You’re right. I’ll add a couple of other helpful tips.
The best practice for emails is still to use XHTML 1.0 Transitional doctype and create a tabled layout, usually no more than 600px wide, keeping all HTML styling inline (and avoid shorthand).
Some newer email clients now read the <style> tag in your <head>, allowing you to use CSS classes and even media queries, to create responsive emails at whatever size you’d like.
These are a few good resources, with much more information on the subject:
http://templates.mailchimp.com/getting-started/html-email-basics/
http://templates.mailchimp.com/
https://www.campaignmonitor.com/css/
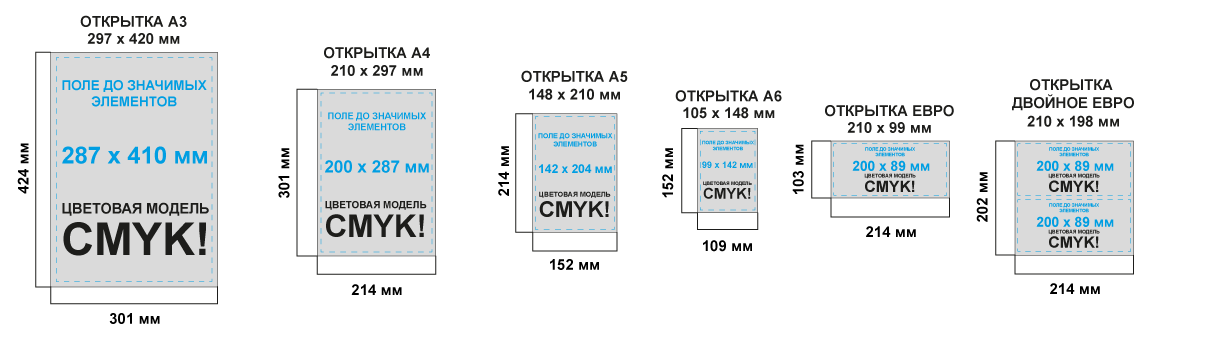
Требования к файлам:
- Форматы файлов: Cdr (не старше 16-й версии), Eps, Tiff, Pdf, Ai
- Размеры макета: см. рисунок выше
- Цветовая модель: CMYK
- Разрешение: 300 dpi
- Цветовой профиль: Coated Fogra 39
- Название файлов: для двухсторонних макетов (4+4) лицевая сторона с цифрой в конце имени файла – 1, оборотная – 2. Название должно быть одинаковым и отличаться только цифрой в конце. Например: приглашение_1, приглашение_2.
Правила верстки макета:
Текстовая часть должна располагаться с отступом не менее 5 мм от края макета и не должна располагаться даже частично на линии бига. Фон должен занимать всю площадь макета. При макетировании лицевой стороны открытки с бигом обратите внимание, что лицевая часть после биговки будет находиться справа, а оборотная – слева.
Для векторных файлов (Cdr, Eps, Ai): шрифты только в кривых, все эффекты переведены в растровое изображение, макет сгруппирован.
Файлы в формате TIFF должны быть сжаты LZW-компрессией, макет без скрытых слоев и слоев с прозрачностью, все слои сведены в один.
При конвертации в Pdf весь текст следует перевести в кривые.
Формула глубокого черного цвета (для плашек и заливок): С: 30, M: 30, Y: 30, K: 100. Черный цвет для текста: C:0, M:0, Y:0, K:100.
Если требуется контурная порезка печати:
- Для фигурной резки все контуры должны быть в векторном формате eps, ai или cdr.
- Все шрифты должны быть переведены в кривые: выделите текст и используйте комбинацию клавиш ctrl+shift+o для перевода текста в кривые в программе illustrator и комбинацию ctrl+q в программе Corel Draw.
- Масштаб изображений должен быть 1:1.
- Все контуры для резки должны иметь толщину Hairline (волосяная линия) в программе Corel Draw или 0,216 pt (пункта) в программе illustrator.
- Все линии обязательно замкнутые, в макете не должно быть пересекающихся линий, сложных неровных углов с большим количеством узлов.
- Минимальная высота/ширина знаков в макете – 5 мм.
- Минимальное расстояние от контура реза до края изображения или информации – 1 мм, размер вылетов – 1 мм (если изображение режется на вылет), расстояние между объектами резки – 2 мм.
- Все объекты в файлах для печати и резки располагаются на одном слое.
- — не используйте в дизайне рамки по периметру
- — отступ для рамки , от края реза, не менее 5-7 мм. (Но и в этом случае при печати и резке будет отклонение, а значит допустимые отклонения становятся визуально очень заметны).
- — Допустимые отклонения от контура реза 1-1,5мм
Если требуется фольгирование, то элементы под полноцветную печать и фольгу предоставляются в отдельных слоях или в разных файлах! Элементы для фольгирования должны иметь формулу C:0, M:0, Y:0, K:100. Поскольку печать и фольгирование наносятся в два этапа, допускается несовмещение объектов до 1 мм.
Скачать шаблон для формата А3:
AI CDR PDF
Скачать шаблон открытки А4:
AI CDR PDF
Скачать шаблон открытки А5:
AI CDR PDF
Скачать шаблон открытки А6:
AI CDR PDF
Скачать шаблон открытки Евро:
AI CDR PDF
Гайды
10+ важных нюансов, которые важно учесть перед отправкой

Большой размер письма для email-рассылки может привести к попаданию в спам или к некорректному отображению контента. Чтобы этого не произошло, важно не превышать допустимый объём. В статье рассказываю об оптимальных размерах для каждого элемента и письма в целом.
Для создания правильного макета email-рассылки важно знать допустимые размеры письма
На что влияет размер письма для email-рассылки
Размер электронного письма — это один из факторов, который влияет на доставляемость сообщения до адресата. Все почтовые сервисы защищают своих пользователей от опасных рассылок с помощью спам-фильтров. Это специальные алгоритмы, которые проверяют все входящие сообщения и сортируют их по определённым критериям.
Большой размер считается одним из признаков спама. Длинные сообщения с большим количеством тяжёлых изображений и других элементов выглядят подозрительно. Алгоритмы блокируют сомнительный контент или отправляют его в спам.
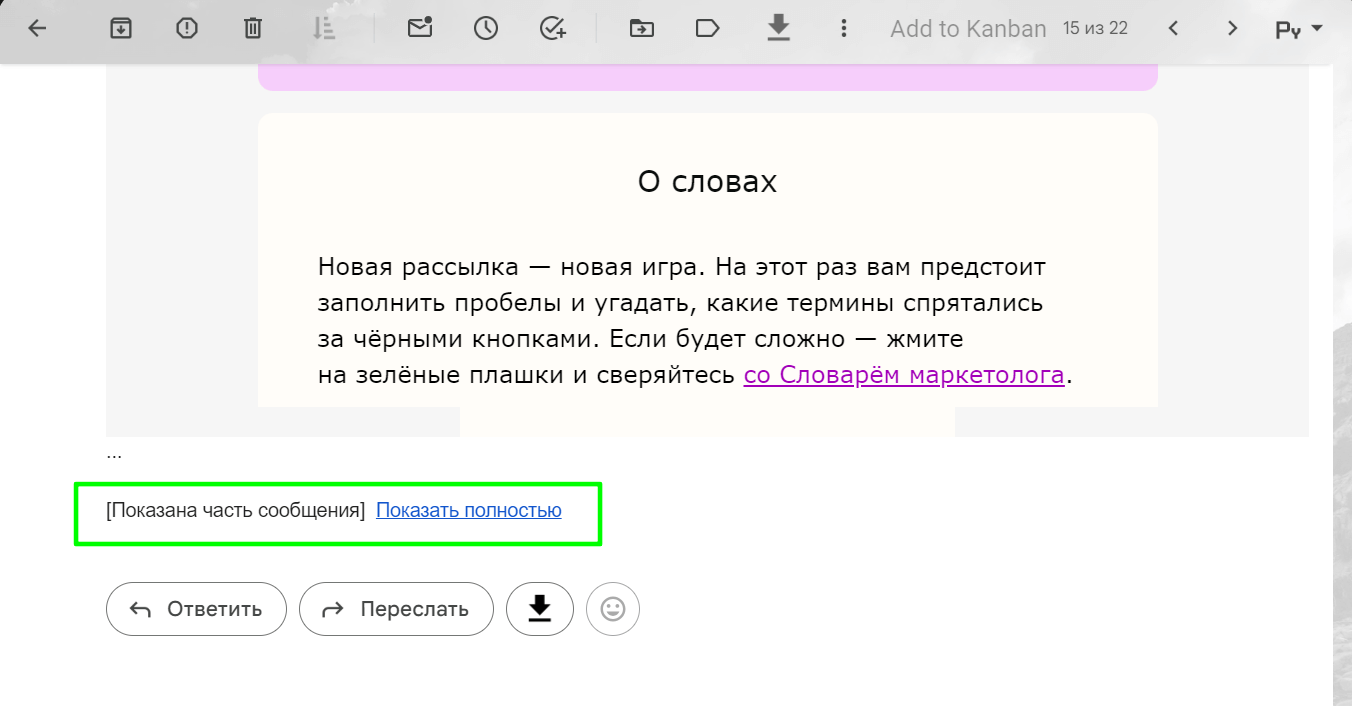
Но даже в том случае, если фильтры пропустят объёмное письмо, может возникнуть другая проблема. Некоторые почтовые сервисы обрезают слишком длинные сообщения. В этом случае получатель видит лишь часть содержимого письма и кнопку «Показать полностью». Чтобы прочитать сообщение целиком, адресат должен кликнуть по кнопке и перейти к веб-версии письма. Проблема в том, что далеко не все пользователи хотят тратить время на дополнительные действия.
Отображение только части контента в письме может также привести и к другим негативным последствиям:
Снижение конверсии. Обычно все важные предложения и сообщения об акциях размещают ближе к концу письма. Если пользователь не дочитает сообщение, то он не увидит кнопку CTA и не выполнит целевое действие.
Увеличение количества жалоб на спам. Ссылку на отписку чаще всего добавляют в футер письма. Если получатель захочет отказаться от рассылки и не сразу найдёт такую возможность, то с высокой вероятностью он отправит письмо в спам. При большом количестве подобных жалоб рассылку могут заблокировать.
Некорректное отображение показателя открытий. При частичном отображении факт открытия письма не будет зафиксирован, если код для отслеживания добавлен в нижнюю часть письма. Кроме этого, в тексте может отобразиться частично обрезанный фрагмент кода.
Важно помнить о том, что подписчики используют разные почтовые службы и читают контент на разных устройствах. Поэтому стоит следить за определёнными общими стандартами, чтобы сообщения одинаково корректно отображались во всех почтовых клиентах и на любых типах устройств.
Оптимальный размер письма
Общий размер письма для email-рассылки определяют его длина, ширина и вес. Рассмотрим каждый из этих параметров по отдельности.
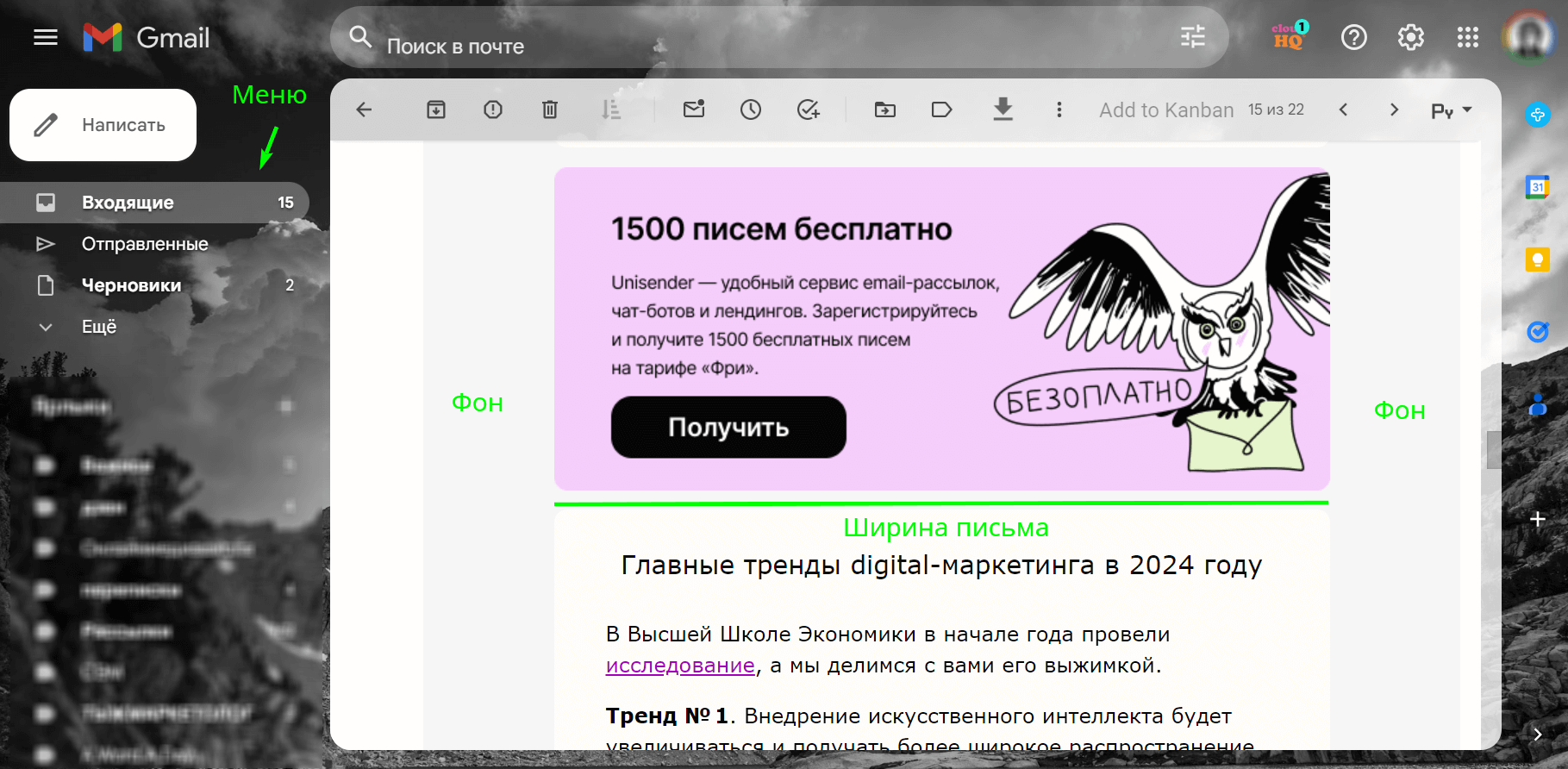
Ширина
Универсальная ширина письма для email-рассылки составляет 600 пикселей. Почтовые сервисы не отображают сообщения в полноэкранном режиме — часть экрана занимают меню, навигация и реклама.
Важно помнить, что ширина письма не равна ширине экрана устройства. Часть интерфейса почтового клиента занимают другие элементы
У слишком широкого письма может пропасть фон, например, так происходит в Outlook. Если ширина сообщения превышает допустимый показатель, у пользователя может появиться горизонтальный scroll. Это значит, что для изучения контента придётся скроллить вправо-влево с помощью ползунка. Такой вариант отображения усложняет восприятие, и, как следствие, снижает процент дочитывания и выполнения целевых действий.
Если вы хотите, чтобы сообщение корректно отображалось в разных почтовых программах, то делайте его ширину от 550 пикселей до 640 пикселей. Этот размер, как правило, поддерживают готовые шаблоны сервисов email-рассылок.
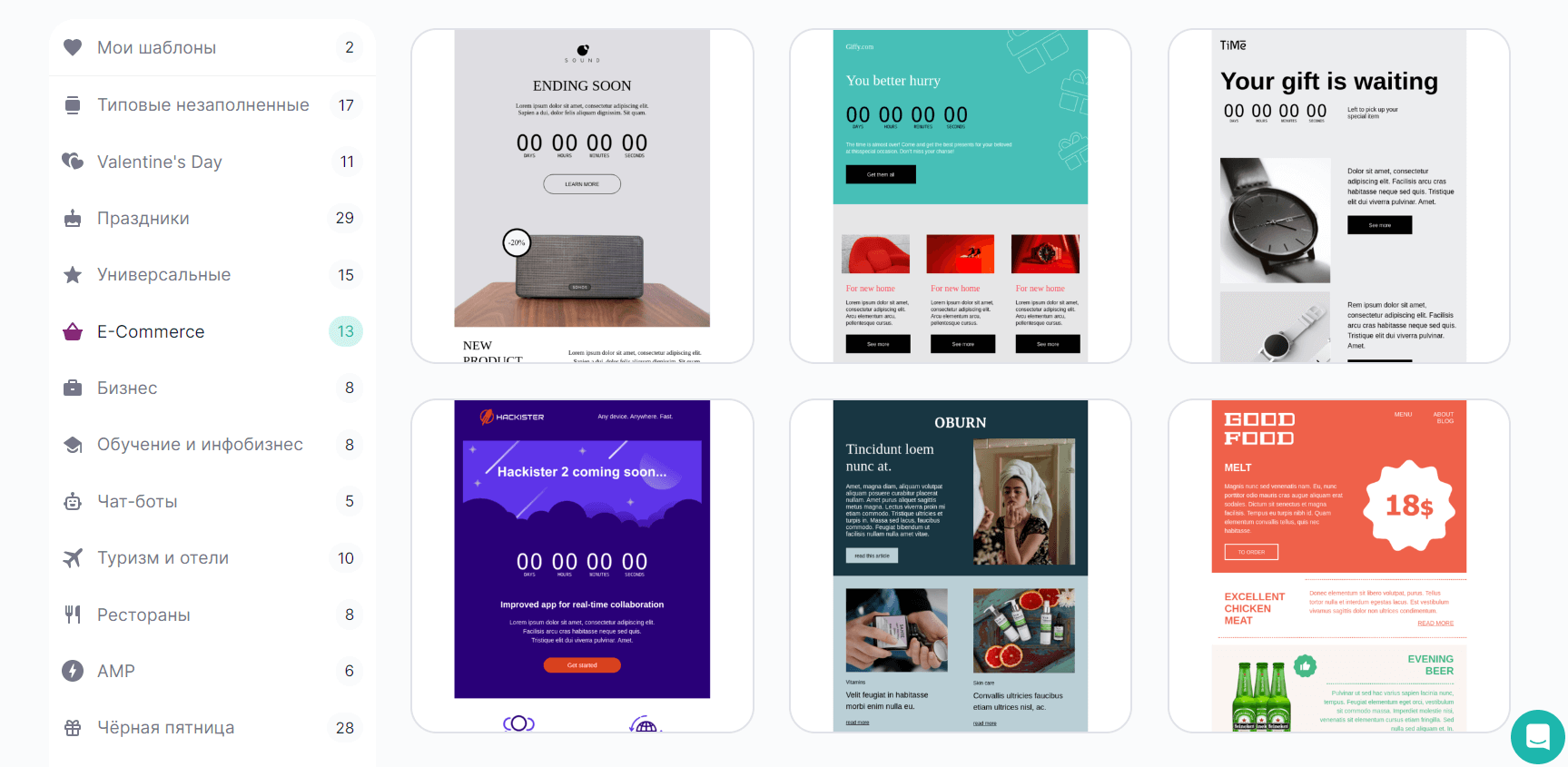
Готовые шаблоны имеют одинаковую ширину, поскольку их создают по принятому стандарту
Ширину 600 пикселей поддерживают экраны большинства современных смартфонов и планшетов. Встречаются устройства и с меньшим разрешением — от 320 пикселей для вертикального просмотра. Поэтому всегда стоит использовать адаптивную вёрстку или адаптивные шаблоны, которые автоматически подстраиваются под почтовый сервис и устройство получателя.
Высота
Относительно высоты письма нет чёткого рекомендованного значения. Но стоит помнить, что слишком длинное письмо пользователи могут просто не дочитать. К тому же, в большом потоке информации сложнее привлечь внимание аудитории к важным элементам. Высота одного экрана веб-страницы в среднем варьируется от 700 пикселей до 1000 пикселей. Примерно эти же значения поддерживают многие мобильные устройства.
Вот так может выглядеть письмо высотой около 2000 пикселей
Конечно, уместить на один экран весь необходимый контент сложно, но и использовать 8-10 экранов не стоит. Оптимальная высота — от 1500 пикселей до 2500 пикселей. Этого достаточно для создания подробного сообщения, и при этом пользователям не придётся долго прокручивать сообщение.
Вес письма
Оптимальный вес электронного письма — до 100 КБ. При большем объёме сообщение может быть обрезано почтовиком. Так Gmail обрезает все письма, вес которых превышает 102 КБ, а лимит в Yahoo!Mail составляет 100 КБ. В месте обрыва письма автоматически появится фраза «Показана часть сообщения» и ссылка на веб-версию. Другие почтовые сервисы не обрезают сообщения.
Контент обрезанного письма можно посмотреть по ссылке — в этом случае веб-версия письма откроется в новой вкладке
Стоит отметить, что речь идет именно о HTML-коде без изображений и приложенных файлов. Поэтому для уменьшения веса нужно оптимизировать HTML-разметку и удалить ненужный код. Например, в коде часто остаются пустые блоки и абзацы. Также могут присутствовать скрытые теги форматирования, которые автоматически скопированы из текстового редактора.
Размер прехедера
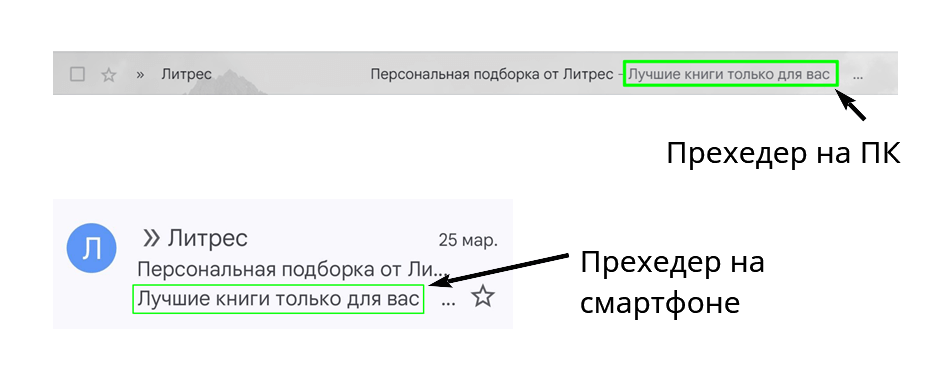
Предзаголовок, или прехедер — это текст, который отображается во входящих сразу после темы письма. При открытии сообщения его не видно. Если не заполнить прехедер, то почтовый сервер может показать здесь любую информацию. Чаще всего — это первые строки текста, но в него также может быть подтянута служебная информация или альтернативный текст первого изображения.
Идеально, если прехедер одинаково хорошо отображается и на десктопных, и на мобильных устройствах
Поле прехедера находится в самом начале письма — сюда добавляют текст, который мотивирует адресата открыть сообщение. Оптимальная высота этого элемента должна составлять от 50 пикселей до 70 пикселей. Длина текста не должна превышать 130 символов для десктопа и 50 символов для мобильных устройств.
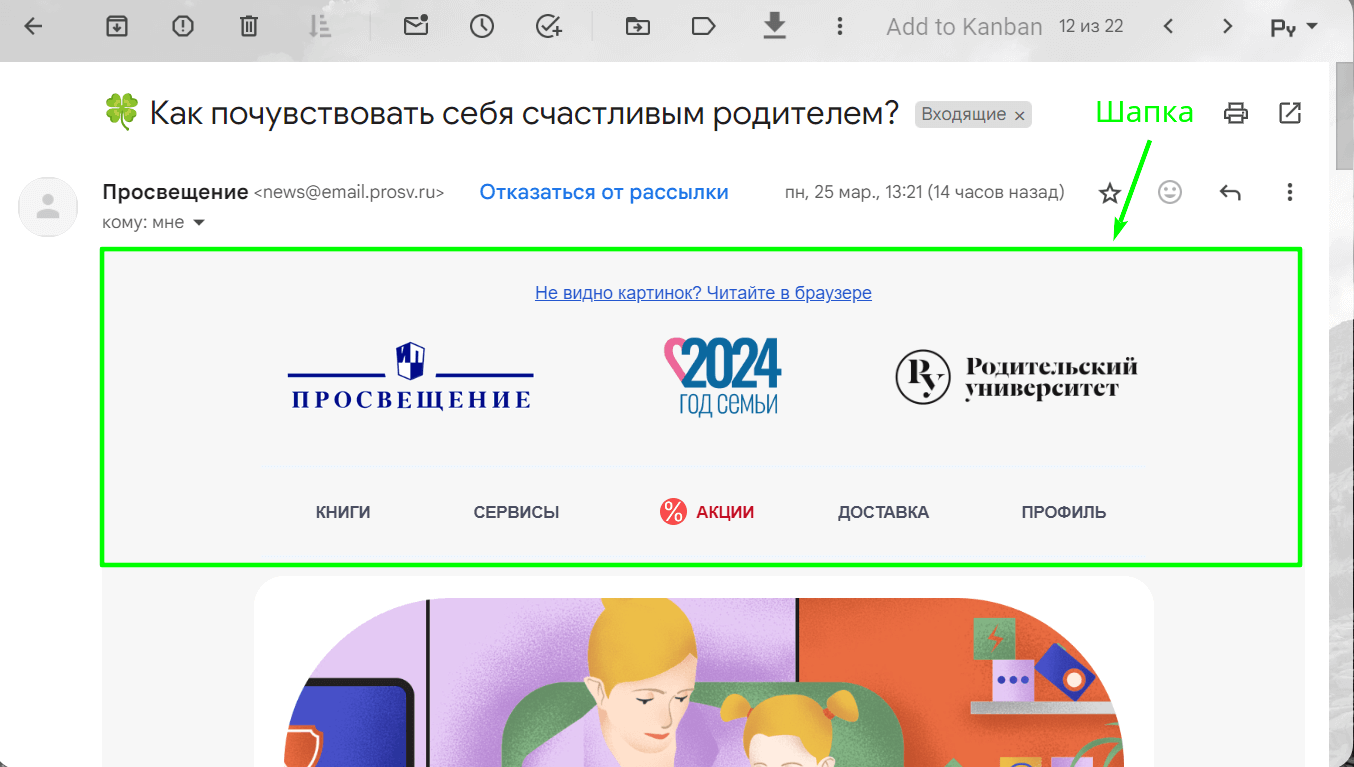
Размер шапки
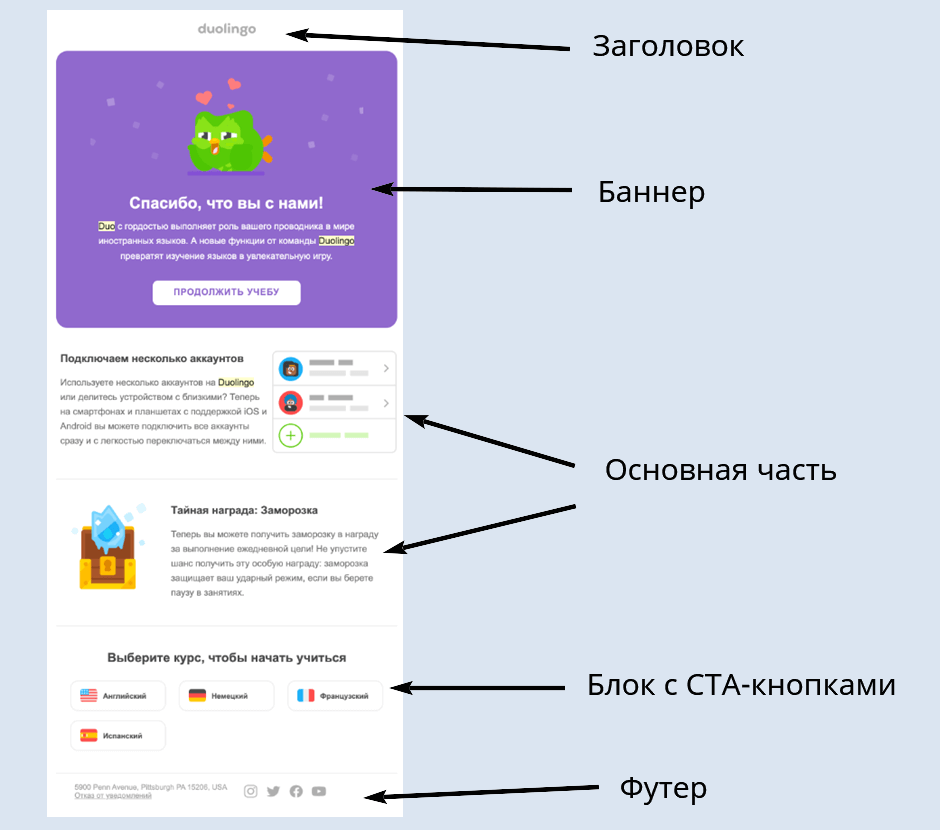
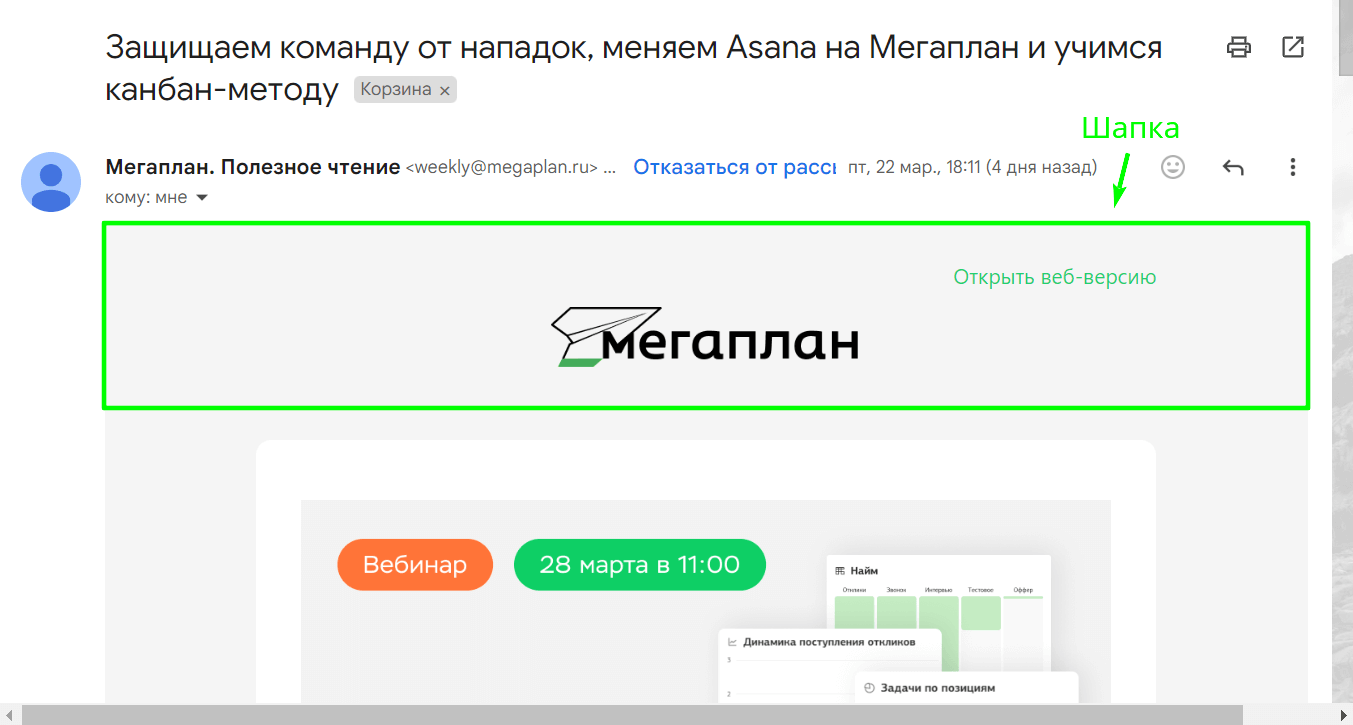
Шапка письма, или хедер — это блок, который отображается внутри письма в самом начале. Обычно здесь размещают заголовок и логотип. Здесь же может стоять ссылка на веб-версию.
Вот так может выглядеть классический хедер с логотипом и ссылкой на веб-версию
Иногда в шапку добавляют меню и дополнительные ссылки. Например, интернет-магазины нередко указывают ссылки на разделы сайта, чтобы пользователь мог сразу перейти на нужную страницу.
Меню в шапке — стандартное решение для интернет-магазинов
Стандартная высота блока с заголовком — от 50 пикселей до 70 пикселей. Если в хедер добавлена панель меню, то высоту блока можно увеличить до 150-200 пикселей. Не стоит делать шапку в 300+ пикселей, поскольку в таком виде она займёт почти весь экран и скроет следующий за ней контент. Ширина шапки в любом варианте равна ширине письма — до 600 пикселей.
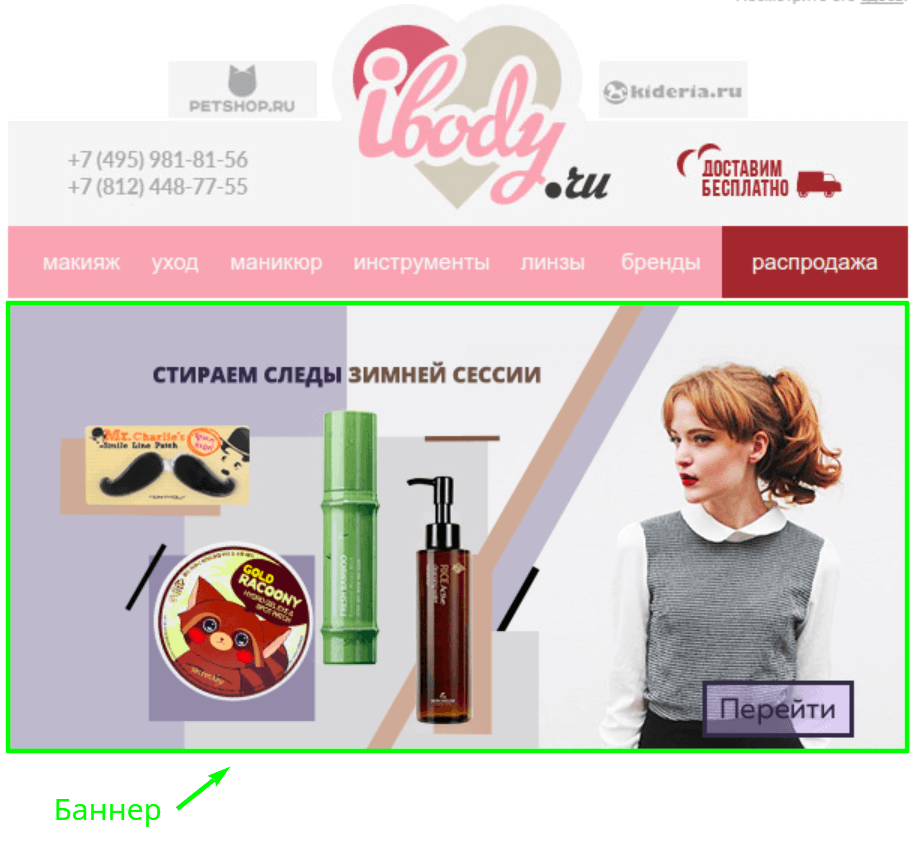
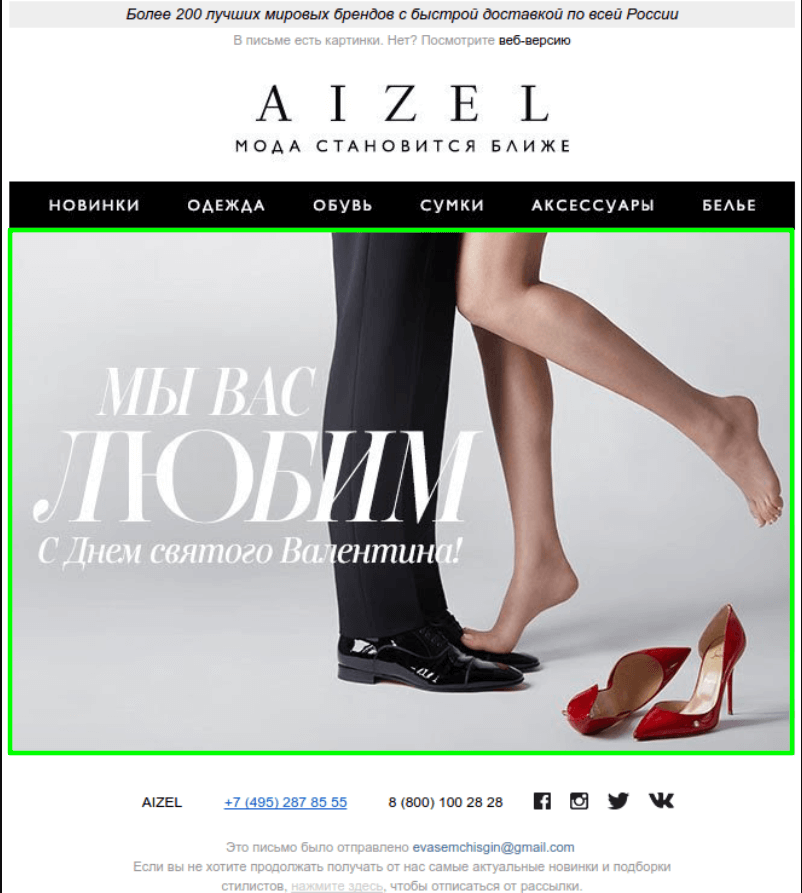
Размер баннера
Баннер в письме для рассылки — это изображение, по которому можно кликнуть и перейти на сайт. Картинка может находиться в любой части сообщения, размещаться вертикально или горизонтально — это зависит от дизайна. Размер баннеров не должен превышать размеры шаблона — то есть ширина изображения составляет максимум 600 пикселей.
Баннеры в email-рассылках необходимо адаптировать под ширину письма
Высота баннера не нормирована, поскольку изображение может занимать как весь экран, так и его часть. Но нужно учесть, что желательно не разрывать картинку на несколько экранов. Проследите за тем, чтобы баннер было видно полностью. Если изображение не помещается на экране смартфона — адаптируйте шаблон для автоматической настройки под тип устройства.
Размер изображения
При размещении статических изображений важно соблюдать два параметра — размер и вес. Что касается размера, то, как и у баннера, ширина картинки не должна превышать ширину шаблона. Высота — до 1000 пикселей, но может быть и меньше. Главное требование — картинка полностью видна на экране, и её не нужно скроллить.
Ширина изображения не превышает ширины письма
Оптимальный вес изображения для рассылки — до 100-200 КБ. Более тяжёлые изображения дольше загружаются, и далеко не все пользователи готовы ждать полной загрузки письма. При этом высокое разрешение никто не оценит, поскольку почтовые клиенты «съедают» качество.
Постарайтесь не использовать много изображений в одном письме. Суммарный вес картинок не позволит контенту быстро загрузиться. Кроме того, учитывайте, что многие пользователи отключают автоматическую загрузку изображений. И если вы размещаете на картинке важную информацию, помните, что некоторые пользователи могут её не увидеть.
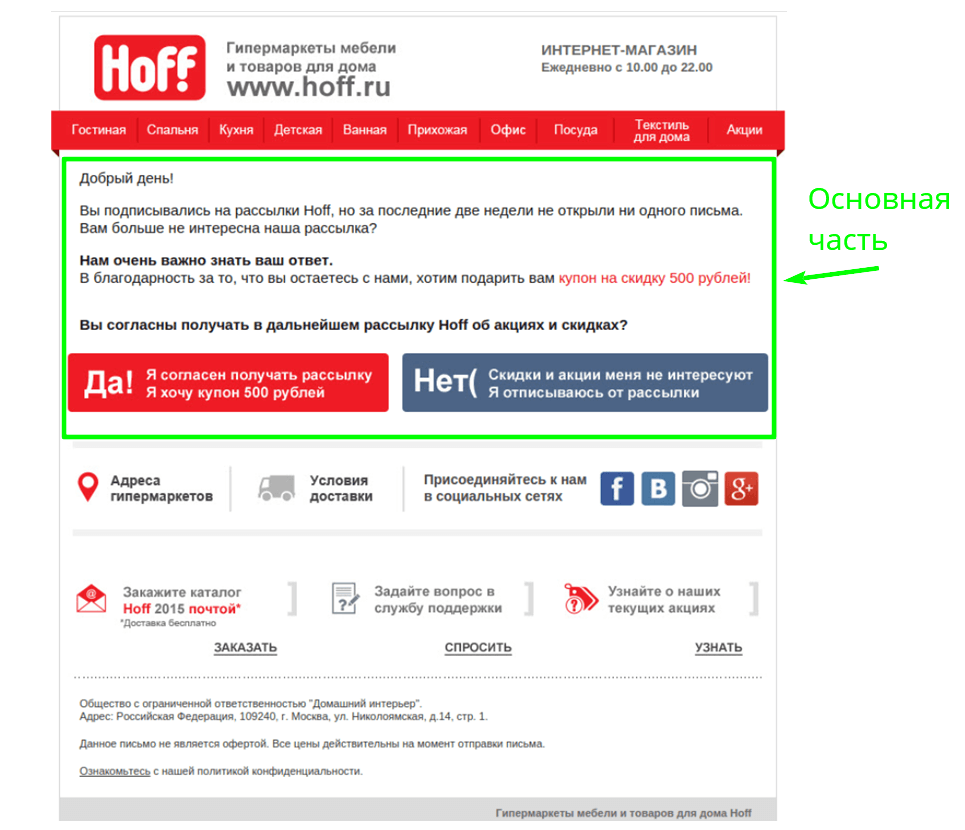
Размер основной части
Основная часть письма — это содержание сообщения, ради доставки которого и создавалась рассылка. Ширина этой части соответствует общей ширине шаблона — до 600 пикселей.
Высота может быть любой. Однако стоит учесть, что слишком длинные сообщения пользователи часто не дочитывают до конца. В большинстве случаев необходимую информацию можно уместить в 2-3 экрана — это примерно до 1500-2000 пикселей.
Основная часть письма может быть любой длины, но лучше не делать её слишком объёмной
Для основной части имеет значение используемый шрифт и длина строки. Общая рекомендация — 75 символов в одной строке для десктопа и 45 символов аналогичным шрифтом для мобильных устройств. При большем количестве символов слова могут некорректно переноситься на следующую строку.
Одно из основных правил при подготовке макета email-рассылки — использование общепринятых шрифтов, которые легко читаются на любых устройствах. Если вы используете декоративные и нестандартные символы, которых нет на устройстве пользователя, то система автоматически преобразует их в шрифт по умолчанию. При этом из-за разницы в размере символов вёрстка может «поехать».
Размер CTA-кнопки
Кнопки в письме могут быть разных размеров и форм. Например, прямоугольная — 175×35 пикселей или квадратная — 46×46 пикселей. Высота и ширина CTA-кнопки зависит от текста на ней. Кто-то пишет всего одно слово, кто-то — целую фразу.
CTA-кнопки могут быть разного размера. Главное — они должны выделяться и быть видны полностью
Основное правило — кнопка должна быть полностью видна на экране вместе со всем текстом на ней. И учитывайте, что в мобильной версии кликать по маленькой кнопке не очень удобно.
Размер футера
Футер письма, или «подвал» — это самый нижний блок, в котором указывают контактные данные, ссылки на соцсети и ставят ссылку отписки. Вся эта информация уместится в блок шириной 600 пикселей и высотой до 200 пикселей.
Футер в письме из рассылки Duolingo включает только адрес, ссылки на соцсети и ссылку на отписку
Иногда в блоке размещают дополнительную информацию — ссылки на мобильные приложения, юридическую информацию, контакты ответственных лиц. В этом случае высота футера может достигать 1000 пикселей. Но желательно, чтобы размер этого блока не превышал высоты экрана.
«Подвал» письма от Faberlic содержит ссылки на соцсети, мобильные приложение и каталог. Здесь же есть краткая инструкция по отказу от рассылки и просмотру веб-версии
Размер вложенных файлов
К письму можно прикреплять различные файлы — изображения, PDF-документы. Для них важен не размер, а вес. Большинство почтовых провайдеров имеют ограничения по весу пересылаемых вложений. Например, для Gmail допустимый максимальный вес — 25 МБ, для Яндекс.Почты — 30 МБ, для Mail.ru — 25 МБ.
Но слишком большие вложения выглядят подозрительно. Почтовый клиент может пометить сообщение как спам и не доставить его, либо добавить предупреждение о том, что файл подозрительный и не стоит его открывать. Оптимальный размер вложений — до 5 МБ. Если вы прикрепляете несколько файлов, то учитывается их общий размер.
Как узнать размер письма для email-рассылки
Если вы создаёте письмо с помощью сервиса email-рассылок, то при превышении допустимого размера, скорее всего, получите соответствующее уведомление. Но если вы верстаете письма в стороннем редакторе, то следить за размером нужно самостоятельно. Учтите, что помимо основного содержания, на вес влияют тема письма и отправитель. Поэтому для этих целей оставьте в запасе примерно 12 КБ.
Вы можете использовать специальный сервис или калькулятор — они считают количество байтов. Также вы можете сохранить готовое сообщение в HTML-формате на компьютере. Далее перейдите в «Проводник», найдите скачанный файл и наведите на него курсор — во всплывающей подсказке будет указан точный размер или вес письма.
Как создать шаблон письма для email рассылки
Стандартный размер шаблона письма для email-рассылки — 600×2000 пикселей. Такой стандарт чаще всего применяют сервисы email-рассылок, у которых есть готовые шаблоны.
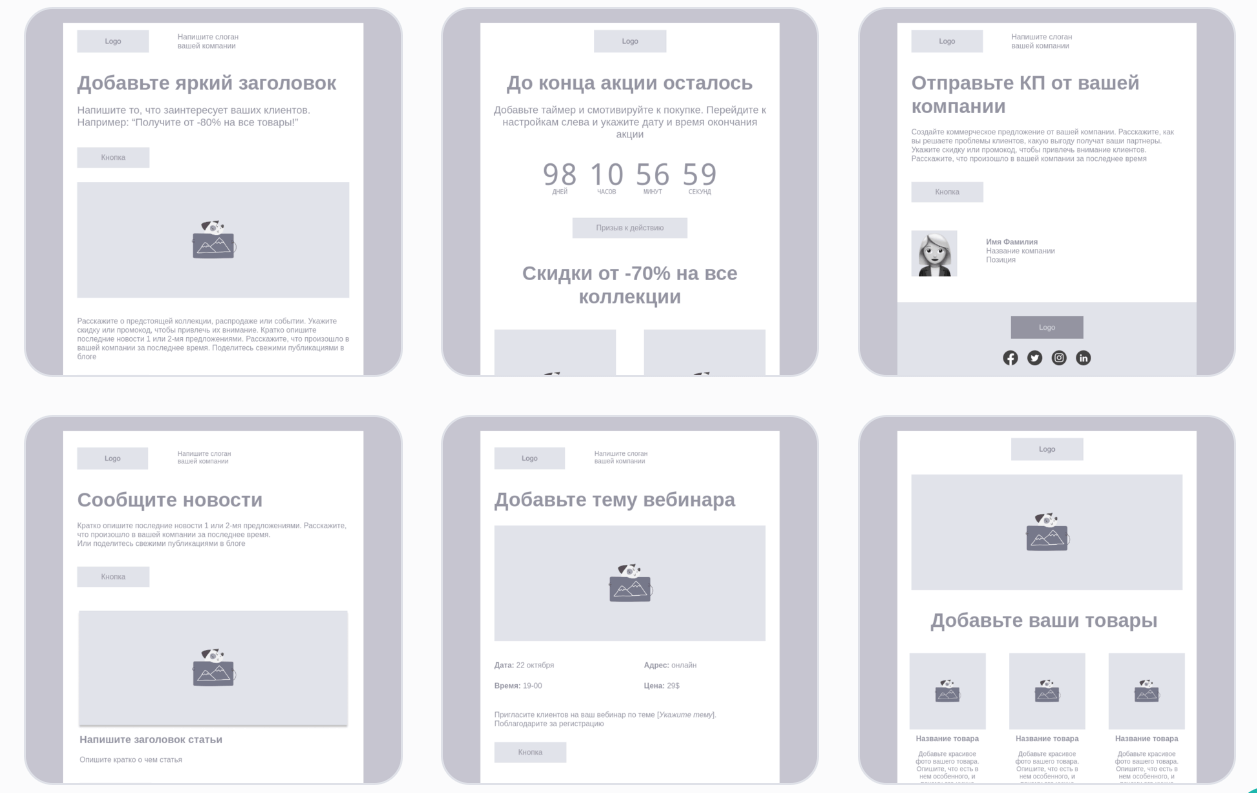
Универсальный шаблон может включать следующие блоки:
Шапка (хедер). Здесь указывают логотип компании, контактные данные, ссылку на веб-версию.
Горизонтальный блок. В этой части можно разместить баннер с заголовком и кнопкой.
Текстовый блок. В нём пишут основное содержание письма.
Изображение + текст. Здесь можно показать рекомендации товаров и услуг, анонсы статей в блоге.
Текстовый блок + кнопка. В этой части можно повторить предложение, анонсированное в шапке и добавить CTA-кнопку.
Футер. В «подвале» размещают ссылку для отписки от рассылки, контакты и необходимую техническую информацию.
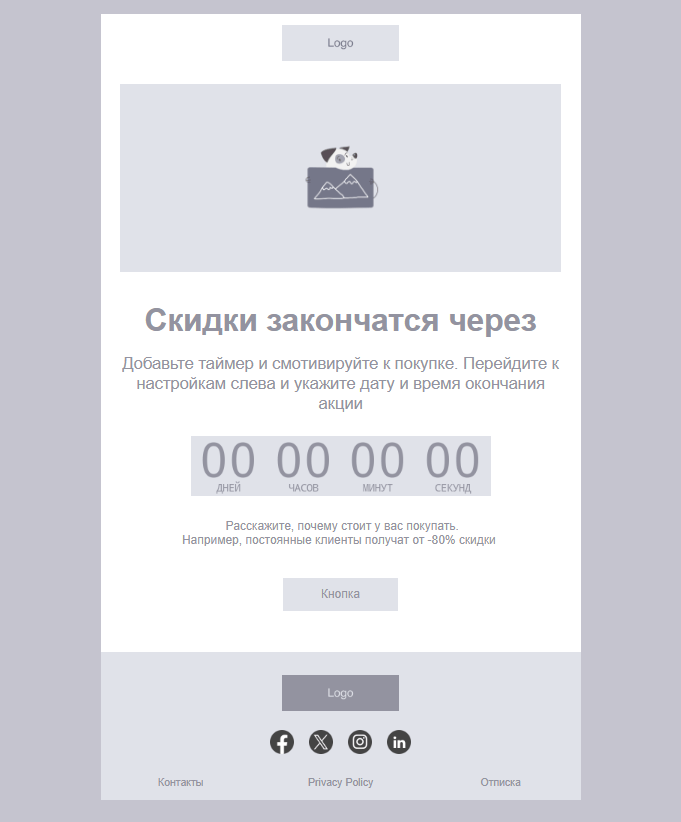
Вот так может выглядеть шаблон письма для email-рассылки
Использование шаблонов удобно для отправки регулярной рассылки. Не нужно каждый раз с нуля оформлять шапку и футер. Можно один раз подготовить макет, добавить всю повторяющуюся информацию и далее менять только основное содержание. При необходимости в шаблон добавляют дополнительные блоки или убирают лишние.
Универсальный шаблон можно видоизменять при необходимости, добавляя или убирая блоки
На мобильных устройствах длина адаптивного письма может увеличиться из-за изменения расположения блоков. В редакторах сервисов email-рассылок обычно есть функция предпросмотра — используйте ее, чтобы оценить внешний вид письма перед отправкой.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Чтобы письма в email-рассылках не уходили в спам и корректно отображались на всех устройствах, важно соблюдать размер письма. Разбираемся, каким должен быть размер электронного письма и всех элементов в нем: от темы до кнопок с CTA.
Размер шаблона для email-рассылки
Универсальный размер письма для email-рассылки — 600 пикселей по ширине. Это связано с тем, что размер поля для вывода контента отличается у разных почтовых клиентов:
- может быть не видно фона, как в Outlook — если ширина более 600 пикселей, он пропадает
- может появиться горизонтальный скролл — чтобы увидеть все элементы, пользователю придется скроллить
Это усложняет восприятие, снижает процент дочитывания и целевых действий.
Стандарт появился давно, когда экраны мобильных телефонов были небольшими, и даже письмо шириной в 600 пикселей не помещалось на них полностью. Согласно статистике Statcounter, сейчас почти нет телефонов с меньшими разрешением: значит, при ширине шаблона в 600 пикселей письмо будет одинаково хорошо смотреться и со смартфона, и с компьютера.
Высота не регламентирована. Но чем больше контента в письме, тем сложнее акцентировать внимание читателя на важном. Если есть конкретная цель продать услугу или продукт, лучше не растягивать информацию на 6-10 экранов: достаточно будет высоты в 1000-2000 пикселей.
Классический шаблон — 600×2000 пикселей. Если не используете шаблоны, тоже стоит придерживаться этих значений и помещать контент в небольшую область экрана.
В Sendsay легко соблюдать правильные размеры ― есть готовые шаблоны с адаптивным дизайном и блочный редактор. А еще можно сразу в интерфейсе проверить, как письмо будет смотреться на экране компьютера, планшета, смартфона.
Размер темы почтовой рассылки
Тема — то, что получатели видят в списке входящих писем. Она должна привлекать внимание и мотивировать открыть письмо. В продающих письмах в нее часто выносят выгоду, в информационных рассылках — интересный или интригующий факт: что-то самое важное, чем можно привлечь внимание получателя. От того, насколько тема цепляющая и интересная для целевой аудитории, зависит показатель Open Rate ― откроют ли вообще вашу рассылку.

Так выглядит тема в списке входящих на компьютере
Согласно исследованию Fluent, Litmus и Adestra, большинство писем читают с мобильных телефонов. Почтовые клиенты на смартфонах отображают около 30 символов темы, поэтому желательно делать ее короткой. Или по крайней мере выносить выгоду на первый план: так, чтобы получатель увидел главное.
Размер прехедера
Прехедер — первый блок внутри письма, текст которого видно в списке входящих сообщений. Если не сделать его, почтовый клиент автоматически подставит в прехедер любой фрагмент текста из email.

Это — прехедер. Его видно и с компьютера, и в мобильной версии почты
Прехедер дополняет тему, поэтому тоже должен мотивировать прочитать письмо. Его оптимальные размеры:
- длина текста — до 140 символов, больше не поместится в списке входящих писем
- высота в шаблоне — до 70 пикселей, более высокие прехедеры притягивают к себе лишнее внимание
Обычно в прехедер включают не только текст, мотивирующий открыть email, но и ссылку на веб-версию письма. Это нужно, чтобы письмо прочитали даже те, у кого контент не загрузился.
Размер хедера
Хедер — шапка письма, которая отображается внутри. Обычно это заголовок, обещающий выгоду от прочтения — в шаблоне он занимает высоту в 50-65 пикселей.

Так выглядит хедер внутри письма
Если в хедере есть логотип, меню и дополнительные ссылки, можно увеличить высоту до 150-200 пикселей. Но не стоит делать выше 300 пикселей: такая шапка занимает почти весь экран и отодвигает на второй план саму суть письма. Лучше, чтобы на первом же экране пользователь увидел какой-то контент, продолжающий заголовок.
Ширина хедера обычно 600 пикселей: такая же, как классическая ширина шаблона для рассылки.
Размер баннера в рассылке
Баннер — изображение или анимация, по клику на которые пользователь переходит на сайт. Их можно размещать в письмах как угодно: горизонтально или вертикально, в любой части письма.
Важно, чтобы размер баннера для email-рассылки не превышал размеры шаблона и помещался на экран. Поэтому максимальная ширина — до 600 пикселей. Высота может быть и 1000 пикселей, особенно если письмо ориентировано на тех, кто читает с мобильных.
Главное — следите, чтобы баннер было полностью видно на экране. Если он не помещается на экран смартфона, адаптируйте, чтобы не портить впечатление от рассылки у пользователей и не снижать показатели эффективности.
Размер изображений для email-рассылки
Если используете изображения, важно соблюдать два параметра: размер и вес.
Размер картинки для рассылки не должен превышать размеры шаблона: ширина — до 600 пикселей, стандартная высота — до 480-600 пикселей. Но если письмо ориентировано на пользователей мобильных устройств, приемлемы и другие размеры: например, 250×500. Главное — соблюдать то же правило, что для баннеров: чтобы изображение полностью помещалось на любом экране.
Оптимальный вес изображений — до 100-200 Кб. Использовать тяжелые картинки нельзя по двум причинам:
- высокое разрешение все равно никто не оценит — качество «съедают» почтовые клиенты, а размер может подстраиваться под экран пользователя
- изображения весом более 300 Кб замедляют загрузку, а пользователи не любят ждать: используете файл более 2 Мб — теряете часть читателей с медленным интернетом
Старайтесь не использовать в письме много изображений, иначе их суммарный вес не даст контенту быстро загрузиться.

Даже одно изображение может не загрузиться, и тогда получатель увидит название картинки вместо нее
Еще одна причина, по которой не стоит отправлять в письмах 5-10 картинок — низкий уровень доставляемости подобного контента. По данным Litmus, отображение изображений отключено у 43% пользователей. Если разместить на картинке важную информацию, около половины получателей ее просто не увидят.
Размер футера
Футер — «подвал» письма, самый нижний блок. Его классическое содержание — контакты, иконки социальных сетей и ссылка на отписку от рассылки. Это помещается в блок размером 600×200 пикселей.
Многие пользуются нестандартным футером — размещают в нем юридическую информацию, политику конфиденциальности, меню, ссылки на мобильные приложения и другой контент. Тогда высота блока будет больше — иногда она может достигать 1 000 пикселей и более.

В письмах от «Госуслуг» высокие футеры, но бывают еще выше
Размер вложений
Вложения — то, что прикрепляют к письму: презентации, PDF-документы, отдельные изображения. В них важен не размер, а вес. Оптимальный вес вложений — до 5 Мб.
Это правило задано ограничениями почтовых провайдеров, которые защищают клиентов от взлома и спама. Они принимают файлы и больше — на Mail.ru можно отправить письмо с вложением до 20 Мб, на «Яндекс.Почту» — до 30 Мб. Просто если сервисы видят в массовой рассылке тяжелое вложение, могут не доставить ее. Или добавить предупреждение о том, что файл подозрительный и не стоит его открывать.
Размер текста
В тексте важен не только размер, но и используемый шрифт: он также влияет на восприятие.
Стандартная ширина текстового блока — до 600 пикселей по размерам шаблона. Количество символов в одной строке — до 75: при большем количестве знаков слова могут некорректно переноситься на новую строку. Особенно часто это происходит при просмотре с мобильного.
Для верстки письма лучше использовать общепринятые шрифты, потому что они легко читаются на всех устройствах. Декоративных шрифтов может не быть на смартфоне или компьютере пользователя: тогда система автоматически преобразует его в стандартный типа Arial. Из-за разницы в размере, высоте и ширине букв верстка может «поехать», и письмо будет выглядеть неопрятно.
Лайфхак: если очень нужно вставить декоративный шрифт, расположите его на изображении.
Размер кнопки
Единых стандартов размеров кнопок с призывом к действию нет. Можно использовать разные размеры: 46×46, 120×60, 175×35 пикселей и так далее. Кто-то помещает на нее одно слово, кто-то — словосочетание или целое предложение. Главное, чтобы кнопка полностью была видна на экране, а текст с нее не «уезжал».

Пример нормальной кнопки в рассылке от «Магнита» — текст помещается полностью, сама кнопка привлекает внимание
Еще учтите, что чем меньше кнопка, тем тяжелее нажать ее в мобильной версии почтового клиента. Если большинство получателей читают ваши письма со смартфона, стоит использовать более заметные призывы к действию.
Размер электронного письма полностью
Размер электронного письма определен правилами этикета в переписке: его вес не должен превышать 200-500 Кб.
У почтовых клиентов ограничения еще жестче: оптимальный вес письма без вложений — до 100 Кб. Такие рамки введены из-за того, что сервисы стремятся обеспечить удобство получателю писем. Чем больше весит письмо, тем дольше оно будет грузиться, и некоторые почтовые сервисы даже скрывают часть контента ради оптимизации скорости загрузки. В Gmail обрезают содержимое при весе более 102 Кб, в Yahoo Mail — более 100 Кб. Если письмо весит больше, пользователю придется сделать дополнительный клик, чтобы прочитать его полностью.
Повторим: какой размер письма для рассылки оптимален
- Ширина шаблона — 600 пикселей, высота может быть любой.
- Длина темы — до 30 символов или больше, но лучше помещать самое важное именно в первых 30 знаках.
- Высота прехедера в шаблоне обычно до 70 пикселей, оптимальная длина — до 140 символов, тогда он отобразится в списке входящих.
- Ширина хедера — до 600 пикселей, высота — 50-65 пикселей.
- Ширина баннера — до 600 пикселей, высота может быть любой. Главное, чтобы он помещался на экране полностью.
- Изображения тоже должны помещаться на экран. Подходящий вес — до 100-200 Кб.
- Ширина футера как шаблон: 600 пикселей. Стандартная высота — 200 пикселей, но ее можно увеличивать.
- Размер вложений — до 5 Мб. Иначе письмо может не дойти или в нем появится предупреждение о подозрительных файлах.
- Ширина текстового блока как у шаблона. В одной строчке лучше размещать до 75 символов, чтобы не было некорректных переносов.
- Размер кнопки может быть любым. Помните: чем она меньше, тем сложнее нажать на нее в мобильной версии.
- Вес электронного письма в общем — до 100 Кб, иначе получатели могут увидеть его обрезанным.
В Sendsay можно не думать о размерах — есть галерея готовых шаблонов, в которых уже все учтено. Выбираете подходящий, наполняете его своими данными — и сразу же смотрите, как будет выглядеть верстка на разных устройствах, а не переживаете о том, дойдет ли письмо и будет ли оно выглядеть корректно.

Внутри сервиса есть шаблоны для разных ниш — все они разработаны с соблюдением оптимальных размеров
Если не хотите использовать шаблоны, можно сделать письмо в блочном редакторе. Все элементы в нем адаптивны, то есть подстраиваются под размер экрана пользователя. Если соблюдать рекомендации по размерам изображений, ничего не «поедет» и письмо будет выглядеть аккуратно на всех устройствах.
Подпишитесь на новости блога
Статьи, кейсы и чек-листы по
digital-маркетингу
от ведущих экспертов рынка
Я принимаю пользовательское соглашение
Присоединяйтесь к нам в соцсетях
Каждый день нам приходят десятки писем, которые пестрят изобилием красок и разнообразием предложений. У одних мы отмечаем привлекательный дизайн электронного письма, у других – читаем интересную информацию, а некоторые даже не открываем.
Сейчас в избытке разных примеров, шаблонов, трендов, каждый из которых краше другого. Чем дальше затягивается поиск идей, тем больше возникает трудностей, неожиданностей, вопросов, которые усложняют создание письма. Так с чего же начать? Определимся с размерами, ведь если не соблюсти их, емейл может выглядеть неправильно или вовсе не отправиться.
О стандартах
Универсальной шириной десктопной версии считался диапазон 550-600 пикселей, но сейчас мы можем наблюдать даже 900.
Более 10 лет назад Microsoft Outlook был ключевым почтовым клиентом и стандартные экраны мониторов имели низкое разрешение. Маркетологи должны были подстраиваться под эти ограничения. Отсюда и пошло правило 600 пикселей и его широкое применение.
Но многое изменилось с тех времен:
- 97% экранов имеют разрешение 1024×768 пикселей и больше;
- 1366×768 – самое популярное разрешение на данный момент.
Из-за такой статистики мы можем наблюдать революцию в емейл-маркетинге и революцию в дизайне. Больше и больше писем выглядят как веб-сайты. Самые эффектные емейл-кампании полны ярких изображений во всю ширину.
600 пикселей – это размер, в котором письмо отобразится корректно и в том виде, как его создали. Мало кто будет пользоваться горизонтальным скроллом, который появляется, если оно слишком широкое. Пользователи предпочитают совершать минимум действий. Не забывайте о смартфонах и планшетах, адаптирующих размер письма для рассылки по-своему. Вариант на 600 пикселей наиболее универсальный.
Закажите email-маркетинг у лидеров
Ширина email письма
При создании емейла важно учитывать разные почтовые сервисы, устройства, размер дисплеев, тип шаблона.
Почтовые сервисы не используют полноэкранный режим показа писем. Место занимают меню, реклама, навигация, которые создают свои ограничения. Поэтому, если вы хотите, чтобы емейл хорошо отображался в почтовой программе, делайте его в пределах 550-640 пикселей.
Важно!
Для Outlook 600 пикселей – максимальное значение, иначе не отображается фон.
Если же вам хочется пойти дальше и растянуть размер электронного письма, помните, что многие почтовики могут не отобразить фон или добавить горизонтальный скролл для просмотра всего содержимого. Проверьте свое сообщение перед отправкой через службы Litmus или Email on Acid, которые дадут вам точное представление, как оно будет выглядеть в разных почтовых службах.
Если воспользоваться сервисами вы не можете, проведите тест вручную. В редакторе eSputnik сейчас можно отправить тестовое сообщение на несколько ящиков за один раз:
На мобильных устройствах установлены ограничения в 320 пикселей для вертикального и 480 пикселей для горизонтального просмотра.
Если верстка адаптивная, то это значит, что ширина письма для рассылки будет разной на всех устройствах. Поэтому нужно брать в расчет максимальное значение для каждого. Проанализируйте, на каких устройствах ваша аудитория читает рассылки, и оптимизируйте отображение для них.
Чтобы выбрать размер макета для email-рассылки, нужно учесть два момента:
- какими почтовиками пользуются ваши подписчики;
- адаптивность письма.
Зачастую маркетологи, которые проводят эксперименты с шириной в 640, 700 или 960 пикселей, используют адаптивные шаблоны, поэтому ширина автоматически подстраивается под почтовый сервис и устройство получателя. В редакторе eSputnik включать и выключать адаптивность можно одним кликом. Здесь вы можете узнать больше.
Есть компании, которые изначально делают ставку на мобильные устройства и создают дизайн под них. А в Victoria’s Secret, например, создают универсальную структуру шириной 520 пикселей:
Мы не рекомендуем применять этот способ. То, что корректно отображается на смартфоне или планшете, в десктопной версии может показаться странным и непонятным. У тех же Victoria’s Secret письма часто рвутся из-за экспериментов с размером. Используйте возможности адаптивности, чтобы ваши рассылки хорошо выглядели, где бы их ни открывали.
Высота
Высота не ограничена и зависит от длины содержимого, но давайте подумаем о получателях. Чем длиннее емейл, тем меньше вероятность, что его дочитают до конца, перейдут на сайт и что-то купят. Основную мысль и СТА-кнопку размещайте в начале.
Высота одного экрана веб-страницы варьируется от 700 до 1000 пикселей. Этого пространства может не хватить, чтобы отображались все фотографии, важная информация и товарные карточки, которые вы запланировали добавить в емейл. Чаще всего длина писем составляет от 1500 до 2500 пикселей. Этого хватает для выгодного представления контента, а пользователям легко прокручивать письмо.
Gmail обрежет слишком длинное и тяжелое содержимое сообщения. А в конце письма находится ссылка “Отписаться”, которую пользователь из-за этого не увидит и может пожаловаться на спам.
Чтобы такого не случилось, в редакторе eSputnik выводится предупреждение о том, что превышен допустимый размер сообщения.
Сколько должно весить письмо?
Если ваше письмо много весит, нет гарантий, что оно корректно отобразится в почтовых клиентах Gmail и Yahoo Mail. Оба почтовика обрежут сообщение. В месте обрыва емейла появится фраза “Письмо показано не полностью” и ссылка на веб-версию. Перейдя по ней пользователь сможет увидеть весь контент вашей рассылки. Но подписчики, как правило, не любят делать лишние действия, поэтому многие попросту закроют емейл. Чтобы такого не произошло нужно придерживаться размеров рассылки: для Gmail – 102 Кб, для Yahoo Mail – 100 Кб. Остальные почтовые клиенты не обрезают отправленное сообщение. Вес email зависит от:
- текстовой версии сообщения (plain text);
- тегов, атрибутов HTML и стилей CSS;
- дублирующихся стилей оформления (если в редакторе прописать оформление для всего емейла, а потом в теле шаблона поменять некоторые элементы);
- информации о цифровой подписи;
- двойных пробелов и разрывов строк;
- использования media queries для адаптивности.
Для уменьшения веса письма поработайте над его контентом. Не добавляйте подробные описания товаров, а просто дайте ссылку на сайт, где вся эта информация уже есть. Удалите двойные пробелы, если они есть, и разрывы строк. Минимизируйте HTML. В этом помогут специальные сервисы, например, htmlcompressor.com и minifycode.com. Подробнее о методах сокращения веса письма читайте здесь.
Предзаголовок
В предзаголовке указывается текст, который отображается вслед за темой и может действительно убедить открыть письмо. Добавляйте важную информацию, мотивирующую прочитать все содержимое.
Не делайте прехедер большим. Высота этого элемента должна составлять 50-65 пикселей. Обязательно заполняйте поле прехедера. Если вы его не прописали, то в него автоматически подставится все? что угодно: от альтернативного текста под первой картинкой до какой-то служебной информации.
Рассмотрим удачный пример шапки письма, где предзаголовок не уводит внимание от основных элементов, но в то же время достаточно информативный:
Шапка
Самая распространенная высота блока, который не содержит меню или массивный логотип, составляет 70 пикселей. В письмах, где добавлена панель меню, заголовок может быть высотой 150-200 пикселей. Заголовок высотой в 300 и более пикселей неудобно читать.
Существует множество вариантов дизайна хедера, но выбирают обычно тот, который:
- соответствует фирменному стилю компании;
- поддерживает адаптивность;
- удобен пользователю.
Классический вариант – это логотип и ссылки на популярные категории. Но иногда меню переносят в футер для экономии места на первом экране.
Пример хедера:
Размер баннера для email рассылки
Оптимальный размер картинки для email оставляет 640×480 пикселей. Масса вариантов с таким размером есть в Pinterest и на фотостоках. Во встроенном редакторе eSputnik вы также найдете базу изображений, которые можно использовать в рассылках. Для этого кликните по картинке в выбранном шаблоне и в открывшемся слева меню нажмите на кнопку “Заменить”, а затем – “Банк”. В поисковом окне можно ввести слово, наиболее точно иллюстрирующее вашу тему. В примере ниже мы искали “шары”:
Лучше брать изображение в хорошем качестве и чтобы размер картинки для рассылки был немного больше, чем ширина письма. Так при адаптировании качество не изменится и общий вид емейла не испортится.
Уменьшить изображение и применить другие изменения можно в нашем редакторе. Так что вы можете создать баннер, не выходя из него. Подробнее о работе с блоком “Картинки” читайте по ссылке.
Многие дизайнеры экспериментируют со стандартными размерами баннеров, ведь длина может быть разной. Ширина ограничена только размером шаблона, которую вы выбирали.
Пример удачного баннера:
Основная часть
В этой части указывается та информация, ради которой открывалось письмо. Максимальная длина текстового блока должна быть в пределах 500-600 пикселей. Этого достаточно, чтобы раскрыть любую тему 5-7 предложениями.
Длина текста. Общая рекомендация – 45-75 знаков в одной строке. Если ваш шрифт в мобильной версии такой же, как и в десктопной, то вы можете вложиться примерно в 45 символов в строке и в 75 символов при использовании максимальной ширины в шаблоне на 600 пикселей.
За редкими исключениями, электронная почта не является площадкой, где можно прочитать статью с длинными рассказами или исследовать новую область знаний. Пишите текст, если уверены, что он будет полезным целевой аудитории, но придерживайтесь одной темы. Письмо с разными посылами имеет низкие шансы на высокие конверсии.
Вы можете использовать столько текста, сколько вам нужно, не влияя при этом на общий вес электронного письма. Но помните: чем длиннее ваш контент, тем меньше шансов, что он будет прочитан пользователями. Лучше опубликуйте интригующее краткое описание с возможностью дочитать на вашем сайте, ведь для большинства бизнесов это основной канал заработка, не так ли?
Размещение товаров. Размещайте не больше трех товаров в одной строке, чтобы получателю было легче их рассмотреть.
Существует негласное правило: показывать не более 6-9 рекомендуемых товаров в одном электронном письме. Не вставляйте слишком много карточек, не будьте агрессивными. Людям не нравятся навязчивые промо. Лучше скажите меньше, чем больше. Добавьте популярные предложения и поставьте ссылку на страницу, где можно посмотреть остальные:
Пример интересного расположения товаров:
Если вы используете большой размер изображения для email-рассылки, то нет никаких гарантий, что оно будет в хорошем качестве и иметь оптимальный вес. В адаптивных шаблонах, независимо от того, какие фото вы загружаете в письмо, их качество не изменится, поэтому общий размер будет достаточно большим, чтобы повлиять на скорость загрузки.
Last post
Контролируйте вес картинок. Чем больше вес и размер картинки для письма, тем дольше она будет загружаться. Читатели не будут ждать долго. Эксперты из MailUp поделились допустимым временем загрузки email:
- для десктопа – менее 2 с;
- при LTE-связи – менее 2,5 с;
- при 4G – до 3 с;
- при 3G – до 4 с.
Перед тем как добавить в письмо изображение с большим весом, оптимизируйте его с помощью специальных сервисов, которые сжимают картинки без потери качества.
Призыв к действию. Это не только удачные заголовки и картинки, но еще и кнопки. Они как бы подсказывают читателю следующий шаг. Главное требование для кнопки – выделяться, но при этом соответствовать дизайну письма. Ограничений в размере этого элемента нет. Чем более ясный призыв к действию вы разместите, тем больше конверсий получите.
Футер
Часто компании делают футер с меню, всеми контактами, блоком соцсетей, подписью и т. д. Поэтому они бывают больше, чем стандартные варианты этого элемента.
Некоторые маркетологи для соблюдения соотношения 40% картинок/60% текста, включают политику конфиденциальности или любую другую дополнительную информацию. Это распространенная практика у зарубежных компаний, но там она скорее продиктована строгостью законодательства. Чтобы не занимать коммерчески выгодные места, эта информация спускается вниз, где ее прочитают действительно заинтересованные пользователи.
Еще один вариант дизайна футера – разместить физический адрес компании. Если для этого нет особой необходимости, лучше дать ссылку на страницу «О нас», где эта информация будет раскрыта в полном объеме.
Мы советуем использовать лаконичные футеры, в которых собрано самое нужное. Классический футер должен содержать контакты, возможность отменить подписку и значки социальных сетей. Стандартный размер – 600×200 пикселей. Этого более чем достаточно, чтобы собрать всю перечисленную информацию.
Заключение
Правило 600 пикселей все еще актуально, но это не жесткое требование и его можно применять в зависимости от ваших задач. Нет и ограничений, которые будут определять размер картинки для рассылки по почте. Главное, чтобы контент был полезен, интересен вашей аудитории и корректно отображался на их устройствах.
Современный редактор писем в eSputnik
Как вы можете видеть из рекомендаций и примеров в этом посте, современные маркетологи, двигатели революции в емейл-маркетинге, все еще продолжают расширять границы возможного в дизайне писем. Так можете и вы.
В eSputnik мы гордимся тем, что наши клиенты могут возглавить это движение, используя адаптивный редактор писем. Стандартные шаблоны системы рассчитаны на 600 пикселей в десктопной версии и 320 пикселей – в мобильной. Их можно создать в несколько кликов без знания HTML, а также использовать повторно и обновлять повторяющиеся элементы за один раз.