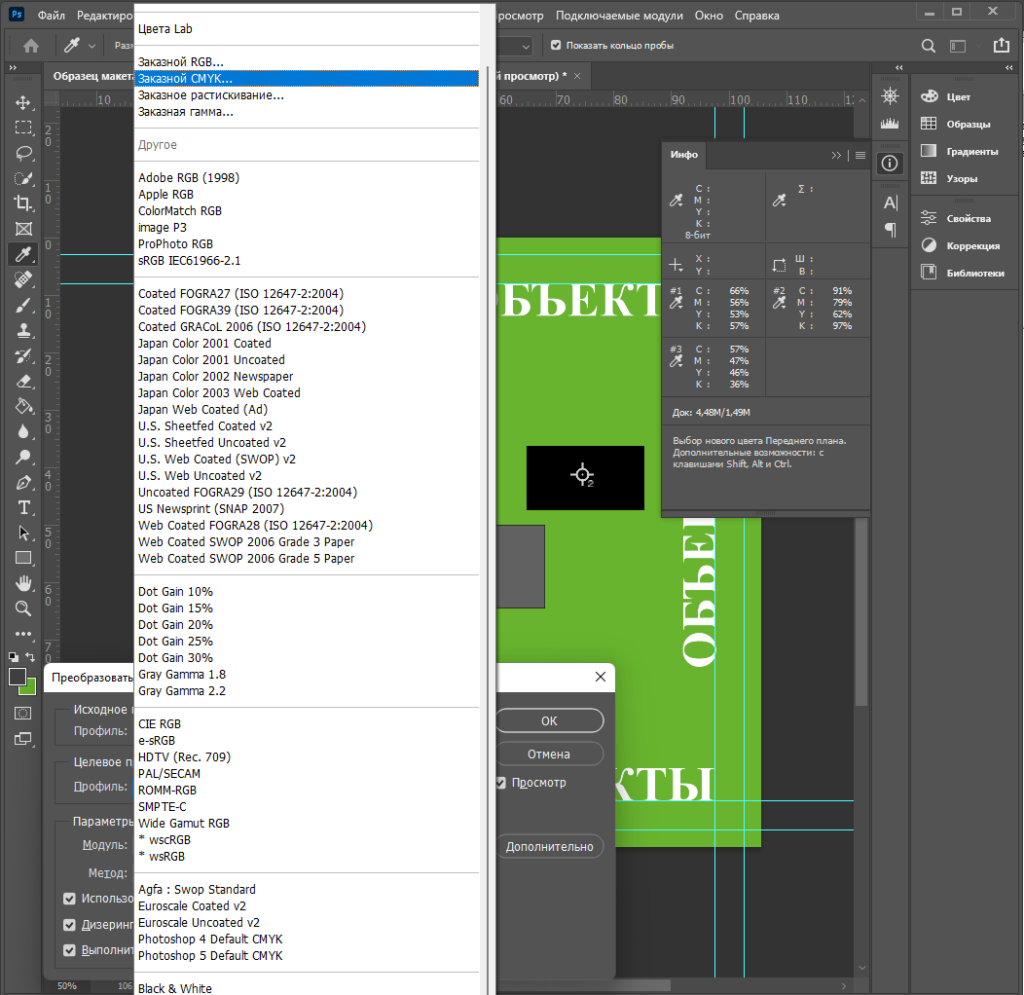
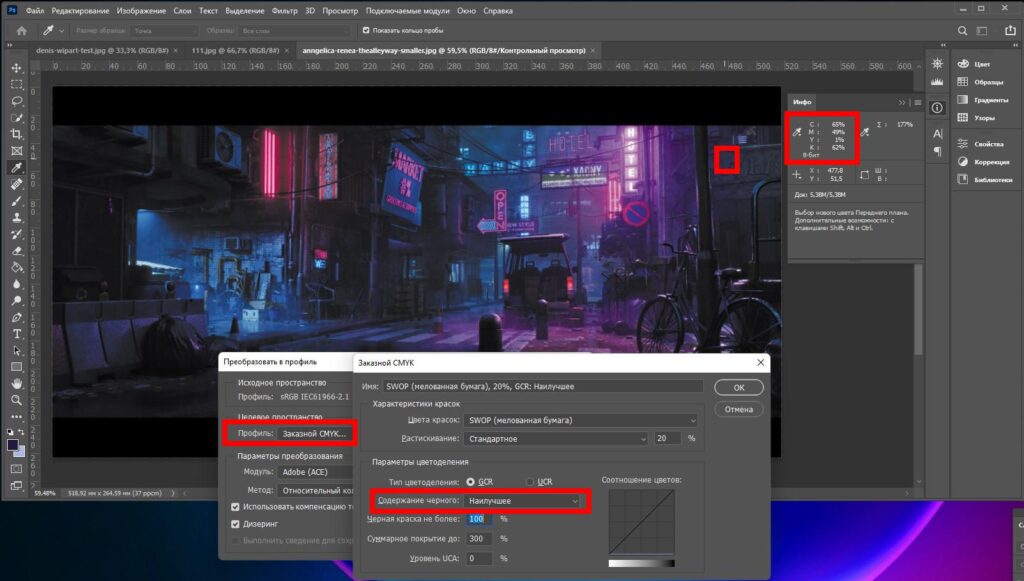
2. Преобразовать в заказной CMYK
Этот способ от художницы Оленка Намалюй подойдёт для светлых цветных рисунков с тёмно-серыми и чёрными акцентами, в которых не должно быть примеси других красок.
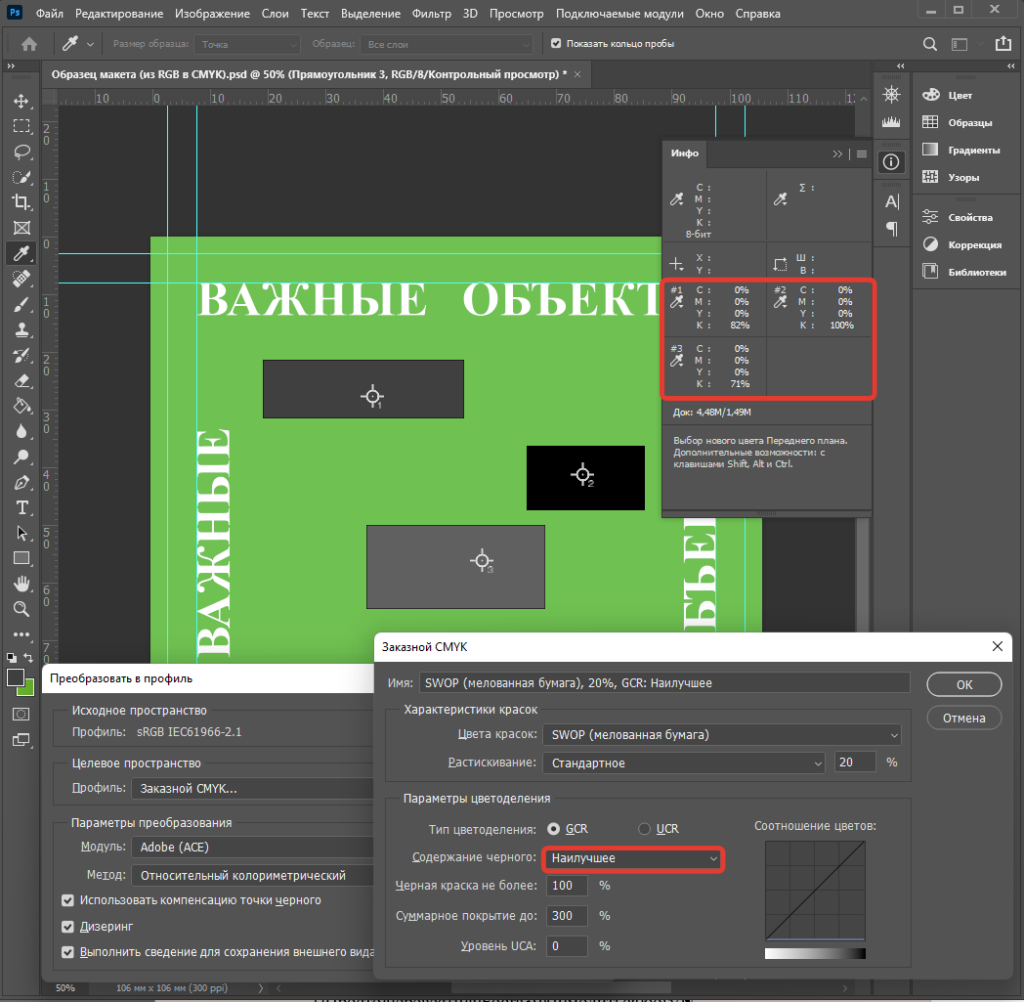
Автоматически программа может перевести серый и чёрный в смесь из всех четырёх красок. Такой цвет будет «грязным», с лишними оттенками. Чтобы этого не произошло, можно в окне «Преобразовать в профиль» в графе «Профиль» выбрать «Заказной CMYK». В следующем окне в «Содержании чёрного» выбрать «Большое» (количество других красок снизится) или «Наилучшее» (останется только чёрный).
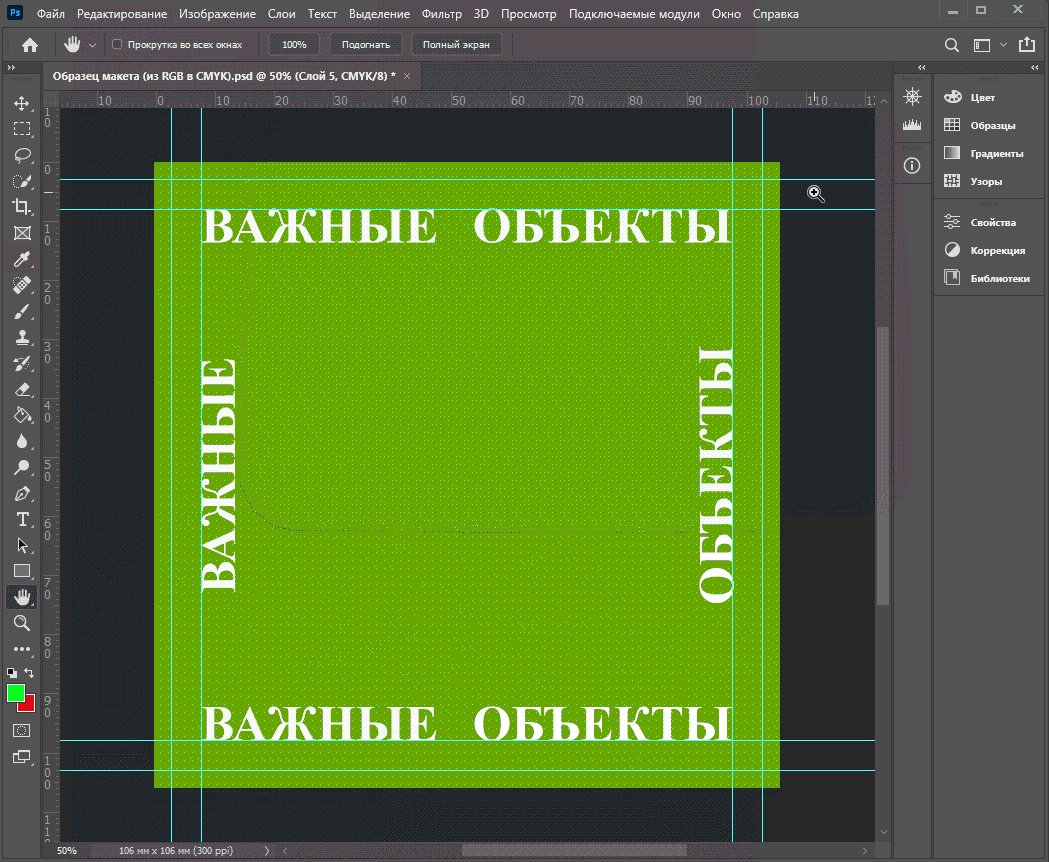
Если использовать этот метод на тёмном рисунке, программа может все тёмные тона свести в чёрный цвет:
Автоматизированные способы перевода из одного цветового пространства в другое не всегда срабатывают правильно. Это мы и видим на примере зелёного цвета — в CMYK он стал более тёмным и ненасыщенным. Поэтому дальше идёт проверка и корректировка цветов вручную — так вы снизите риск получить неожиданные оттенки.
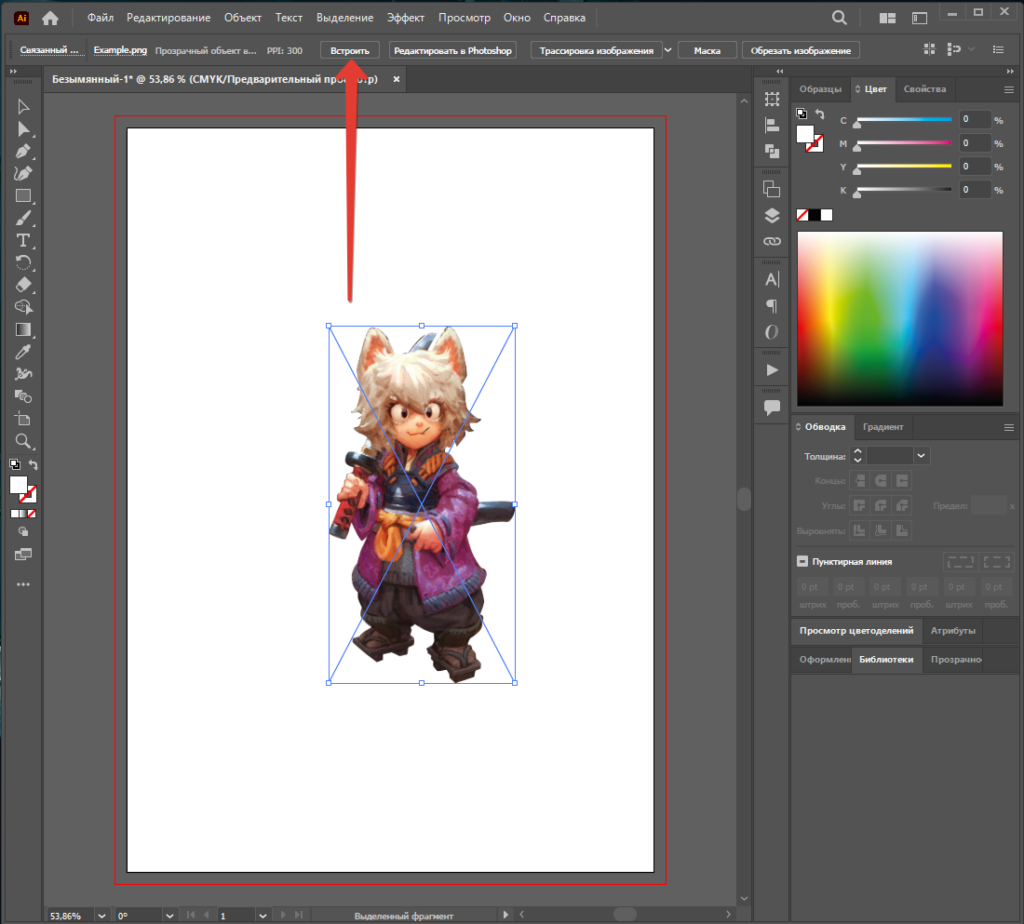
3. Внедрить изображение в Illustrator
Российская художница Ксения Филимонова, c опытом работы в полиграфии уже больше трёх лет, посоветовала ещё один вариант быстрого перевода макета из RGB в CMYK — внедрить изображение в файл Illustrator.
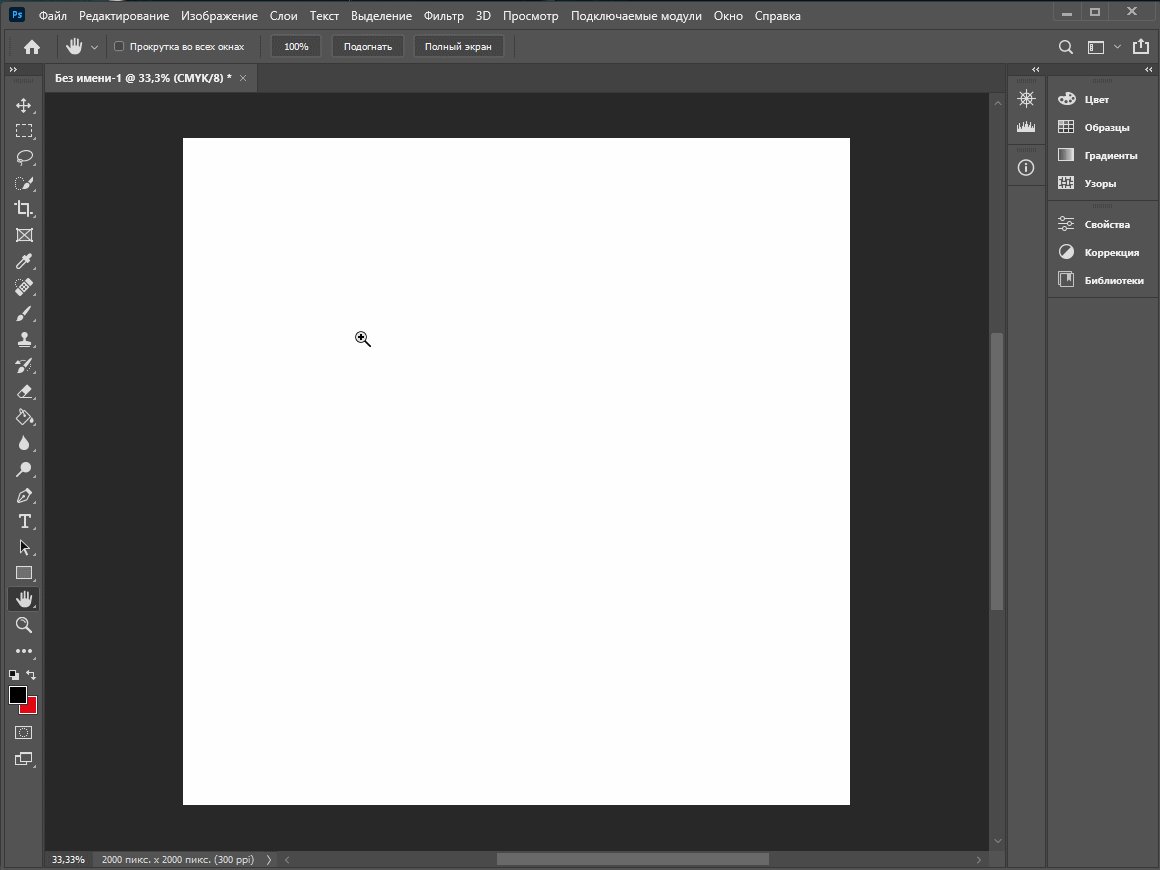
Для этого создайте в программе пустой файл в CMYK соответствующего макету размера и разрешения. Из папки проводника перетяните на холст изображение. Затем при выделении картинки в верхнем меню появляется кнопка «Встроить». Этого достаточно, чтобы картинка стала частью файла и перестала быть просто ссылкой:
Таким образом компенсируется потеря цвета. Если просто открывать картинку в Illustrator, копировать в другой файл и встраивать, то программа пересчитывает иначе и цвета сильно блекнут. Особенно это заметно на картинках еды — цвета становятся неаппетитными.
4. Перевести в CMYK, а потом корректировать цветовые каналы с помощью уровней
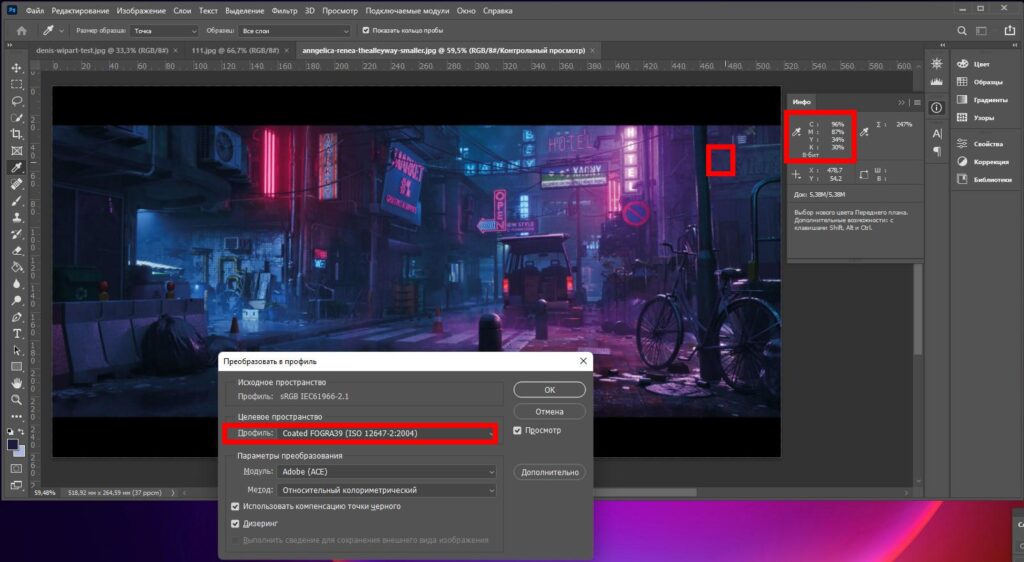
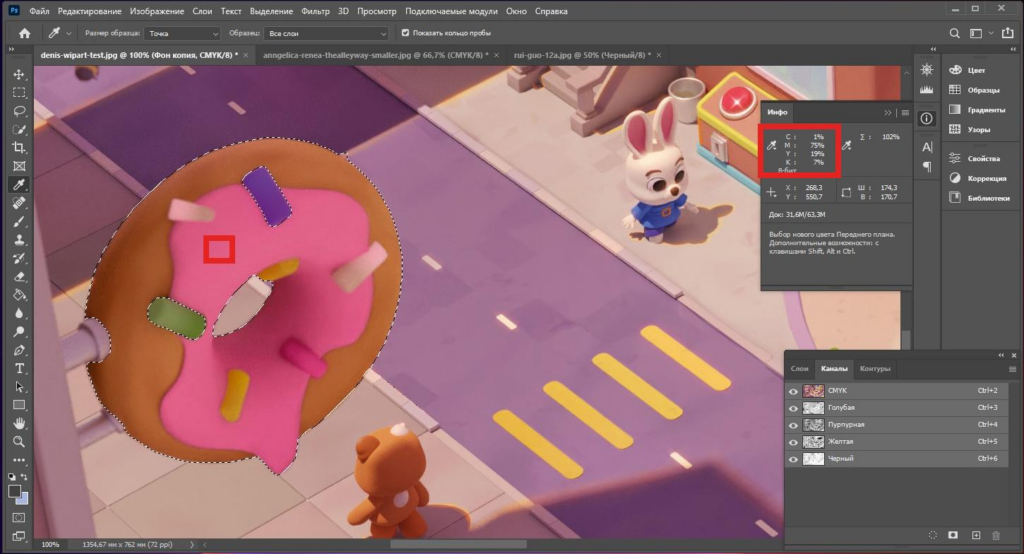
Сначала переведите изображение в CMYK — например, в стандартный профиль Fogra39 («Редактирование» → «Преобразовать в профиль…»). Для примера мы взяли такой рисунок:
Допустим, нам не нравится, какое соотношение красок получилось у розового на пончике: чтобы затемнить бледно-розовый, программа добавила к мадженте циан вместо чёрного. Такое сочетание может придать цвету голубой оттенок.
Чтобы уменьшить количество циана и добавить в наш бледно-розовый чёрного, нам надо откорректировать два соответствующих им канала.
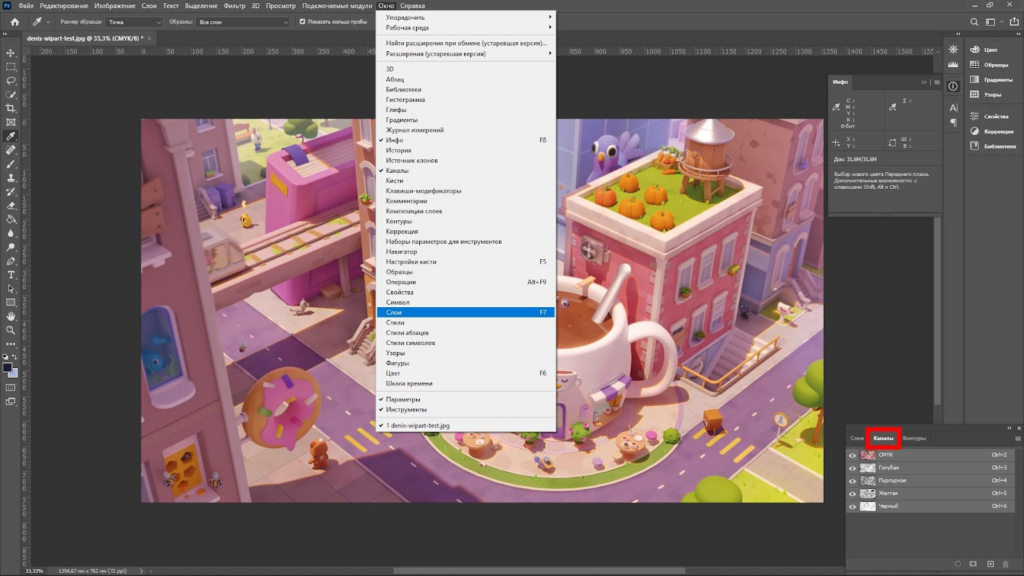
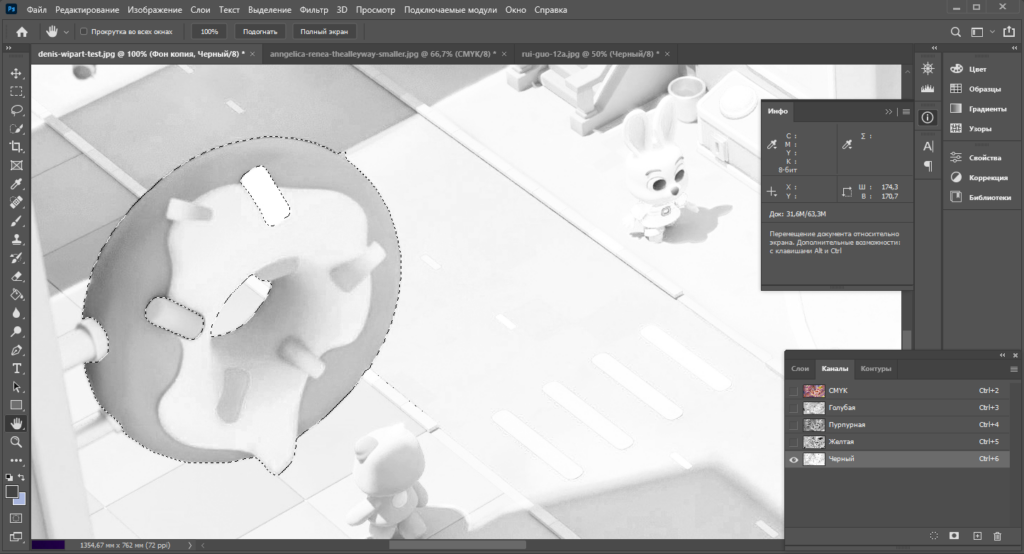
Каналы разделяют всё изображение на четыре цвета CMYK. Создайте дубликат слоя, чтобы иметь возможность вернуться к изначальному варианту: в меню «Окно» выберите «Слои» или нажмите на горячую клавишу F7, правой кнопкой мыши кликните на слой → «Дублировать слой». Для работы с каналами в окне слоёв откройте вкладку с каналами:
Перейдите на канал с голубой краской. Теперь нам нужно выделить пончик. Первый способ сделать это — с помощью инструментов выделения «Волшебная палочка» или «Быстрое выделение» (горячая клавиша W):
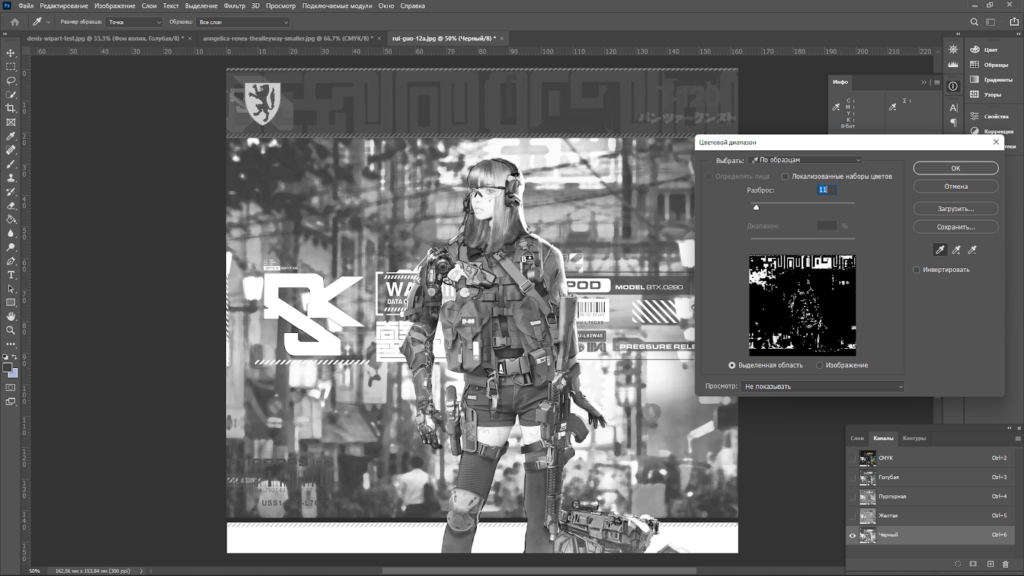
Второй способ — через команду «Цветовой диапазон…» в меню «Выделение». Подойдёт, когда нужно выбрать большую площадь или контрастные участки:
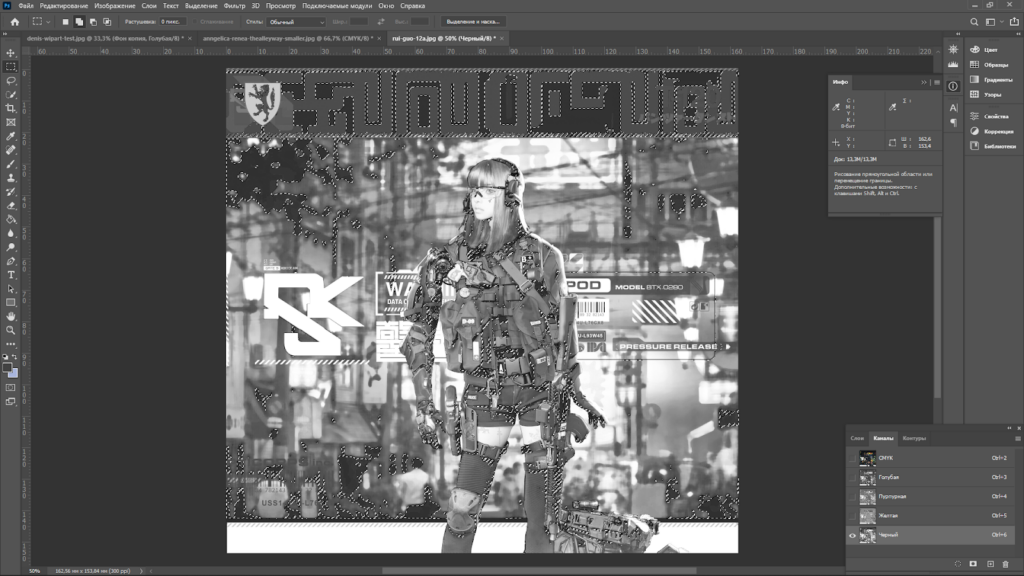
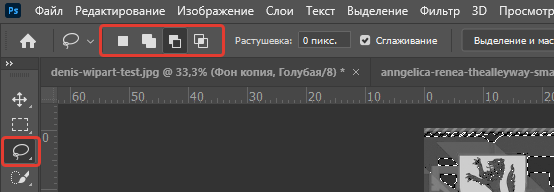
Область после применения «Цветового диапазона» также можно дорабатывать инструментами выделения в режиме «Добавить», «Вычесть» или «На пересечении с областью выделения»:
Цветокоррекция с помощью уровней
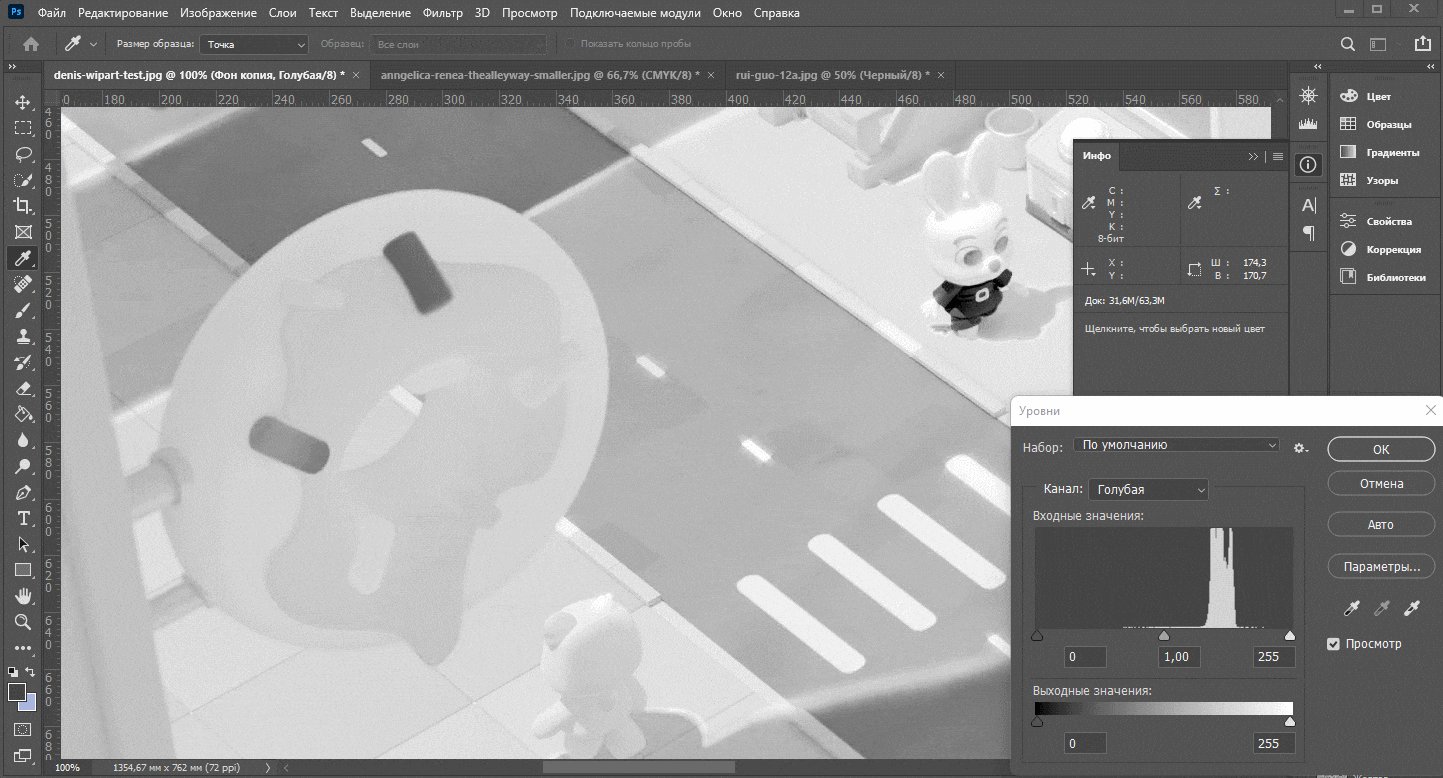
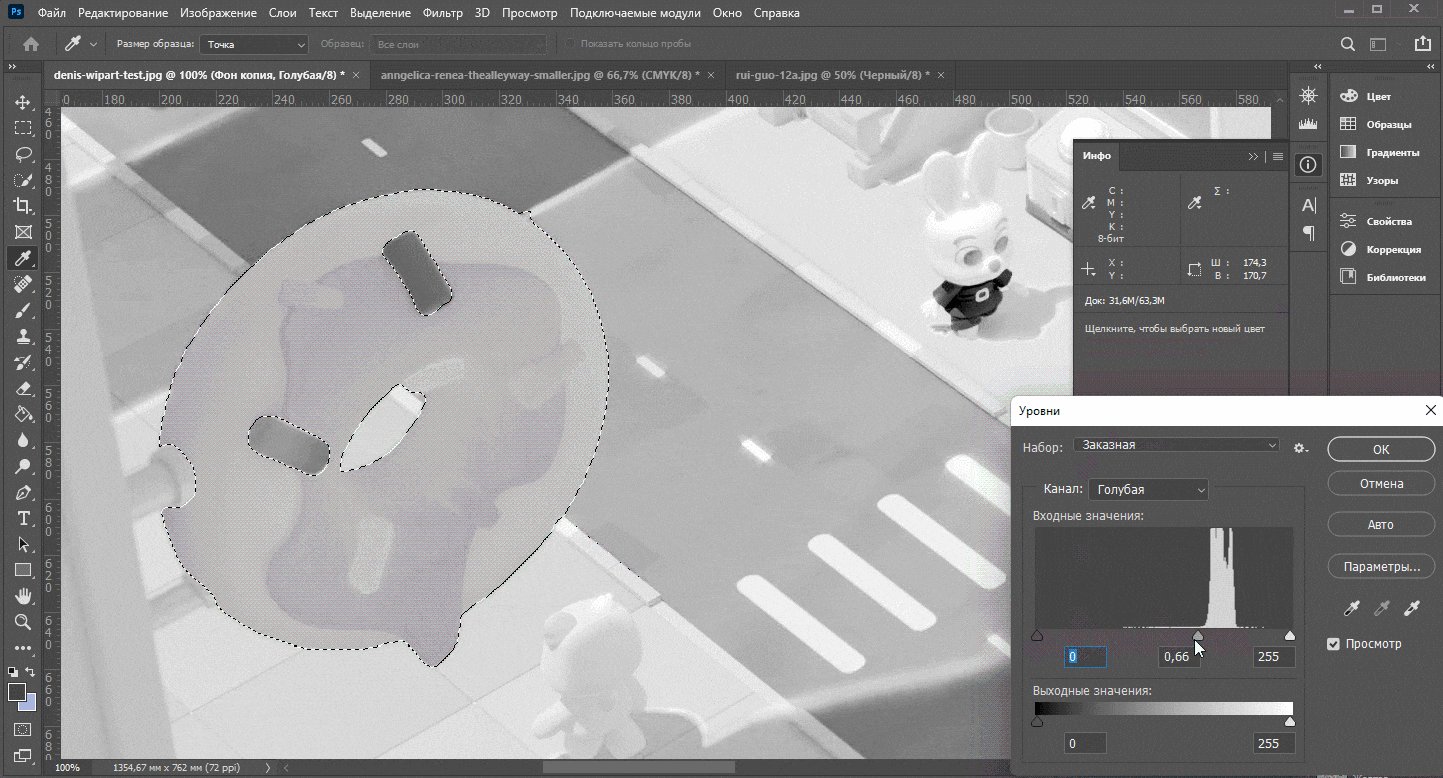
Окно уровней можно открыть через меню «Изображение» → «Коррекция» → «Уровни» или через сочетание клавиш Ctrl + L.
Под гистограммой у нас три ползунка. Левый обозначает тени, средний – средние тона, а правый – светлые. Если двигать ползунки вправо, тени или средние тона будут становиться темнее – то есть голубой краски в них будет больше. А если двигать влево – светлые участки и средние тона будут становиться светлее – так мы можем свести количество циана к минимуму или нулю:
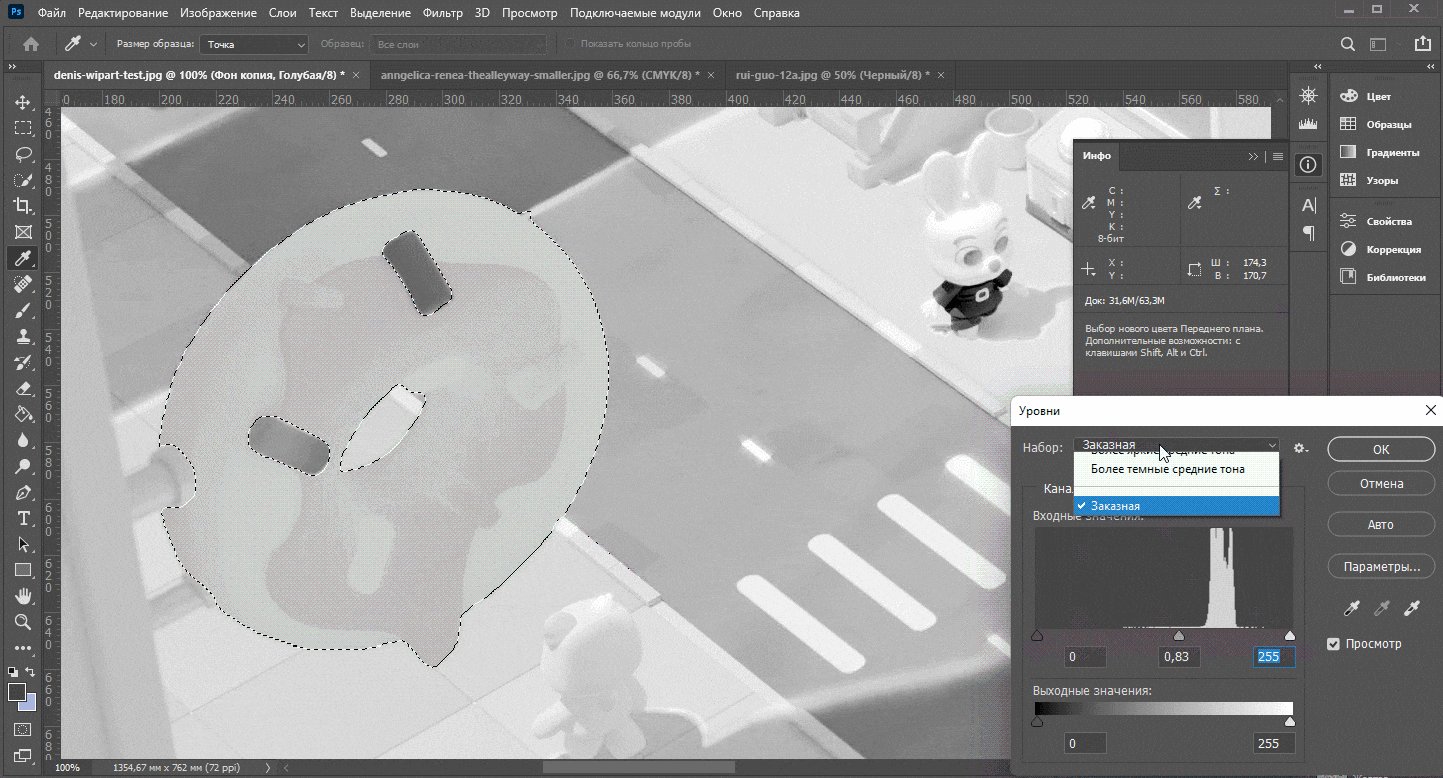
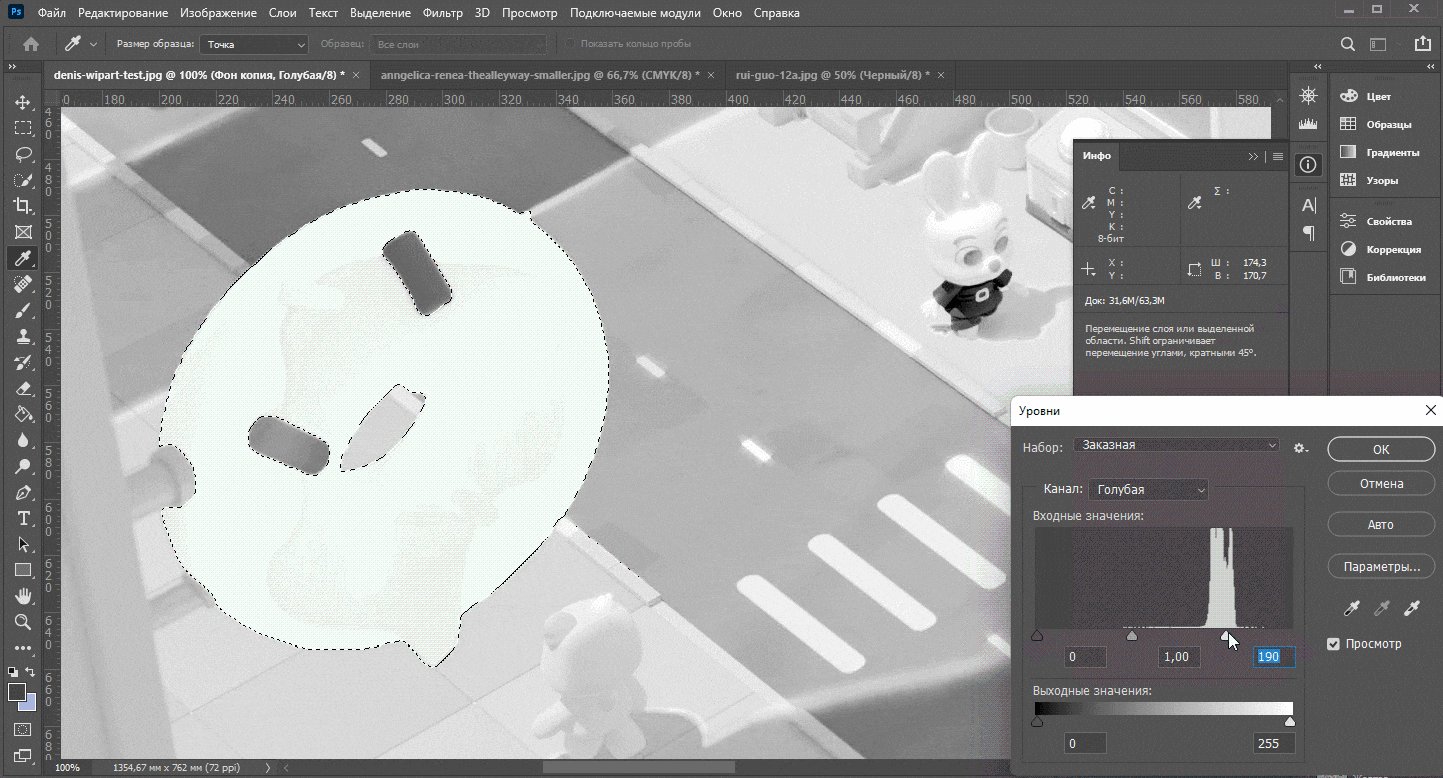
Тем же путём мы затемнили пончик чёрной краской на чёрном канале, двигая левый и средний ползунки вправо:
Возвращаясь к каналу CMYK (в котором видно все четыре цвета), мы видим, что на пончике циана почти не осталось:
При работе в цветовом пространстве CMYK полагаться на монитор не стоит: более точное представление о цвете вам скажут пропорции красок, которые можно отслеживать в окне «Инфо». С опытом вы сможете понимать, как будет выглядеть та или иная смесь красок.
А чтобы наверняка убедиться в том, как будет выглядеть макет в действительности, вы можете заказать в типографии цветопробу: на одном листе разместить несколько уменьшенных макетов с разной цветокоррекцией, из которых вы сможете выбрать лучший вариант. При этом стоит учитывать, что, например, цифровые машины от тиража к тиражу могут немного менять оттенки.
Что ещё можно уточнить в типографии
В каком цветовом профиле лучше сохранить макет
Если вы чётко знаете, в какой типографии будете печатать мерч, вы можете уточнить у них, какой цветовой профиль стоит выставить для макета.
Цветовой профиль — дополнительная настройка цветового пространства — нужен для компьютера, чтобы тот правильно отображал цвета на разных устройствах. Вам могут сказать просто перевести изображение в стандартный Fogra39 или прислать файл с индивидуальной настройкой. О последнем случае в своем видео рассказывала иллюстратор Инна Гревцева.
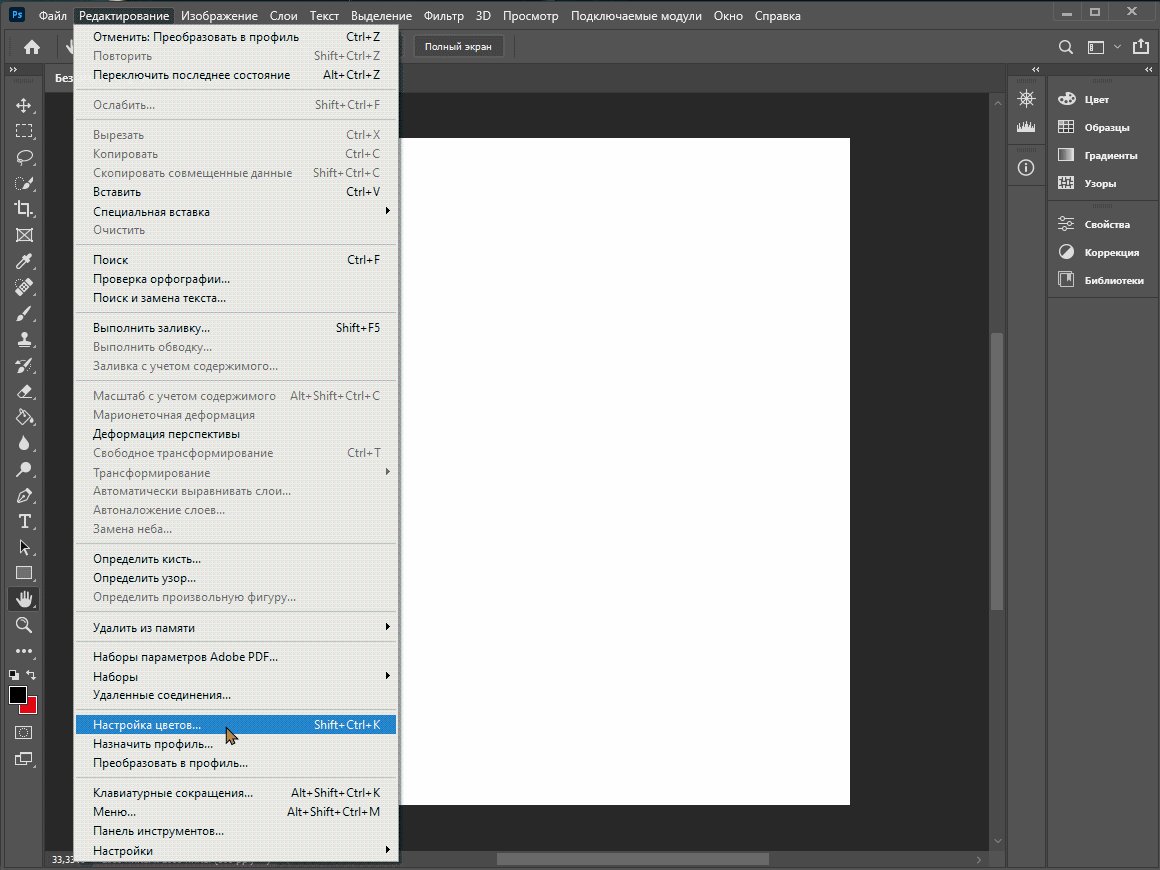
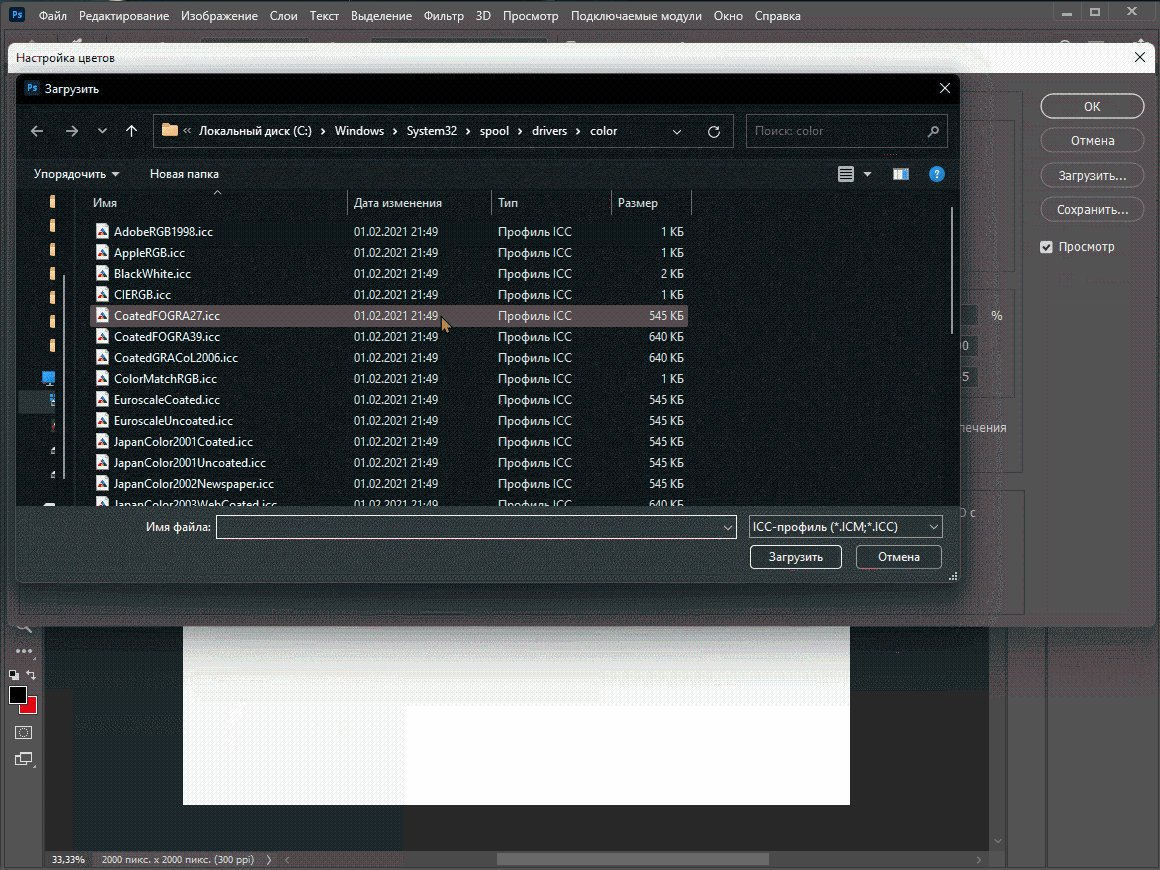
Загрузить цветовой профиль в Adobe Photoshop можно через меню «Редактирование» → «Настройка цвета». В графе CMYK нужно выбрать «Загрузить пространство CMYK» и найти в проводнике нужный файл:
В каком формате будут печатать ваш тираж
Его могут печатать на листах (например, А3) или на рулоне. В первом случае вы можете представить, как подогнать размер макета, чтобы как можно больше изображений поместить на лист. Во втором случае печать будет дешевле, если у вас крупный тираж (при этом ширину рулона и «порог», при котором цена за печать начнёт снижаться, тоже нужно уточнять в конкретной типографии).
Пропорции глубокого или составного чёрного
В типографии есть два вида чёрного — чистый и глубокий (или составной). Чистый чёрный используют для печати текста и небольших деталей. Но если таким цветом залить большую площадь – например, фон, – чёрный визуально станет тёмно-серым.
Чтобы этого избежать, в чёрную краску добавляют циан, мадженту и жёлтый. Например, соотношение красок из 60% циана, 60% мадженты, 60% жёлтого и 100% чёрного — глубокий чёрный, точнее проценты можно узнать в той типографии, в которой будет напечатан ваш тираж.
Регулируя количество первых трёх красок, вы можете придать цвету холодный, тёплый и нейтральный оттенок.
Как правильно называть и сохранять файл
Некоторые типографии просят сохранять и называть файлы определённым образом, чтобы файлы не потерялись и их напечатали правильно. Не лишним будет проверить это перед тем, как вы отправите макеты в типографию.
Суммарное покрытие
Выше мы уже писали о том, что у каждого цвета есть суммарное покрытие. Если общее количество красок на бумаге (или другом материале) будет превышать норму, они могут не высохнуть, и цвета на вашей открытке или стикерах начинают смазываться или отшелушиваться. Стандартно суммарное покрытие не должно превышать 280-300%, но этот показатель может изменяться в зависимости от материала, на котором вы печатаете, и условий типографии.
Полосы и пятнистость на однотонной заливке
На больших площадях однородной заливки очень хорошо видно любой брак, будь то не пропечатавшаяся тонкая полоска или белёсые пятна — и не всегда можно такой товар вернуть типографии. Поэтому стоит уточнить, часто ли у них возникает такой дефект и при каком проценте брака вам перепечатают испорченные товары. Чтобы перестраховаться, можно накладывать эффект шума или градиента на однотонные цвета, чтобы сгладить подобные дефекты.
А с какими трудностями при подготовке макетов стикеров и открыток сталкивались вы? Поделитесь советами по выживанию в комментариях!
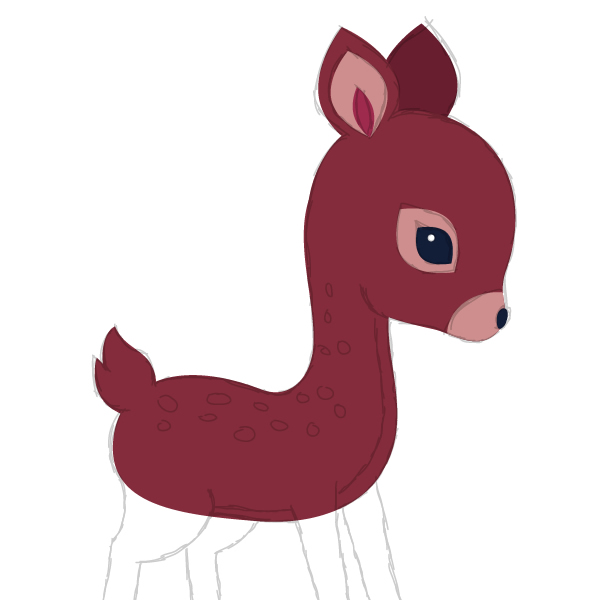
Из этого туториала вы узнаете, как создать винтажную поздравительную открытку с милым олененком. Вы можете сделать набросок его фигуры прямо в AI, а затем, с помощью инструмента «перо» сделать ровный лайн. Еще вы научитесь создавать детали вроде ягодок остролиста и незамысловатый фон с помощью простейших форм и инструментов. Итак, снежный лес, полный диких животных, и малыш-олененок, запрыгнувший в окошко вашего графического редактора погреться…
1. Создаем полосатый фон
Шаг 1
Откройте AI и создайте новый документ (Control-N). Сегодня, как ни странно, мы начинаем с фона. Выберите инструмент «прямоугольник» (M) и создайте прямоугольник: 600 пикс. в ширину и 800 высоту. Цвет заливки будет R=141 G=183 B=204.
Шаг 2
Поверх него поместите копию с цветом потемнее, вроде R=117 G=170 B=191, и сузьте его до полосы. Не меняйте высоту,лишь сократите прямоугольник по ширине!
Шаг 3
Теперь выберите эту темную полосу, зажмите Shift и Alt, и переместите копию полосы вправо. После этого воспользуйтесь Control-D, эта комбинация будет повторять последнее выполненное движение. Нажимайте столько раз, сколько нужно, чтобы заполнить весь фон полосами.
Теперь нужно все выровнять. Выберите все темные полосы, щелкните ПКМ и нажмите «объединить в группу» («Group»). Удерживая Shift, выберите светлый фон, в добавок к группе темных полос,и перейдите к панели выравнивания объектов («Align»). Нажмите Окно > Выравнивание (Window > Align) и выберите горизонтальный центр выравнивания (Horizontal Align Center).
Давайте назовем этот слой, чтобы не быть невеждами. Перейдите к панели слоев (Layers), щелкните дважды по существующему слою, и в появившемся окне напечатайте полосатый фон, и, затем, ОК.
2. Создаем овальный фон
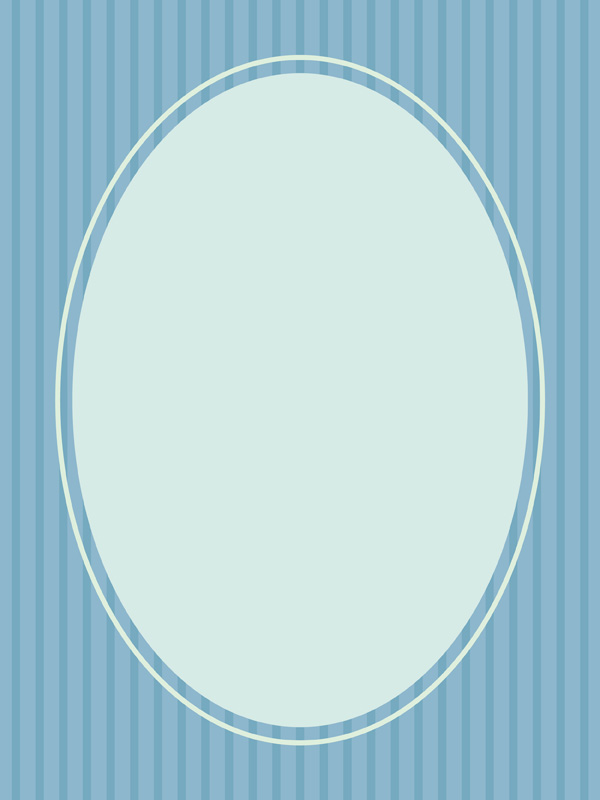
Шаг 1
Создайте новый слой и назовите его овальный фон. Заблокируйте слой полосатый фон (должна появится иконка в виде замочка).
На новом слое выберитеинструмент «эллипс» (L) и создайте овал с цветом заливки R=214 G=234 B=230.
Шаг 2
Выделив светло-голубой овал, перейдите к Object > Path > Offset Path (Объект > Контур > Создать параллельный контур). В появившемся окне установите параметры в полях: Offset 15 px, Joins — Miter, Miter Limit 4. Жмите ОК. Удалите цвет заливки нового овала, создайте обводку, увеличив ширину на панели обводки (Stroke).
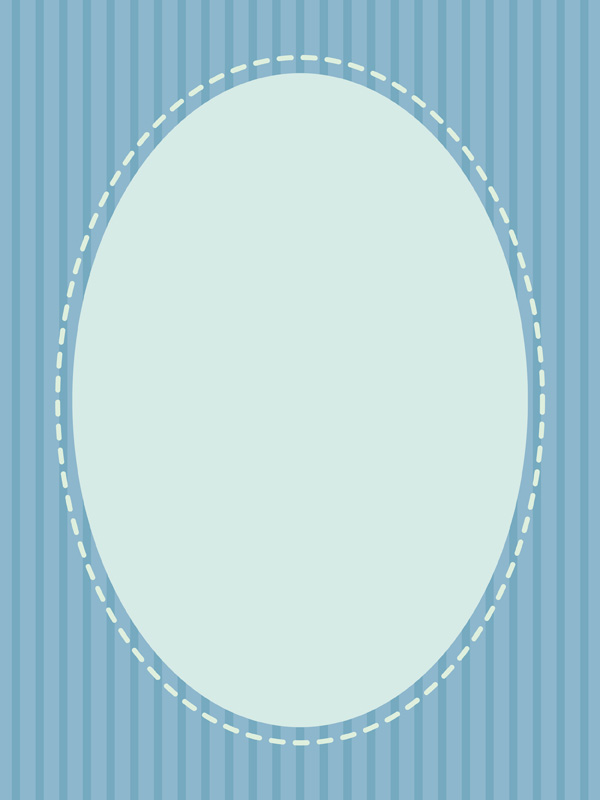
Шаг 3
Снова обращаемся к панели обводки (Stroke) и меняем сплошную линию контура на пунктирную (Dashed Line). Установите значение 12 pt и сделайте обводку шире.
3. Создаем ягодки остролиста
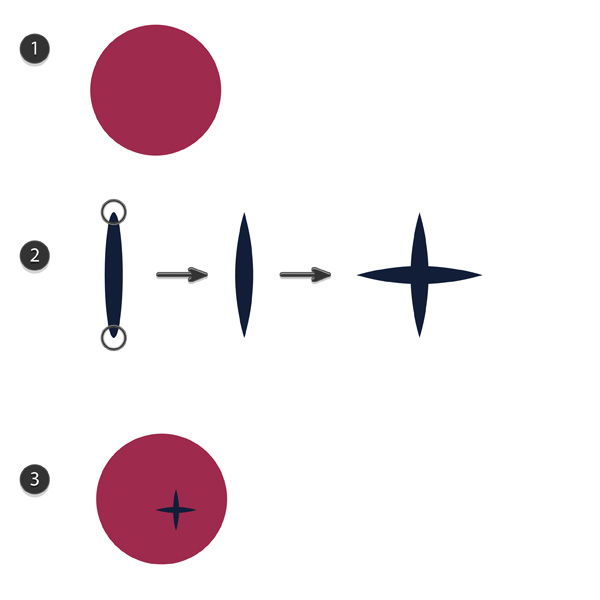
Шаг 1
(1) Меняем цвет заливки на R=158 G=42 B=77. С помощью эллипса (L)создаем кружочек, зажав Shift.
(2) Теперь создадим чашелистик ягоды, используя овалы с цветом заливки R=18 G=29 B=56. Чтобы сделать овалы вытянутыми и острыми, нужно воспользоваться редактором опорных точек (Convert Anchor Point Tool). Вызовите его с помощью Shift+C. Потяните за опорные точки. Затем, выделив получившийся эллипс, воспользуйтесь инструментом вращения (R). Нажмите Enter, чтобы появилось окно. Введите значение 90 гр. и нажмите «Копировать» (Copy).
(3) Поместите чашелистик на ягоду.
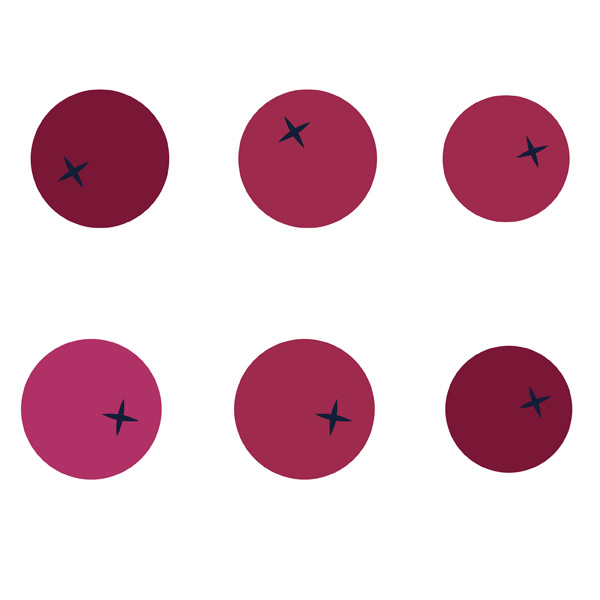
Шаг 2
Создайте несколько ягод с помощью функции копирования. Меняйте их оттенок, делайте чуть светлее или чуть темнее. Элементы каждой ягоды соберите в группы (Выделить > ПКМ > Group).
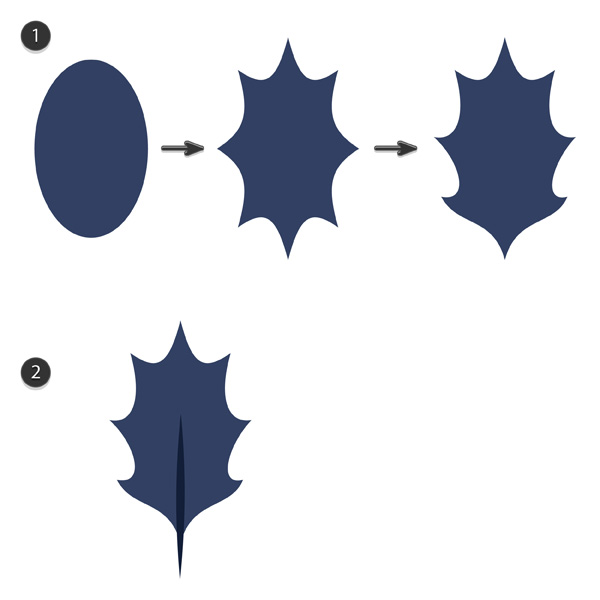
Шаг 3
(1) Давайте создадим лист остролиста. Начнем с создания эллипсас цветом заливки R=50 G=65 B=99. Выбрав эллипс, перейдите к Object > Path > Add Anchor Points (Объект > Контур > Добавить опорные точки). Затем жмите Effect > Distort & Transform > Pucker & Bloat (Эффект > Деформация > Сморщивание и раздутие). Перетащите слайдер на -25%. Растяните лист с помощью Object > Expand Appearance (Объект > Преобразовать вид). После этого, с помощью инструмента непосредственного выбора (Direct Selection Tool , «A»), придайте листу необходимую форму, передвигая точки.
(2) Скопируйте вертикальную часть созданного ранее чашелистика ягоды и поместите его в основании листа. Объедините элементы листа в группу (ПКМ > Group).
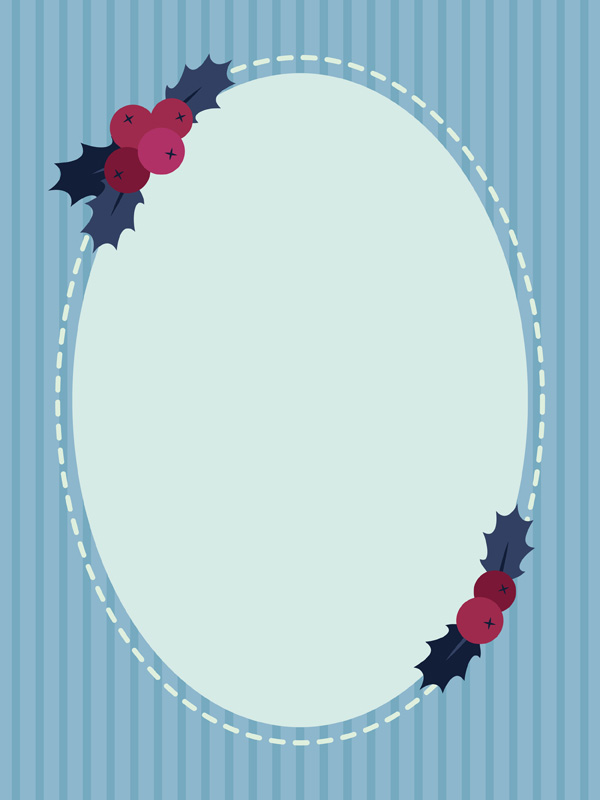
Шаг 4
Разместите ягоды и листья поверх фона так, как считаете нужным и привлекательным.
4. Рисуем олененка
Шаг 1
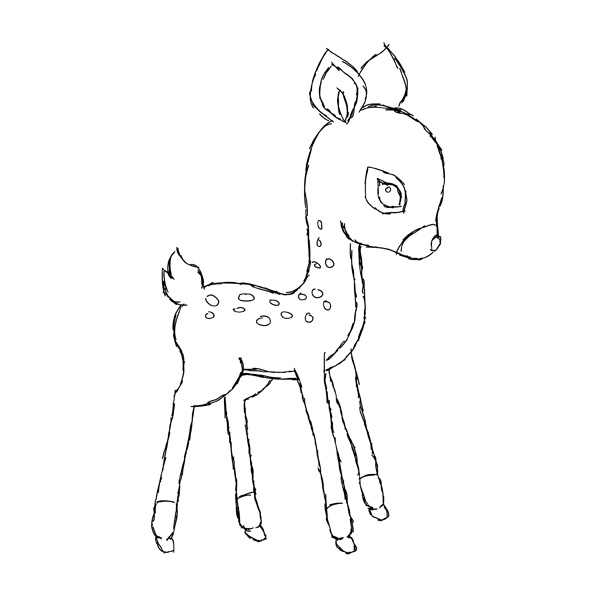
Заблокируйте слой, с которым мы работали только что и создайте новый слой скетч олененка.
Я создала этот скетч прямо в AI с помощью карандаша (N) и ластика (Shift+E). Можете следовать моему рисунку, или придумать свой. Кликните дважды на инструменте карандаша и в появившемся окне с Tolerances установите Fidelity 3 пикселя, а показатель Smoothness около 30%. Затем обратитесь к панели обводки. Установите значение в 1 пиксель.
После того, как закончите свой скетч, выделите все элементы слоя (Ctrl+A), перейдите к панели Transparency (Прозрачность) и установите значение около 20%. Заблокируйте слой с олененком.
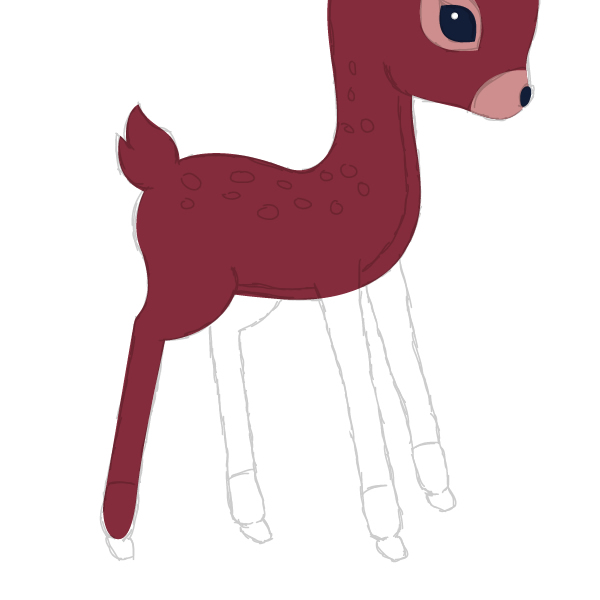
5. Создаем фигуру олененка
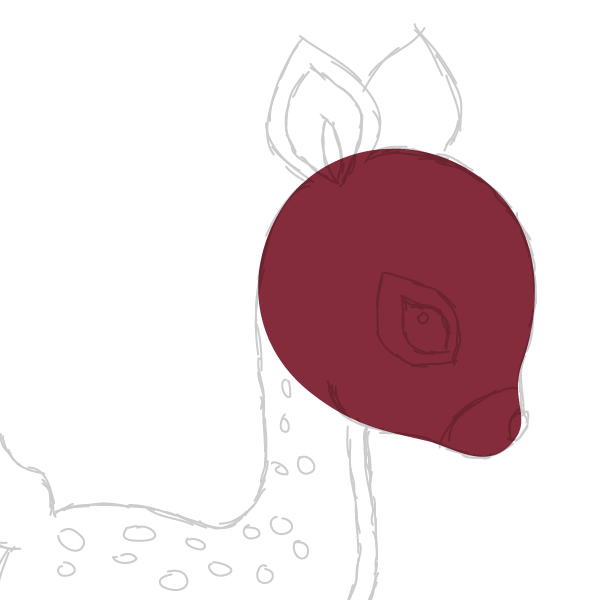
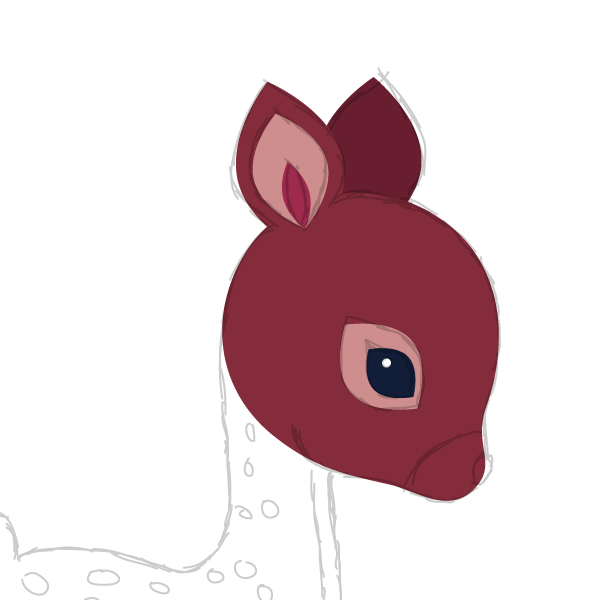
Шаг 1
Создайте новый слой олененок ПОД слоем скетч олененка.
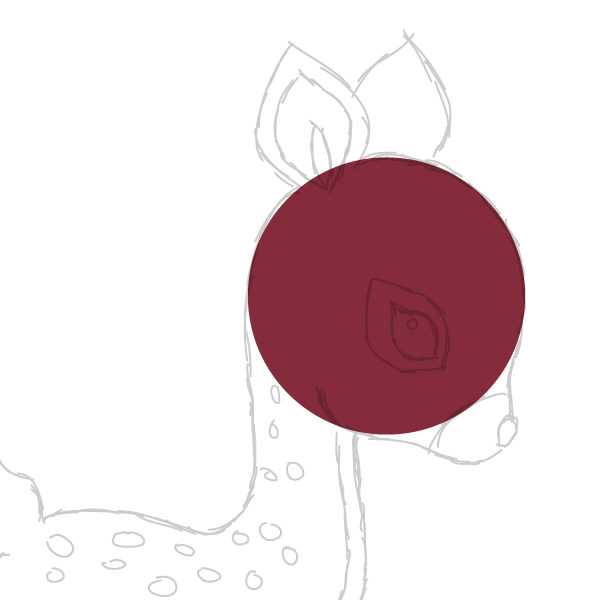
Чтобы создать фигурку олененка, мы будем использовать инструмент Pen Tool (P). Начнем с самого легкого: возьмем эллипс (L) и создадим круг. Цвет заливки будет R=132 G=44 B=59, без обводки контура.
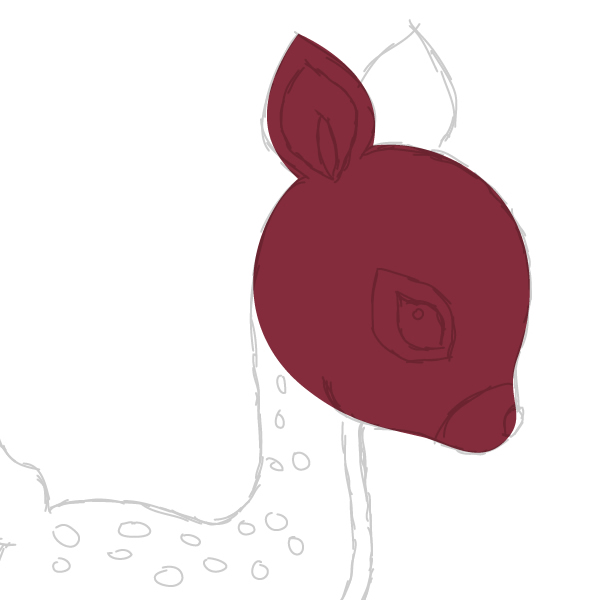
Шаг 2
С помощью Pen Tool (P) создаем новые опорные точки на круге, а с помощью Direct Selection Tool (A) двигаем опорные точки, чтобы вытянуть фигуру по форме головы олененка.
Шаг 3
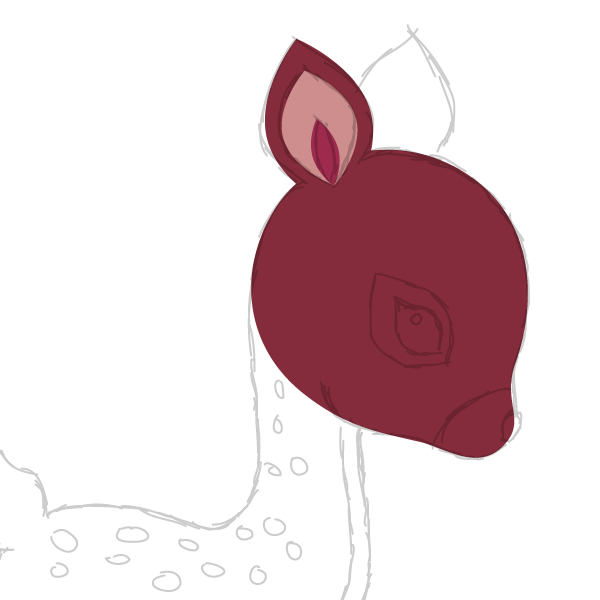
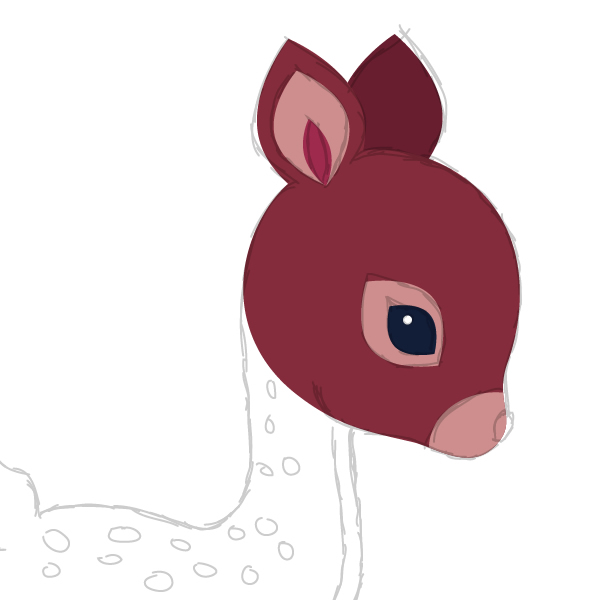
Добавляем ухо, используя те же приемы, что и при создании чашелистика.
Шаг 4
Добавьте больше деталей. Меньшую часть уха залейте цветом R=206 G=142 B=142, а самую маленькую — R=158 G=42 B=77.
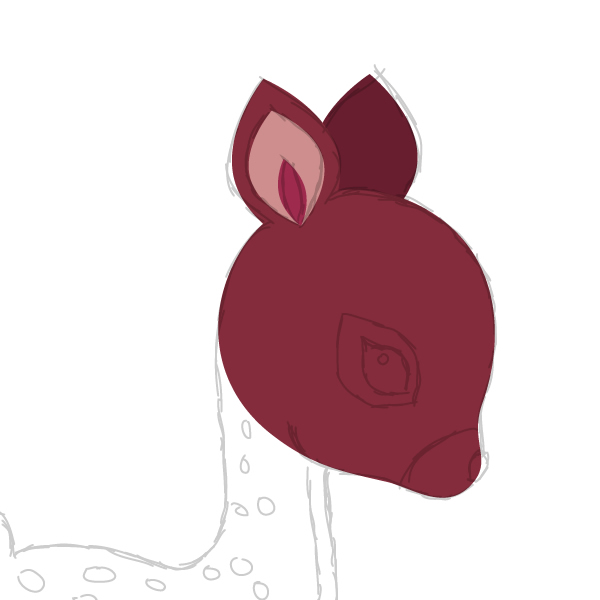
Шаг 5
Создайте другое ухо, за уже существующим (Control-X, Control-B). Цвет заливки R=104 G=30 B=46.
Шаг 6
Теперь добавим глазик. Зажимая Alt, скопируйте среднюю часть уха на место, где должен быть глаз. И еще одну, меньшую копию с цветом заливки R=18 G=29 B=56, для самого глаза. Добавьте белый блик в углу глаза.
Шаг 7
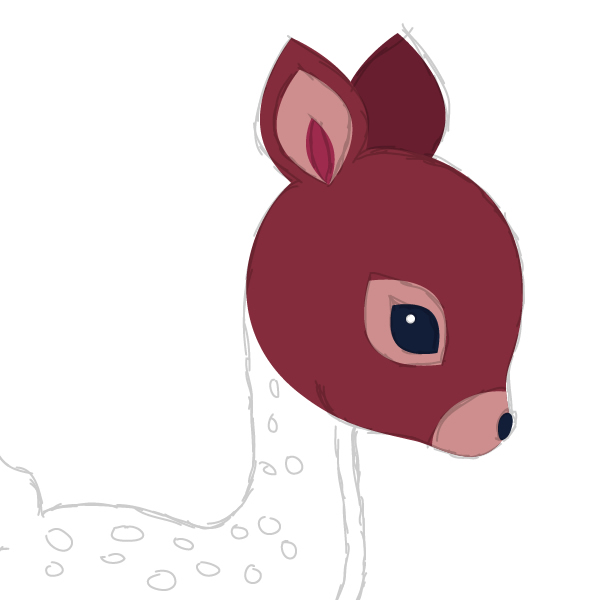
Нарисуйте круг с заливкой R=206 G=142 B=142.
Шаг 8
Выделите голову и сделайте еще одну копию поверх (Control-C, Control-F). Удерживая Shift, выделите эту новую копию вместе с кругом из предыдущего шага. Воспользуйтесь панелью Обработки контуров (Pathfinder panel), установите тип взаимодействия Intersect .
Шаг 9
С помощью Pen Tool (P) создайте нос с цветом заливки R=18 G=29 B=56.
Шаг 10
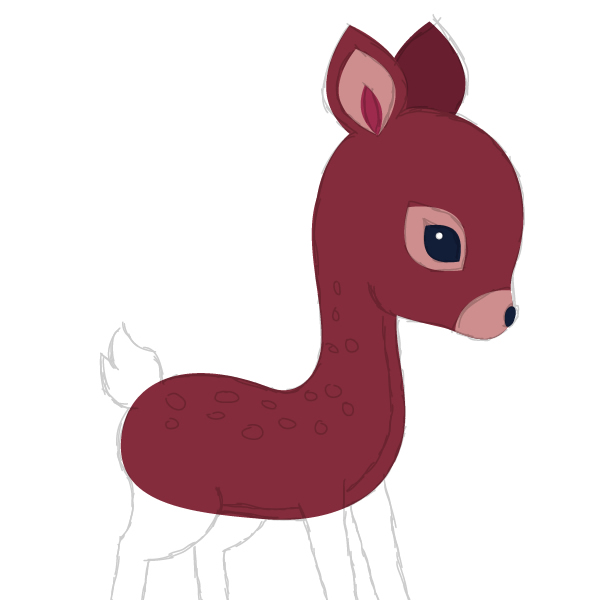
Создайте тело с помощью Pen Tool (P).
Шаг 11
Создайте маленький милый хвостик.
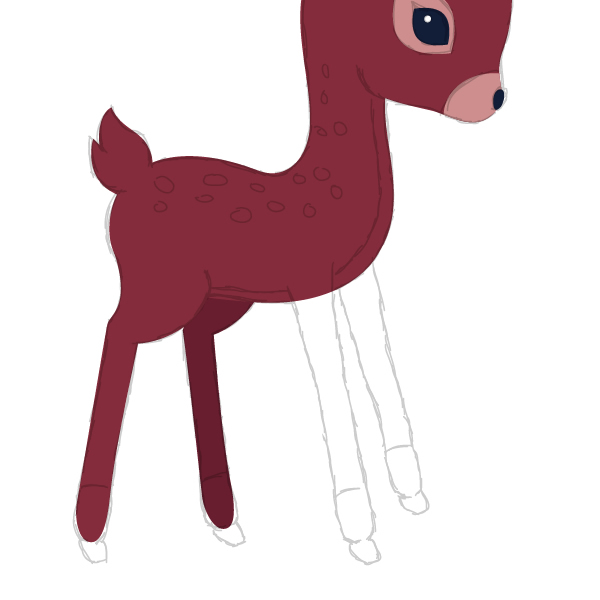
Шаг 12
Продолжайте, создайте ножки.
Шаг 13
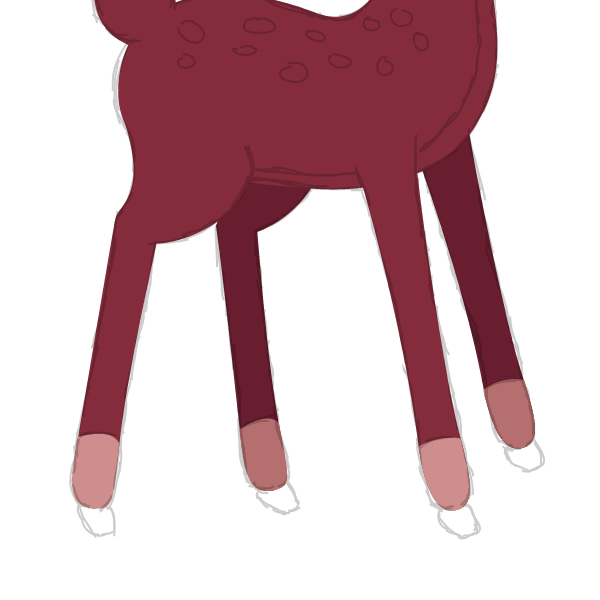
С помощью пипетки (I) выберите цвет уха, которое позади и залейте им ножки, находящиеся позади.
Шаг 14
Теперь передние ноги, напоминаю цвет заливки: R=132 G=44 B=59.
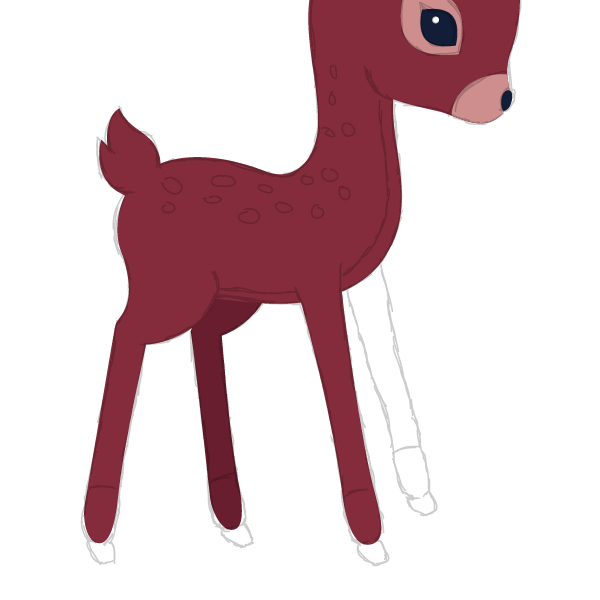
Шаг 15
И вторая передняя нога, более темного цвета.
Шаг 16
В соответствии со скетчем, нарисуйте «носочки». Для ног, что ближе, используйте цвет заливки R=206 G=142 B=142, а для тех, что дальше — R=181 G=111 B=111.
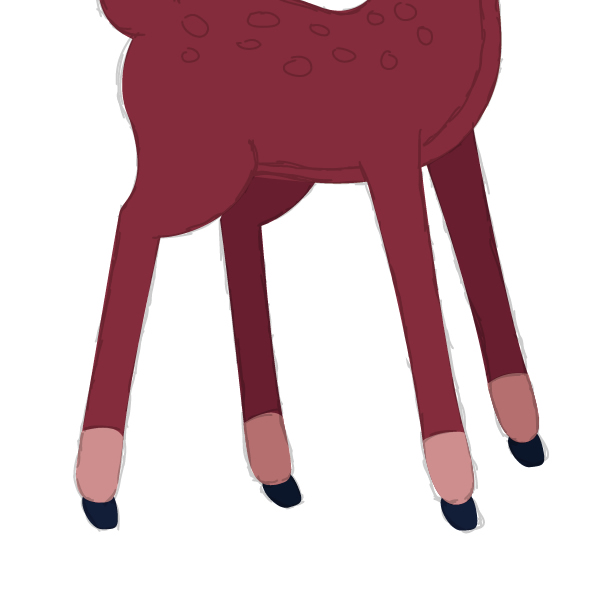
Шаг 17
Теперь копытца. Копытца поближе должны быть цвета R=18 G=29 B=56, копытца дальше — R=12 G=22 B=43.
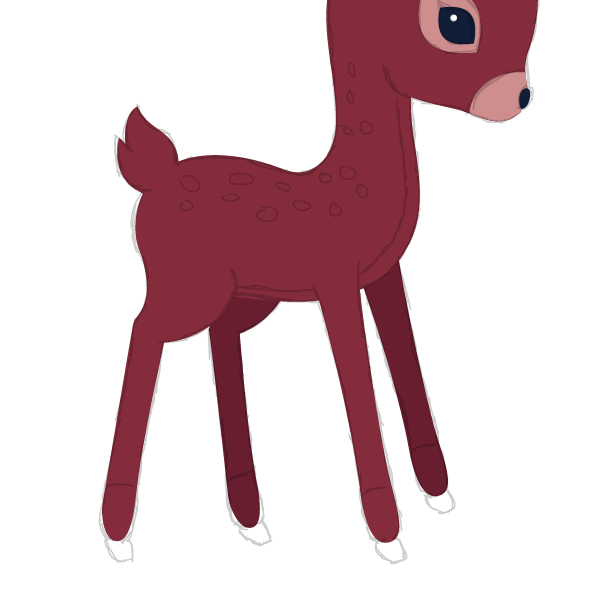
Вот какой получился олень!
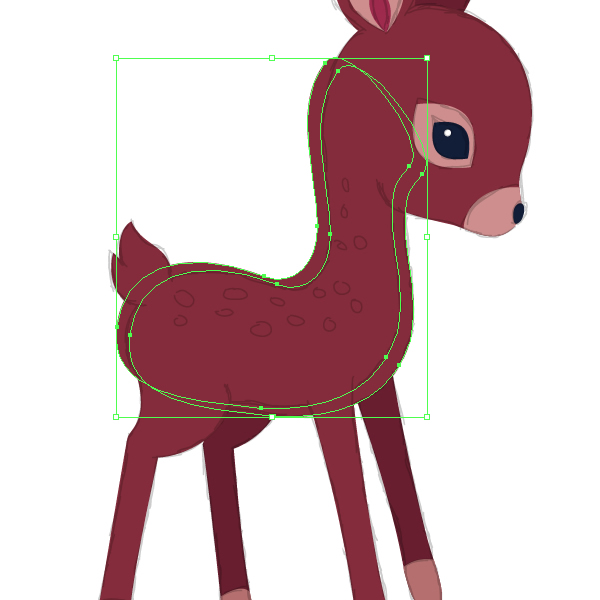
Шаг 18
Теперь давайте добавим некоторые детали. Зажимая Alt, слегка перетащите тело олененка по диагонали, как показано на рисунке. Выделите область тела (не ту копию, что вы сделали только что) и поместите копию поверх (Control-C, Control-F). Не убирая выделение, выделите и копию, смещенную по диагонали. На панели обработки контуров (Pathfinder) установите Minus Front.
Шаг 19
Залейте новую форму цветом R=206 G=142 B=142. Разместите голову с её элементами поверх остальных частей тела (Control-X, Control-F). Убедитесь также, что ноги расположены правильно.
Шаг 20
Воспользуйтесь инстурментом Blob Brush Tool (кисть-клякса) (Shift+B), цвет заливки R=206 G=142 B=142, и разместите на спине пятнышки.
6. Размещаем олененка на фоне
Выделите всия олененка и установите его поверх созданной открытки. Слой со скетчем можно смело удалять.
7. Последние штрихи
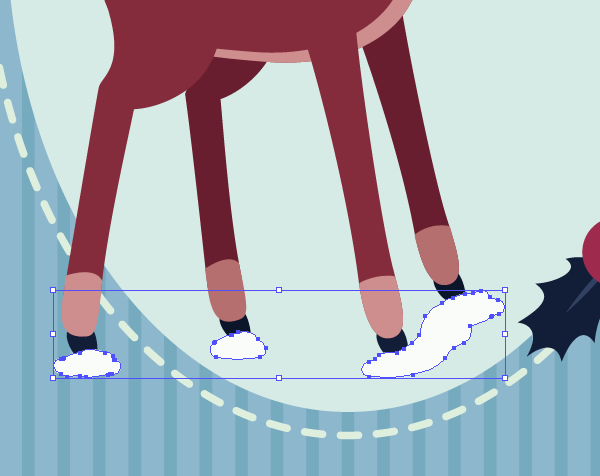
Шаг 1
Возьмите Blob Brush Tool (Shift-B), кисть-кляксу, и создайте снег. Без заливки, цвет обводки: R=247 G=251 B=246. Двойной клик при Shift-B покажет опции. Установите: Fidelity 3 pixels, Smoothness 30%; на панели установок кисти: Размер — 10 pt, Угол — 0гр., Сглаживание 100%. ОК. Рисуйте снег!
Шаг 2
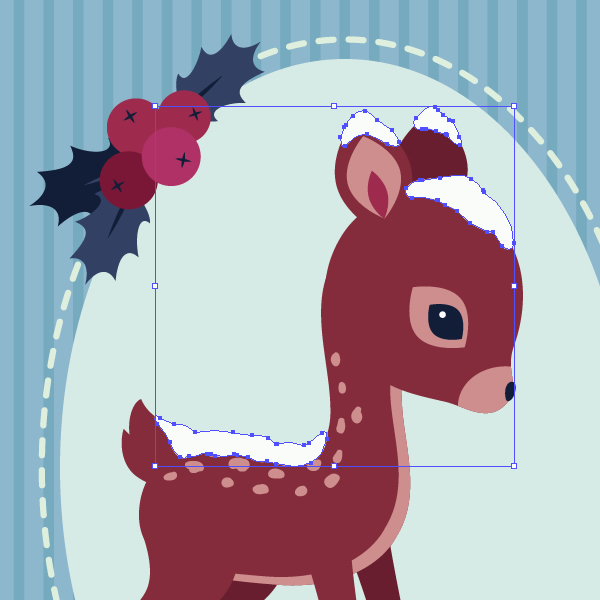
Дорисуйте снег на лоб и ушки.
Шаг 3
И снежинок в воздухе!
Всё, любители открыток получили, что хотели. Отличная иллюстрация! Можете добавить текст. Или не добавлять. Как хотите, лишь бы вам самим нравилось!
В данном руководстве мы создадим праздничную открытку с цветочным венком в честь Бахайского праздника весны — Навруза! Мы используем базовые фигуры и функции в Adobe Illustrator, чтобы создать цветочные элементы для ваших собственных элегантных кистей, с помощью которых можно создать приятную орнаментальную композицию.
Навруз отмечается в марте, в день весеннего равноденствия. Это первый день Бахайского календарного года и один из девяти священный дней для сторонников религии Бахаи. Обычно это праздничное мероприятие со встречами для молитв, музыки и танцев.
Наша цветочная композиция поможет создать простую, но красочную открытку, подарив ощущение весеннего настроения и праздничной атмосферы. Более того, техники, которые мы будем использовать, очень универсальны, поэтому возможно использовать такой стиль открыток не только для праздника Навруз, но также для свадебных приглашений, элегантных открыток ко дню рождения и всех видов весенних и летних шаблонов.
Давайте приступим!
1. Создаём листья и ветки для узорчатых кистей.
Шаг 1
Начнём с создания маленького гибкого стебля. Возьмите Инструмент «Отрезок линии» (\) и, удерживая клавишу Shift, сделайте вертикальную линию 150 пикселей в высоту. Перейдя на панель управления сверху, установите Толщину обводки на 4 и измените Профиль переменной ширины на один из профилей по умолчанию, что сделает линию выпуклой в середине и тонкой на концах.
Шаг 2
Теперь придадим форму листку. Инструментом «Эллипс» (L) создайте овал 5 х 20 пикселей. Выделите нижнюю опорную точку Инструментом «Прямое выделение» (А). Найдите меню Преобразовать на верхней панели управления и нажмите Преобразовать выделенные опорные точки в угол, сделав листок заострённым. Проделайте то же самое с верхней опорной точкой фигуры.
Шаг 3
Выделите стебель, который мы создали и примените к нему Объект > Разобрать, превратив обводку в фигуру. Слегка сожмите стебель, сделав его немного тоньше. Возьмите листок, который мы создали, уменьшите его и поместите на верхушку стебля.
Шаг 4
Удерживая Alt-Shift, перетащите листок вниз, создав копию. Разместите его на левой стороне стебля. Выделив листок, дважды щёлкните на Инструменте «Зеркальное отражение» (О) и поверните фигуру на 180 градусов по Вертикальной оси. Кликните Копировать, чтобы добавить ещё один листок с правой стороны стебля.
Теперь можем сгруппировать (Control-G) эти два листка и сделать больше копий, изменяя размер и расстояние между группами листьев.
Скопируйте стебель и сделайте вариант: уберите листок на верхушке и измените цвет элементов на светло-голубой.
Шаг 5
Создайте второй стебель, потом сформируйте ещё несколько листьев другой формы. Инструментом «Эллипс» (L) сделайте овал 2 х 10 пикселей с Обводкой 1 и без Заливки. Инструментом «Прямое выделение» (А) растяните указатели верхней опорной точки, чтобы расширить верхушку листка.
Шаг 6
Начните присоединять листья к стеблю и изменять их размер, сделав центральные листья немного больше тех, что на кончиках стебля.
Шаг 7
Теперь, когда у нас есть три ветки, давайте создадим кисти! Поверните ветки на 90 градусов, расположив их горизонтально. Выделите первый стебель и перетащите его на панель Кистей. В появившемся меню Новой кисти выберите Узорчатую кисть и взгляните на разнообразие Опций узорчатых кистей.
Установите Масштаб на 100% Фиксированный и Расстояние на 0%. Далее давайте установим Фрагменты внешних и внутренних углов на Авто-перекрытие. Установите Боковой фрагмент на Исходный по умолчанию. Установите параметр Подогнать на Растянуть. Что касается Метода окраски, можете установить его Отсутствие по умолчанию, если не хотите менять цвет мазка кистью. В ином случае, можете установить его на Оттенки и тени на панели Цвета, если хотите чередовать цвет. В любом случае, мы будем работать с цветами позже, поэтому вам не нужно беспокоиться о них на этом этапе.
Создайте ещё две Узорчатые кисти, используя оставшиеся стебли.
Шаг 8
Теперь посмотрим на наши кисти в действии! Возьмите Инструмент «Эллипс» (L) и, удерживая Shift, нарисуйте круг 370 х 370 пикселей. Выберите кисть на панели Кистей, применив её к кругу.
Прекрасно! Теперь у нас есть милый минималистичный венок. Идём дальше. Добавим больше деталей, чтобы получился праздничный, украшенный венок.
Шаг 9
Создайте круг поменьше на верхушке первого. Теперь применим нашу вторую кисть с тёмно-голубыми листьями. И мы также можем изменить все настройки в окне Параметров узорчатых кистей, если дважды кликнем нашей кистью на панели Кистей.
Повысим Масштаб нашей тёмно-голубой кисти до 160% и установим Расстояние на 30%. Таким образом мы можем увеличить элементы и оставить между ними больше расстояния, придав воздушности нашему венку.
Шаг 10
Сделайте ещё один круг и примените нашу третью кисть. Можете изменить размер каждого круга, объединив их друг с другом.
2. Создаём цветочные и ягодные элементы
Шаг 1
Добавим яркие цветочные элементы нашему венку, создав весеннее настроение праздника.
Начнём формировать лепесток из розового эллипса 10 х 30 пикселей. Дважды щёлкните на Инструменте «Поворот» (R), чтобы появилось окно с настройками, затем установите значение Угла на 10 градусов. Инструментом «Зеркальное отражение» (О) создайте зеркальную копию повёрнутого лепестка. Выровняйте нижние части лепестков, чтобы они перекрыли друг друга и образовали стилизованную форму сердца.
Шаг 2
Сгруппируйте два лепестка, которые мы создали, и при помощи Инструмента «Зеркальное отражение» (О) разверните фигуру на 180 градусов, но уже по Горизонтальной оси, затем кликните Копировать, чтобы получить перевёрнутый лепесток в форме сердца.
Сгруппируйте (Control-G) оба элемента, Скопируйте их и Вставьте на передний план (Control-C > Control-F). Поверните копию на 45 градусов Инструментом «Выделение» (V), удерживая Shift. Инструментом «Зеркальное отражение» создайте зеркальную копию.
Вуаля! Теперь у нас есть цветок. Давайте добавим центральный элемент!
Шаг 3
Возьмите Инструмент «Многоугольник» и создайте восьмигранник размером 15 х 15 пикселей. Заполните его жёлтым цветом.
Расположите фигуру в центре цветка и перейдите в Эффект > Исказить и трансформировать > Втягивание и раздувание. Передвиньте ползунок на 60%, сделав наш восьмигранник похожим на цветок. Кликните ОК и Объект > Разобрать оформление фигуры, чтобы применить эффект.
Шаг 4
Давайте сделаем ещё один цветок, применив ту же технику. Создайте эллипс нежного кремового цвета размером 10 х 30 пикселей. Удерживая Alt-Shift, перетащите эллипс вниз, создав копию. Сгруппируйте (Control-G) оба лепестка и скопируйте их, разместив копию горизонтально. Создайте ещё две копии лепестков, повернув их на 45 градусов и таким образом образовав цветок.
Шаг 5
Наконец, украсьте центр цветка группой белых кругов разных размеров и расположения.
Шаг 6
Теперь, когда у нас есть пара цветов, создадим пару листьев. Начните создавать овал 30 х 70 пикселей ярко-зелёного цвета. Выделите его верхнюю и нижнюю опорные точки Инструментом «Прямое выделение» (А) и, используя функцию Преобразовать, Преобразуйте выбранные опорные точки в угол, сделав кончики листка заострёнными.
Инструментом «Отрезок линии» (\) сформируйте вертикальную жилку вдоль листка.
Шаг 7
Добавьте линии поменьше, присоединив их к жилке, создав сосуды листка. Наконец, сгруппируйте все элементы листка.
Создайте копию основы листка (без элементов), заполнив её светло-зелёным цветом. Это будет второй вариант листка.
Шаг 8
Теперь давайте создадим некоторые отдельные элементы и частицы. Инструментом «Эллипс» (L) создайте круг для ягоды 15 х 15 пикселей.
Шаг 9
Давайте добавим детали на верхушку ягоды Создайте овал 5 х 2 пикселя ярко-оранжевого цвета и поверните его на 45 градусов. Инструментом «Зеркальное отражение» (О) сделайте зеркальную копию, образовав крест. Поместите крест на верхушку ягоды.
Шаг 10
Наконец, используем основу кремового цветка как крошечную зелёную частицу. Также используйте одну из веток с листьями из предыдущей части, чтобы создать маленькую жёлтую ветку с листьями побольше на конце и поменьше — на верхушке.
Отлично! Теперь у нас есть набор шаблонных элементов, которые помогут нам украсить наш венок, сделав его праздничным.
3. Создаём дискретные кисти из цветочных элементов и ягод
Шаг 1
Перетащите розовый цветок на панель Кистей и в этот раз создайте Дискретную кисть В окне Настроек давайте настроим следующие параметры:
- Размер: Случайный от 50% до 100 %.
- Расстояние: Случайное от 350% до 160%.
- Дискрет: Установленный на -20%.
- Вращение: Случайное от -70 градусов до 40 градусов
Создайте новый круг поверх нашего венка и примените новую дискретную кисть с цветком, чтобы посмотреть, как она выглядит.
Вы всегда можете дважды кликнуть на кисти на панели Кистей, открыть окно Параметров и поиграть с настройками, изменяя параметры по своему вкусу. На этом этапе ваш венок может отличаться от моего, т.к. мы установили некоторые параметры на Случайные. Двигайте ползунки, пока не получите желаемый результат, при котором венок выглядит сбалансированным.
Шаг 2
Теперь добавим венку листья. Создайте Дискретную кисть со следующими настройками:
- Размер: Случайный от 40% до 100 %
- Расстояние: Случайное от 340% до 100%
- Дискрет: Случайный от -40% до 30%
- Вращение: Случайное от 45 градусов до -10 градусов
Установите Вращение относительно Контура, выбрав его из маленького выпадающего меню ниже параметров.
Примените листовые кисти к новому кругу венка и сдвиньте их назад на одну позицию, нажимая Control-[, затем разместите ниже цветочного круга.
Шаг 3
Далее создайте ещё одну Дискретную кисть со светло-зелёными листьями. Поиграйте с параметрами, настроив их по своему вкусу или применив мои настройки, указанные на скриншоте ниже.
Шаг 4
Теперь давайте добавим те жёлтые ветки с листьями. Здесь я решила создать Узорчатую кисть, т.к. форма элементов очень похожа на голубые ветви, которые мы сделали ранее. В окне Параметров я решил увеличить Масштаб до 200% и настроить Расстояние на 80%, оставив достаточно места между элементами.
Шаг 5
Теперь пора добавить кремовые цветы. Сделайте новую Дискретную кисть. Равномерно покройте цветами круг, установив нужные параметры.
Шаг 6
Добавьте остальные элементы (ягоду и крошечный зелёный цветок) на панели Кистей, делая Дискретные кисти. В результате у нас есть четыре Узорчатые кисти с ветками и шесть Дискретных кистей с цветочными элементами.
Во время процесса формирования венка я иногда возвращаюсь к некоторым кистям, которые мы создали, и настраиваю их параметры, делая элементы больше или меньше, изменяя расстояние между ними или варьируя масштаб. Эта техника очень гибкая и с её помощью каждый венок выглядит особенным.
Шаг 7
Добавьте крошечные цветы и ягоды на венок. Прекрасно! Наш венок уже выглядит сбалансированным и завершённым на этой стадии. Давайте двигаться дальше. Посмотрим, что ещё мы можем сделать, чтобы улучшить его.
4. Создаём открытки к Наврузу
Шаг 1
Теперь, когда мы сделали венок, он всё ещё состоит из мазков кисти. Сгруппируйте (Control-G) все круги венка и скопируйте (Control-C > Control-V) группу, сохранив копию на отдельном закреплённом слое на случай, если позже вы захотите изменить какие-нибудь опции кистей.
Выделите второй венок и примените Объект > Разобрать оформление для превращения наших мазков кисти в несколько групп объектов: группу цветов, группу листьев и т.д.
В некоторых поздних версиях Adobe Illustrator вы можете заметить прозрачную рамку без Заливки и Обводки вокруг каждого элемента. Чтобы избавиться от этих ненужных рамок, выделите всё и перейдите в Объект > Контур > Вычистить.
Шаг 2
Теперь можем выбрать каждую группу элементов, дважды щёлкнуть на ней, чтобы изолировать и редактировать объекты внутри группы.
Здесь, к примеру, я подправляю расположение листьев, вращая их и помещая под цветами. Потом я также редактирую расположение жёлтых ветвей, изменяя их направление, чтобы венок получился более кустистым.
Шаг 3
При создании определённых комбинаций, например, цветочного букета, мне нравится размещать светло-зелёные листья под тёмно-зелёными. Я также увеличила розовые цветы, сделав их главными элементами венка, что привлекает внимание. Что касается кремовых цветов, их я использовала как второстепенные элементы, разместив возле розовых цветов, подчеркнув и дополнив их.
Теперь можем начать формировать элегантную, минималистичную открытку, символизирующую весёлую весеннюю атмосферу празднования Навруза! Давайте создадим фиолетовый квадрат размером 600 х 600 пикселей и расположим его прямо под венком, отправив на Задний план (Shift-Control-[).
Шаг 4
Чтобы венок гармонировал с фоном, давайте сделаем так, чтобы цвета хорошо сочетались друг с другом. Для изменения цвета одинаковых элементов быстро и легко мы воспользуемся Инструментом «Волшебная палочка».
Во-первых, откроем панель с настройками Волшебной палочки (Окно > Волшебная палочка) и установим Отклонение цвета заливки на 0. Таким образом, инструмент выберет элементы только одного и того же цвета без вариаций.
Волшебной палочкой (Y) выделите жёлтые ветки. Смените цвет на тёмно-оранжевый, снизив контраст между элементами.
Затем выберите одну из нижних ветвей. Инструментом «Пипетка» (I) выберите фиолетовый цвет фона. Перейдите на панель Цвета и сделайте фиолетовый оттенок слегка светлее, чтобы элементы стали видны. Переходим к следующим веткам. Измените их цвет с голубого на фиолетовый, сделав их ярче, чем предыдущая ветвь.
Измените цвет ягод с жёлтого на розовый, чтобы они гармонировали с фоном.
Поиграйте с другими цветами по своему усмотрению, чтобы общая палитра выглядела гармонично и нежно.
Шаг 5
Чтобы наша открытка смотрелась завершённой, поместим поздравление или какие-нибудь тёплые пожелания в её центр, чтобы мы могли отправить её своим друзьям или членам семьи.
Я использовала бесплатный шрифт Sophia, созданный из надписи кистью. Он добавил эффект сделанной вручную открытки, что выглядит уютно и искренне.
Шаг 6
Скопируем нашу открытку и попробуем другие цветовые комбинации. Заполните фон лёгким розовым цветом и измените цвет некоторых ветвей на белый, сделав открытку светлой и яркой. Также измените цвет букв на белый.
Шаг 7
Мне нравится создавать более детальные открытки, добавляя текстуры, придающие ретро-эффект.
Давайте скопируем прямоугольник фона и Поместим его на Передний план (Control-C > Control-F). Перейдите на панель Образцы, кликнув на иконке Меню библиотеки образцов. В выпадающем меню найдите Узоры > Базовая графика > Базовая графика_точки. Здесь кликните на образце 6 точек на дюйм 20%, чтобы применить приятный узор в горошек к копии фона.
Шаг 8
Давайте изменим цвет узора, чтобы он подошёл нашей мягкой палитре. Дважды щёлкните на применённом узоре на панели Образцы, чтобы изолировать его в Режиме образца. Теперь можем отредактировать отдельные элементы узора. Выберите чёрные точки и измените их цвет на светло-розовый (слегка светлее, чем фон).
Выглядит нежно!
Шаг 9
Вот некоторые цветовые вариации, которые я сделала при помощи вышеуказанных техник. Надеюсь, они вдохновят вас на создание других цветовых гамм, объединяя цвета и подбирая их.
Всем счастливого Навруза! Наша нежная цветочная открытка готова!
Прекрасная работа, друзья! Мы научились работать с простыми фигурами и базовыми операциями в Adobe Illustrator, что помогло нам создать эти цветочные кисти. Они пригодятся не только для открыток к Наврузу, но и для любого вида весенних цветочных приглашений и декораций.
Надеюсь, вам также как и мне понравилось создавать эту простую, но элегантную открытку. Желаю вдохновения и наслаждения весной!